Dreamweaver CCでSassを使ってCSSファイルをコンパイルする(CSSプリプロセッサー機能)

弊社ではHTMLやCSSのコーディングを行うスタッフの大半がDreamweaver CCを利用しています。コードスニペットやテンプレート機能、サイトの管理などweb制作に必要な機能が一通りそろっている高機能なエディタですが、Dreamweaver CCを利用してる理由の1つに「CSSプリプロセッサー機能」が提供されていることがあげられます。
CSSプリプロセッサー機能とは、Dreamweaver CC 2017(17.0) から提供された機能で、複雑な設定や環境を用意しなくてもSassやLessからCSSファイルをコンパイルできるようになりました。
今回はSCSS記法で記述されたSassファイルからCSSファイルをコンパイルする手順を紹介します。
Sassとは
主な機能としては
- 変数の利用
- ネスト構文(入れ子の利用)
- ミックスイン
- 継承
- ifやforなどの制御構文
などが挙げられます。
Sassには2つの記述方法があり、インデントでブロックを表現する「SASS記法」と通常のCSSと同じように波かっこでブロックを表現する「SCSS記法」があります。どちらの記法を使う場合でも拡張子は「.scss」になります。
Sass記法に関しては先述したWeb制作者のためのSassの教科書 これからのWebデザインの現場で必須のCSSメタ言語で非常に詳細に説明されていますので、興味のある方は手に取ってみてください。
DreamweaverでSassを使う準備
それではDreamweaverでSassを使うための設定を行っていきます。Sassに関する設定はサイトの定義を行う際にあわせて行うことができるようになっています。

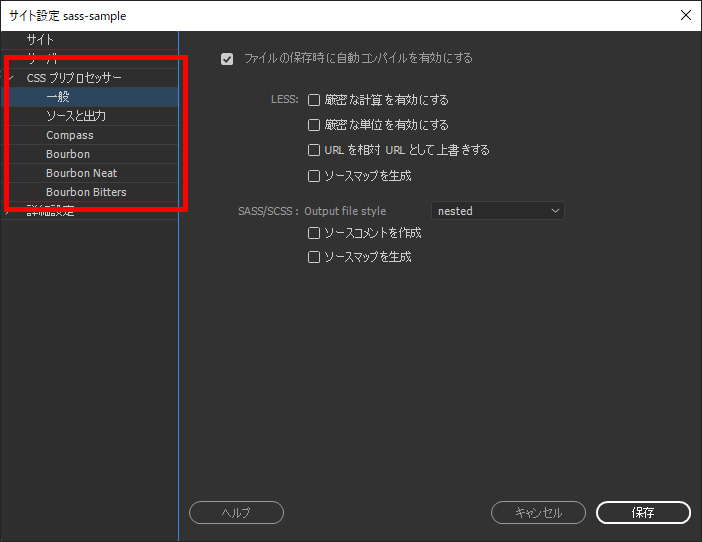
CSSプリプロセッサーに関する5つの設定メニューが用意されていますが、「一般」と「ソースと出力」メニューを確認すればSassを利用するための最低限の設定は完了します。
一般メニューでの設定
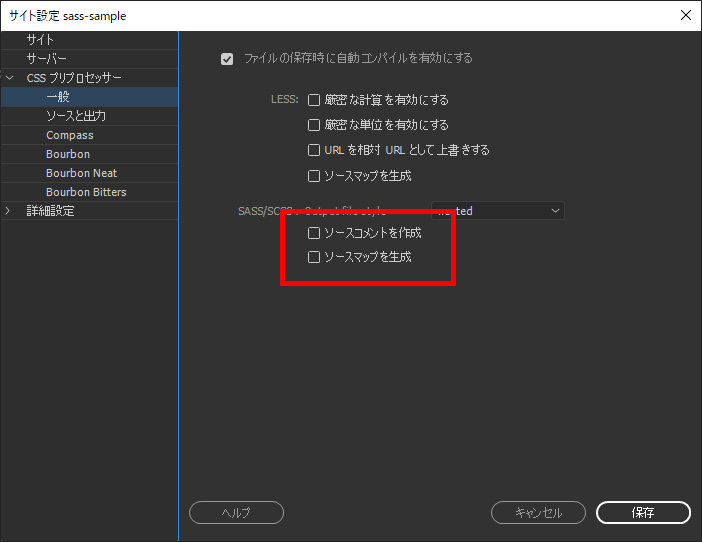
一般メニューではコンパイルに関する設定を行います。

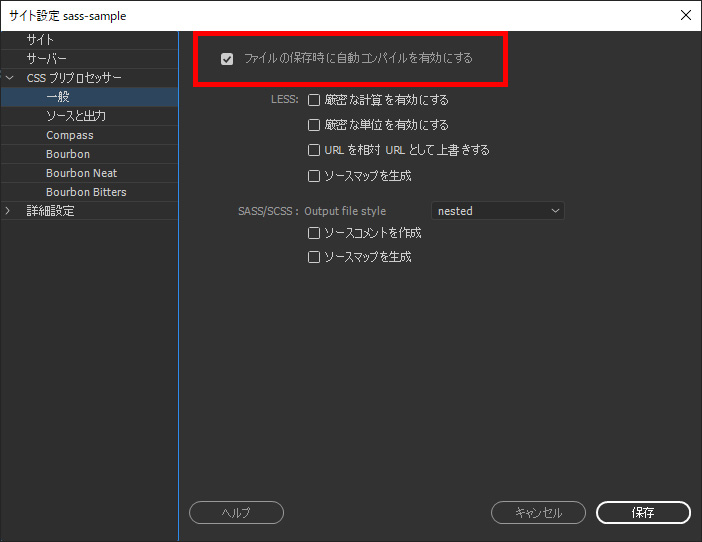
「ファイルの保存時に自動コンパイルを有効にする」にチェックを入れることで、.scssファイルにSassを記述し、保存するタイミングで.cssファイルが生成されます。

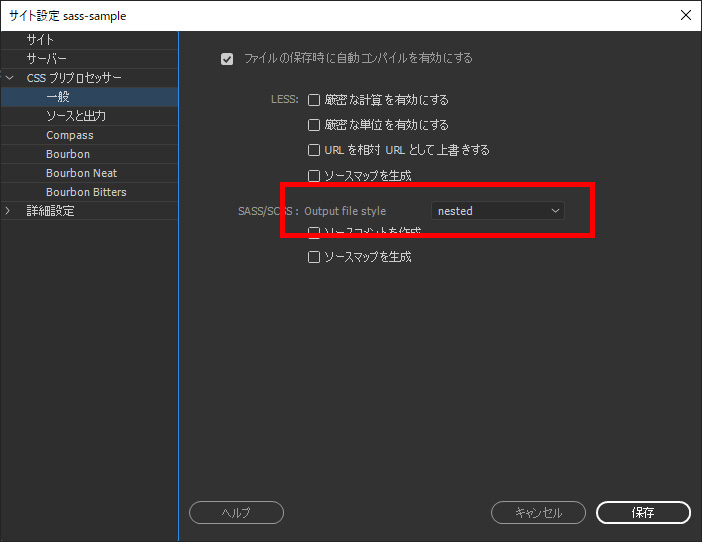
「Output file style」のプルダウンから、コンパイルされたCSSのフォーマットを指定します。指定できる種類は下記の4種類です。
| nested | Sassのネストを保ったままインデント |
|---|---|
| compact | セレクタとプロパティを1行に記述 |
| compressed | CSSを圧縮、コメントの削除 |
| expanded | セレクタ、プロパティを1行ずつ改行 |

「ソースコメントを作成」と「ソースマップを作成」はコンパイルされたCSSとSassファイルの対応関係に関する指定を行います。必要な場合はチェックを入れてください。
ソースと出力メニューでの設定
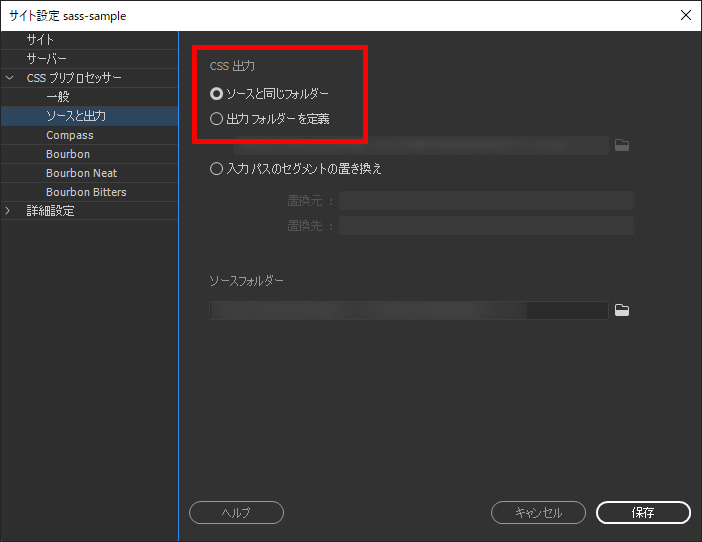
ソースと出力メニューではコンパイルされたCSSファイルの保存先を指定します。

デフォルトではSassファイルが保存されているフォルダと同フォルダにCSSファイルが作成されますが、プロジェクトに応じて出力先を指定することも可能です。
CSSファイルをコンパイルする
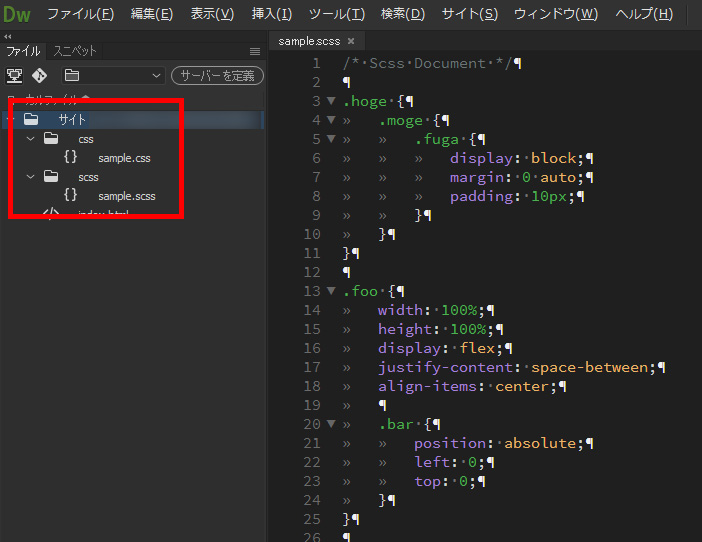
ここまでの設定でSassファイルからCSSファイルをコンパイルすることができるようになりました。
一般メニューの設定で「ファイルの保存時に自動コンパイルを有効にする」にチェックを入れた場合はファイルを保存(上書き保存も可)するタイミングでCSSファイルが指定のフォルダに生成されるようになります。

最後に
いかかでしたでしょうか。非常に簡単な設定でDreamweaverでSassを利用したコーディングができるようになりました。
Sassは通常のCSSとの互換性が非常に高く、SassファイルにCSSを記述しても問題なく動作します。既存のプロジェクトに部分的に利用するなど段階的に置き換えていくことも可能ですので、作業効率向上のために導入を検討してみてください。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー