Sassの利用環境を構築しよう!gulpを使ってCSSにコンパイルする手順を解説

CSSをより効率的に記述する、Sass(サス)という言語ですが、Sass自体はブラウザで読み取ることができません。
今回はWindows10で、SassをCSSに変換(コンパイル)するための環境構築手順をご紹介します。
過去にDreamweaverでSassのコンパイルを取り扱った記事もありますので、Dreamweaverを使用している方はこちらも参考にしてみてください。
Node.jsのインストール
まずNode.jsをインストールしましょう。
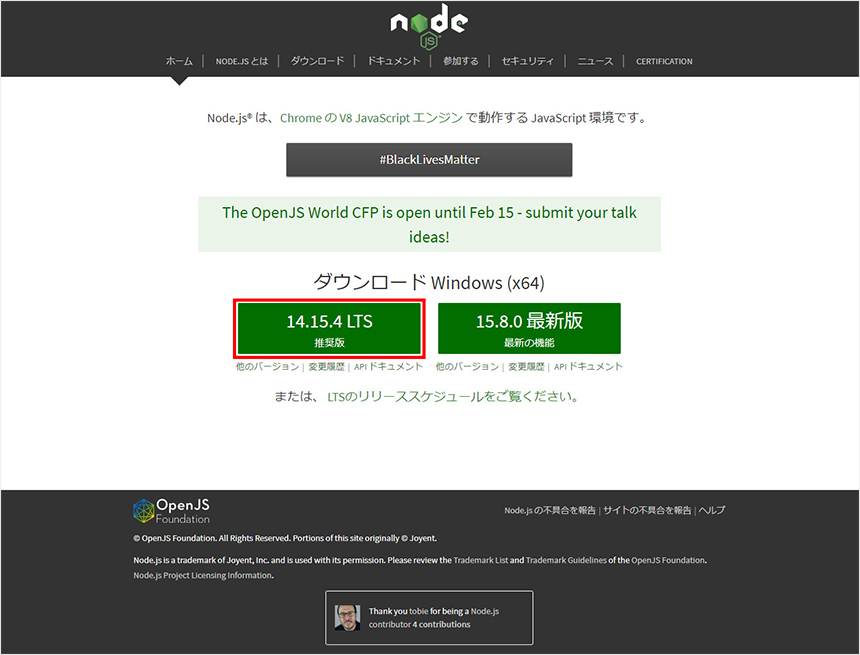
ブラウザでNode.jsの公式サイトにアクセスしインストーラをダウンロードします。
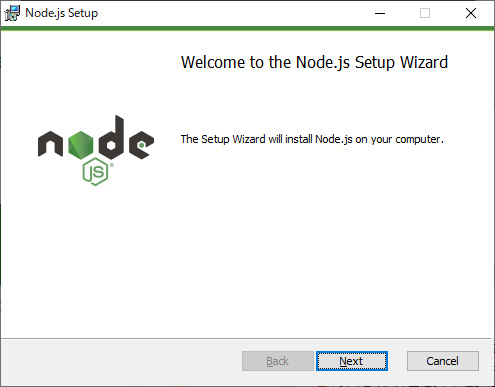
ダウンロードできたらインストーラを起動し、インストールしていきます。

ダウンロードできたらインストーラを起動し、インストールしていきます。
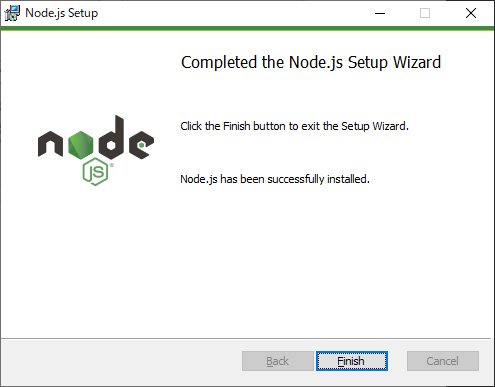
「Next」を選択してインストールを進めましょう。


無事インストールが完了したらコマンドプロンプトを開きnode.jsのバージョンを確認してみましょう。
node -v上記コマンドを入力し、バージョン情報が出れば無事にインストールされています。

コンパイルするための環境を構築
package.jsonの作成
今回はデスクトップに「test」というフォルダを作成し環境を作成してみましょう。 コマンドプロンプトで該当フォルダに移動し、下記コマンドを入力してpackage.jsonを作成します。
npm init -yこれで「test」フォルダ内にpackage.jsonが作成作成されました。
gulpとgulp-sassのインストール
次にgulpをインストールします。
gulpとはタスクランナーと呼ばれるツールの一つで、さまざまな処理(タスク)を自動で行ってくれます。
タスクの記述はJavaScriptで記述します。
下記コマンドをコマンドプロンプトで入力しgulpをインストールしましょう。
npm install --save-dev gulpまた、SassでCSSにコンパイルするために、gulp-sassをインストールします。
npm install --save-dev gulp-sassgulpfile.jsの作成
最後にgulpfile.jsを作成しタスクを書いていきます。
var gulp = require("gulp");
var sass = require("gulp-sass");
gulp.task("sass", function(){
gulp.src("./sass/**/*.scss")
.pipe(sass({outputStyle: "expanded"}))
.pipe(gulp.dest("./css"))
});上記を記述したJavaScriptを「gulpfile.js」という名前で該当フォルダ内に保存します。
これは「gulpとgulp-sassを読み込み、『sass』ディレクトリ内にある.scssファイルを『css』ディレクトリ内にコンパイルする」というタスクになります。
これでCSSにコンパイル出来るようになりました。
CSSにコンパイルしてみよう
では実際にSassを使ってCSSファイルにコンパイルしてみます。
「sass」ディレクトリに「sample.scss」というサンプルファイルを作成しました。
#main {
width: 600px;
p {
margin-bottom: 20px;
padding-top: 10px;
}
span {
font-size: 16px;
color: #222222;
}
}次にコマンドプロンプトで下記コマンドを入力します。
npx gulp sass「css」ディレクトリ内に「sample.css」というファイルが生成されればコンパイル成功です。
#main {
width: 600px;
}
#main p {
margin-bottom: 20px;
padding-top: 10px;
}
#main span {
font-size: 16px;
color: #222222;
}自動コンパイル設定を追加
このままでもSassをコンパイル出来るようになったのですが、Sassを修正するたびにコンパイルを手動で行っていたら面倒です。
Sassファイルを保存したら自動でコンパイルしてくれるようにタスクを追加しましょう。
gulpfile.jsを開き、追加で下記コードを記述します。
gulp.task("watch", function(){
gulp.watch("./sass/**/*.scss", gulp.series(["sass"]))
});その後、コマンドプロンプトで
npx gulp watchと入力すれば自動でコンパイルしてくれるようになりました。
自動コンパイルを停止したいときは、コマンドプロンプト画面でctrl + cを押せば停止します。
さいごに
今回はSassを扱うための環境構築を解説しました。
環境構築がSassを始めるにあたっての一番の障壁と言われています。
この記事が少しでもSassを始める方の手助けになれば幸いです。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
関連する記事はありません
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー






