【Photoshop】レイヤーマスク、クリッピングマスクの違いを理解して作業効率をアップしよう!

Photoshopにはいくつかマスク機能があり、その中でも今回は「レイヤーマスク」と「クリッピングマスク」をご紹介しようと思います。
Photoshopのマスクとは、「画像の切り取り」ではなく「画像を隠す」機能です。

元の画像に手を加えず、上からマスクをかぶせているイメージです。
そのため、後から修正をすることが簡単になります。
レイヤーマスク
レイヤーマスクのメリットは、グラデーションなどを利用した複雑な形状のマスクができる点です。
覚えておくと、簡単なものから複雑なものまであらゆる形の対応ができます。
ただし、データが重くなりやすいことがデメリットとして挙げられます。
レイヤーマスクの使い方
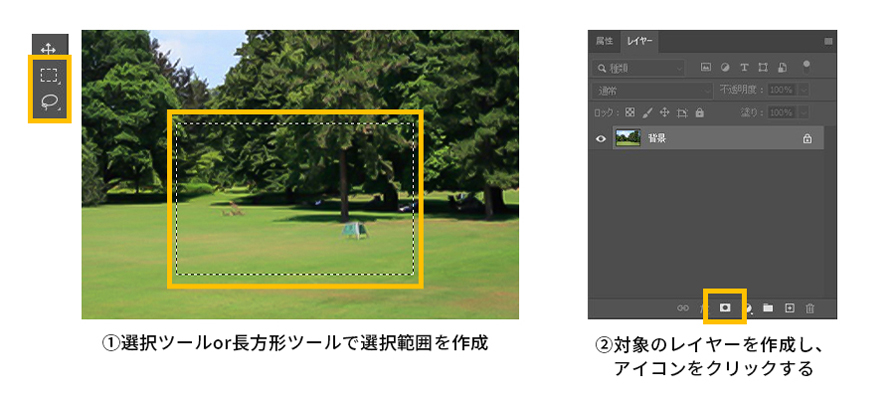
選択ツールやなげなわツールで選択範囲を作成します。マスクをかけたい画像のレイヤーを選択し、レイヤーパネル下の左から3番目「レイヤーパネルを追加」をクリックします。

これでレイヤーマスク完了です。
画像サイズ、マスクサイズの大きさを変更する
マスクを加えたレイヤーの、リンクマークを外します。こうすると画像とマスク枠を切り離して動かすことができます。画像のサムネールをクリックすれば画像のサイズが変更でき、マスクのアイコンをクリックすればマスクのサイズを変更することができます。

ブラシツールでマスクの形状を編集
ブラシツールを選択したうえで、マスクアイコンをクリックします。
ブラシの色を変え、黒色のブラシで画像上をなぞればマスク枠が縮小し、白色のブラシを使うとマスク枠が拡張します。

加えて、ブラシの透明度を変えることで、より複雑なマスク枠が作成できます。
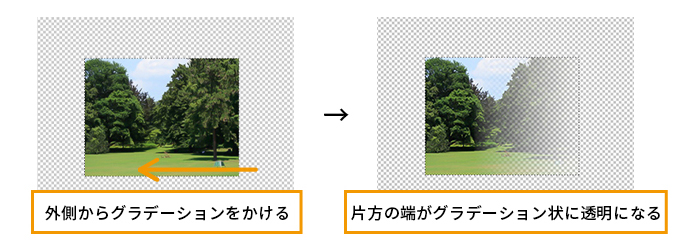
マスクに透明グラデーションをかける
マスクのアイコンを選択し、ctrl+クリック(Macの場合command+クリック)します。
グラデーションツールを選択し、描画色を黒、背景色を白にします。

画像上をクリック+スライドでグラデーションをかけます。

レイヤーマスクを応用した例として、人物の髪の毛・背景の一部等、複雑な形をマスクする方法が過去のブログにありましたので、よろしければご覧ください。
クリッピングマスク
クリッピングマスクはレイヤーマスクとは違い、2枚のレイヤーを使用して作成するマスク方法です。
クリッピングマスクのメリットは、作り方が簡単な点と、レイヤーが分かれているので画像の差し替えが簡単な点です。
ただし、レイヤー数が増えてくるとごちゃごちゃして管理が大変になる点がデメリットとして挙げられます。
クリッピングマスクの使い方
クリッピングマスクの使い方について解説します。
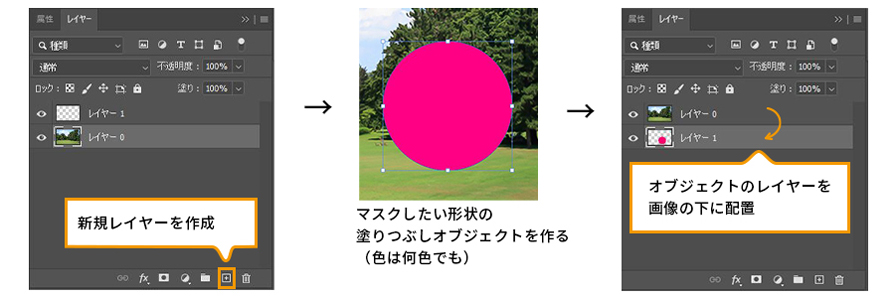
1. 切り抜く形のオブジェクトを用意
マスクしたい形にオブジェクトを作成し、対象の画像レイヤーの下に配置します。

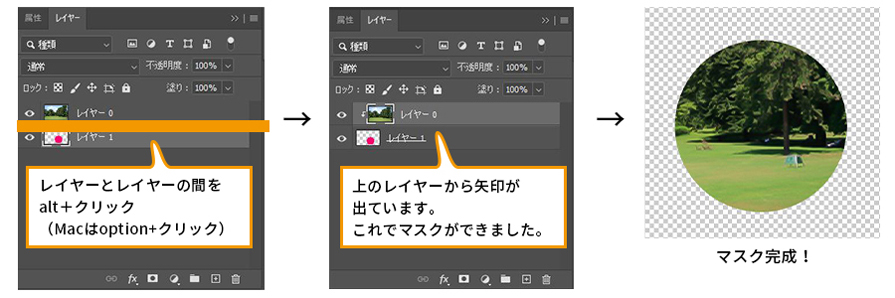
2. マスクをかける
マスクレイヤーと画像レイヤーの間をAlt+クリック(Macの場合option+クリック)します。これでクリッピングマスク完了です。

さいごに
今回は2種類のマスクについてご説明しました。
マスクを使うと、元画像を編集することがないため、後に修正をすることになったときに焦らなくて済みます。
覚えておくと作業効率アップにもつながりますのでぜひ使ってみてください。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












