AdobeXDユーザーがFigma(フィグマ)でワイヤーフレームを作ってみた【WF作成編】

前回はFigmaの概要、特徴をご紹介しました。
今回は実際にワイヤーフレーム(WF)を作成しながらFigmaの機能についてご説明します。
フレーム(台紙)の配置
フレームとは、スマホやタブレット、デスクトップなどのデバイスサイズの台紙のようなものです。
XDではアートボードと呼ばれています。Figmaのテンプレートには、webデバイスだけでなく様々な用途のフレームが備わっています。
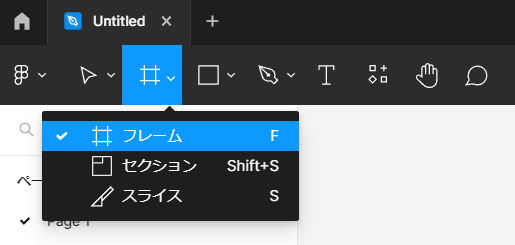
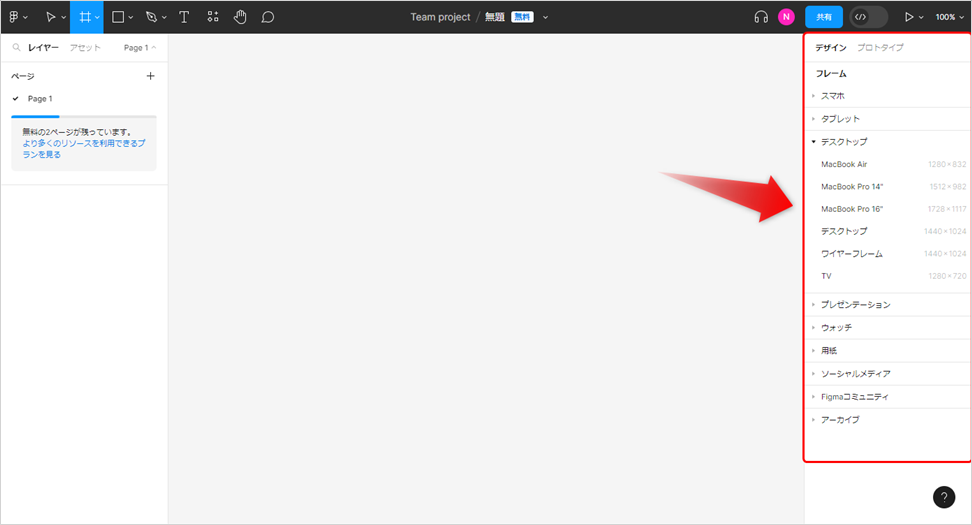
最初に画面左上のツールバーの「フレーム」を選択します。

画面右側にフレームの一覧が表示されますので、任意のフレームサイズを選択します。

用紙はA4やA5といった一般的な商業印刷で基準とされる用紙サイズが用意されています。パンフレットや企画書の作成にも役立ちそうです。今回はPC画面のWFを作成したいので、デスクトップ内のデスクトップ(1440×1024)を選択しました。
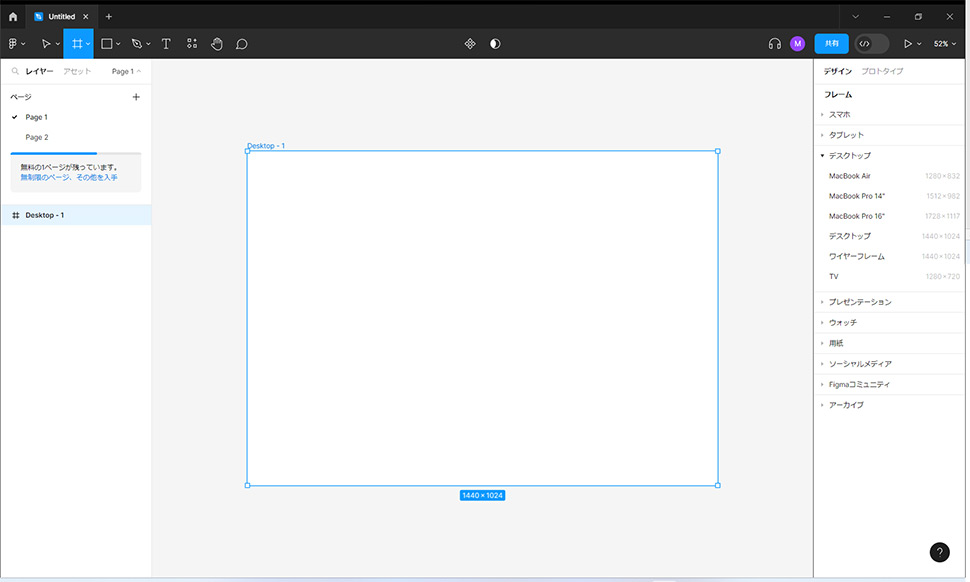
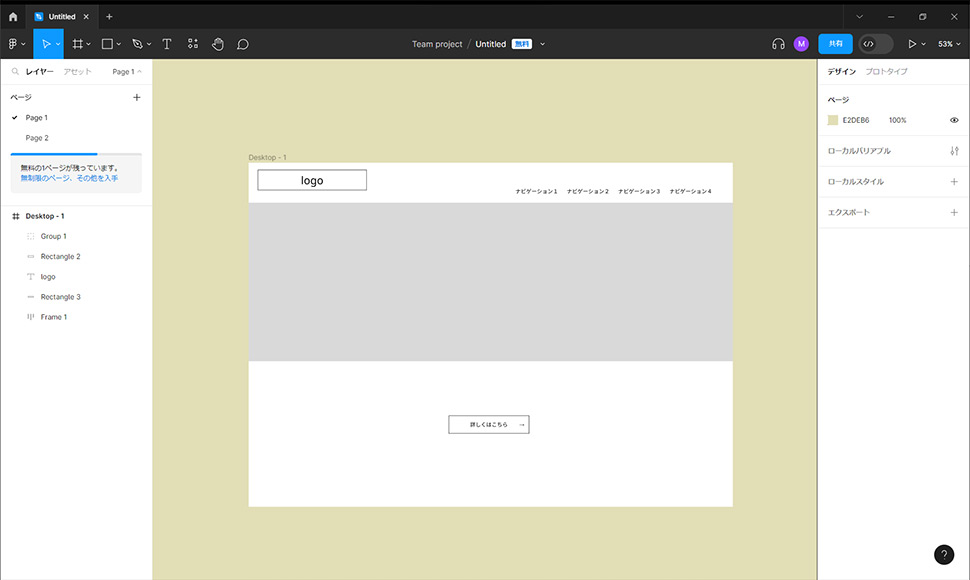
真ん中のデザイン画面にフレームが表示されました!

【補足】使用したいフレームサイズがない場合
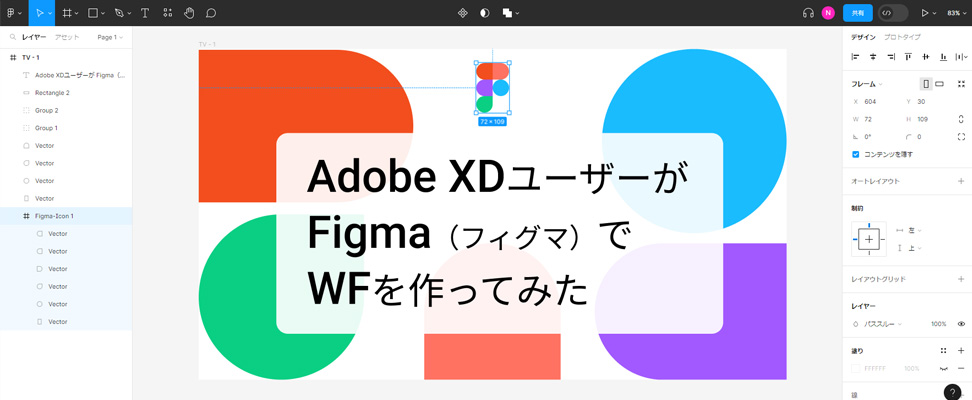
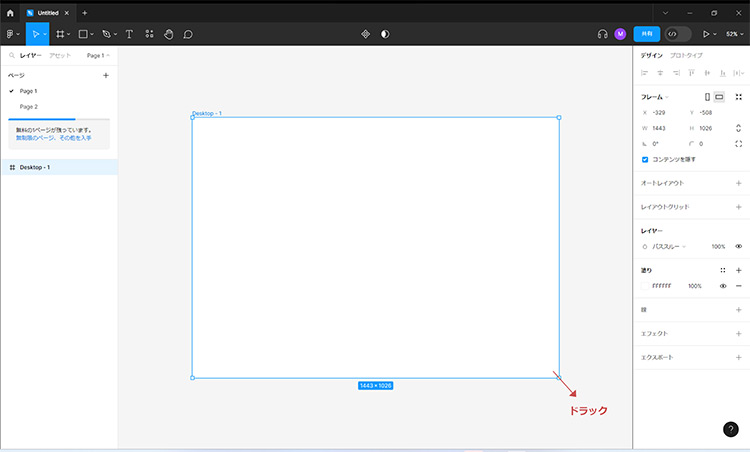
使用したいフレームサイズがない場合は、画面右側のプロパティエリアに表示されているフレームサイズ「W」「H」の数字を変更するか、フレーム右下の四角をドラックしてお好みのフレームサイズに変更します。W(Width)は横幅、H(Height)は高さになります。


【補足】フレームの境目が見えづらい場合
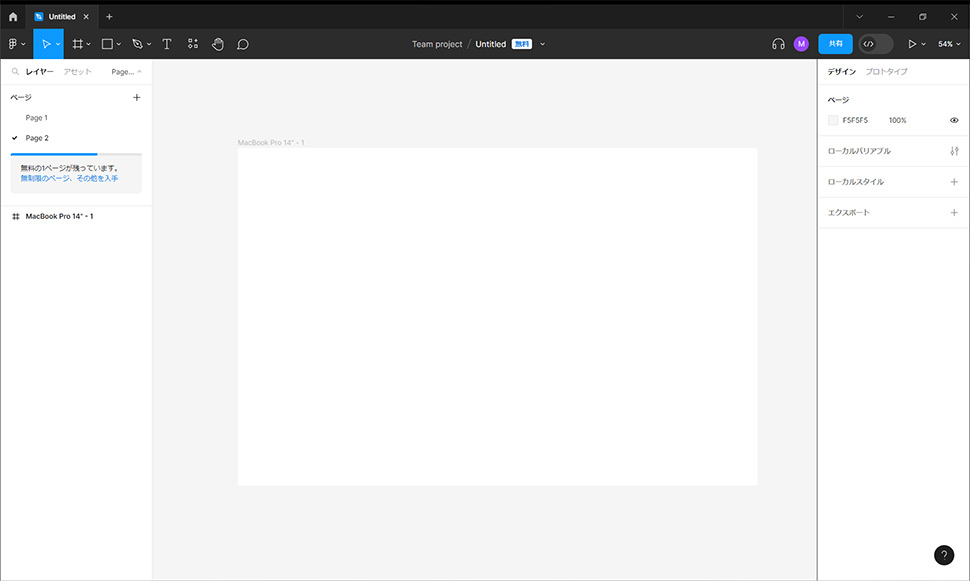
フレームを配置した時、フレームと背景色の境目が見えづらく、作業がしにくいなと感じました。
Figmaでは、フレームの背景色を好きな色に変更することができますので、見にくいと感じた方は是非設定を変更してみてください。

▲初期の画面

▲背景色を変更した後
背景色の変更方法
フレームやオブジェクトを選択していない状態で右メニューの「ページ」下で色を変更します。

ボタンを作成する
下記画像のようなボタンを作成してみます。

ボタンを作成する際には、ツールバーの「シェイプツール」と「テキスト」を使用します。

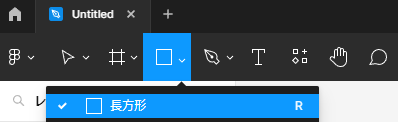
▲シェイプツール

▲テキスト
オブジェクトを追加する
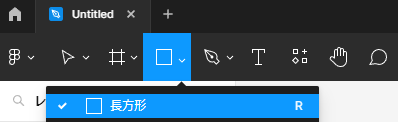
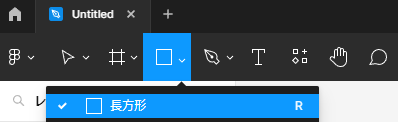
まずは、ツールバーから「シェイプツール」を選択し「長方形」をクリックします。

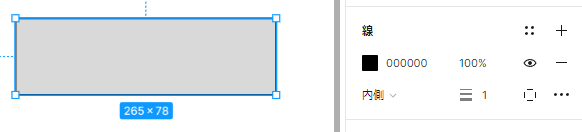
マウスカーソルが「+(プラス)」に変わったらXDと同じように四角形を作成します。
オブジェクトの枠線と背景色の設定は画面右側のプロパティエリア内で行います。
オブジェクトの枠線を設定する
右メニューの「線」エリア内をクリックすると指定しているオブジェクトに枠線が付きます。枠線の色や太さをカスタマイズすることが可能です。

オブジェクトの色を変更する
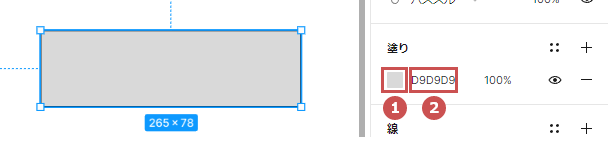
右メニューの「塗り」エリアでオブジェクトの色を変更します。

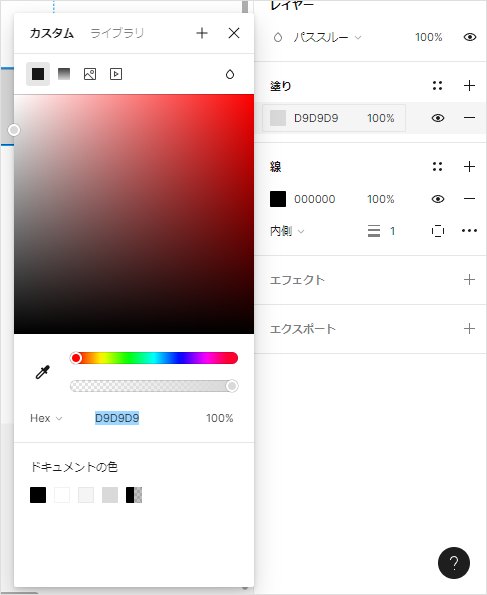
①をクリックすると下記のようなカラーピッカーが表示され、任意の色を指定できます。また、画像なども挿入可能です。
②では、カラーコードを直接入力できます。

テキストを追加する
オブジェクトにテキストを入れます。テキストを挿入するためには、ツールバーの「T」をクリックして、フレーム内の任意の場所をクリックしてからテキストを入力します。

テキストの位置などを調整し、完成です。

画像を挿入する
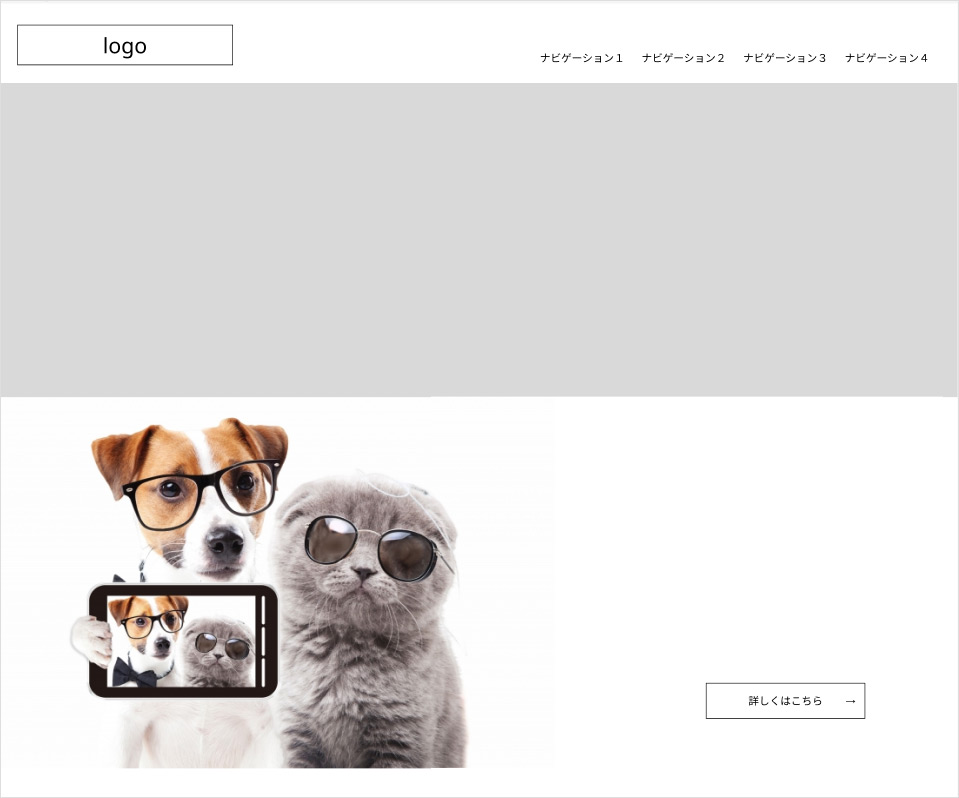
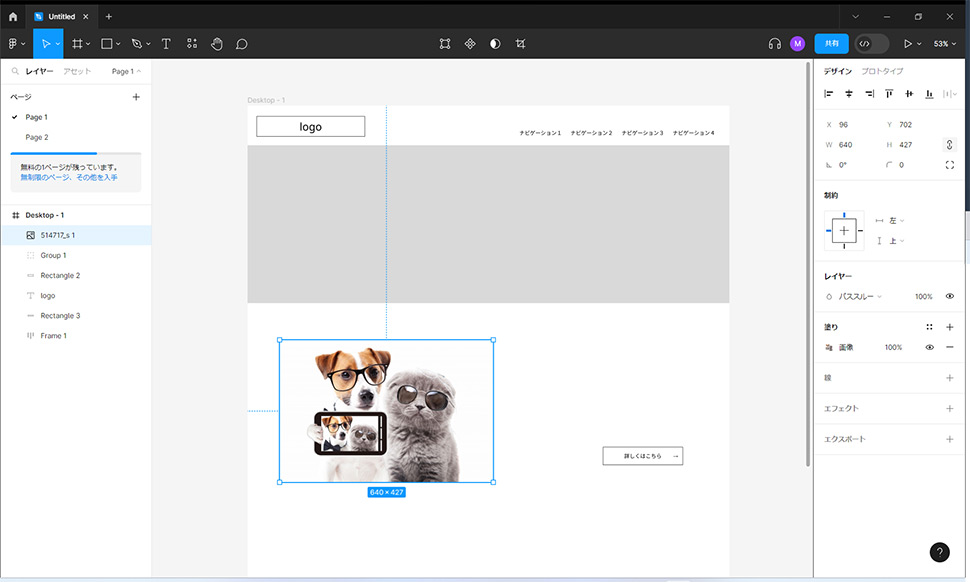
下記のように画像を入れてみます。

画像を挿入する際には、ツールバーの「シェイプツール」を使用します。

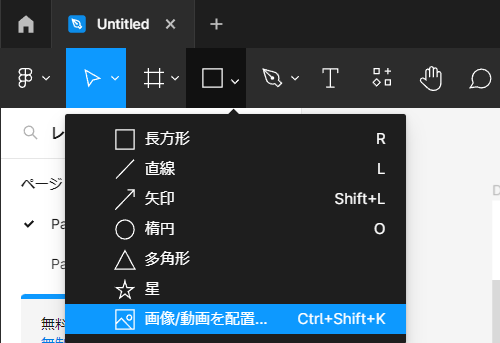
まずはツールバーから「シェイプツール」を選択し、リスト内の「画像/動画を配置…」をクリックします。

PC内の画像を選択するエクスプローラーが表示されますので、任意の写真を選択して「開く」をクリックします。
その後、デザイン画面内のどこかをクリックすると指定した画像が挿入されます。

最後に、画像右下の四角をドラックして任意のサイズに変更して完成です。
Adobe XDで便利だったスタック機能は、Figmaにもある?
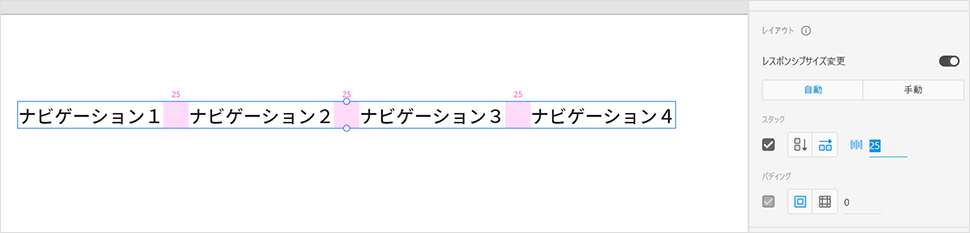
Adobe XDで良く使用していた機能で「スタック機能」というものがあります。
この機能では、グループ化したテキストや図などのオブジェクトと他のオブジェクトの間に固定のスペースを設けることができるという機能です。スタック内のオブジェクトの並び替えを行っても設定した固定のスペースを自動的に保持してくれますので、ナビゲーションの作成などに便利な機能です。

▲XD画面
Figmaにも「オートレイアウト」という似たような機能があります。
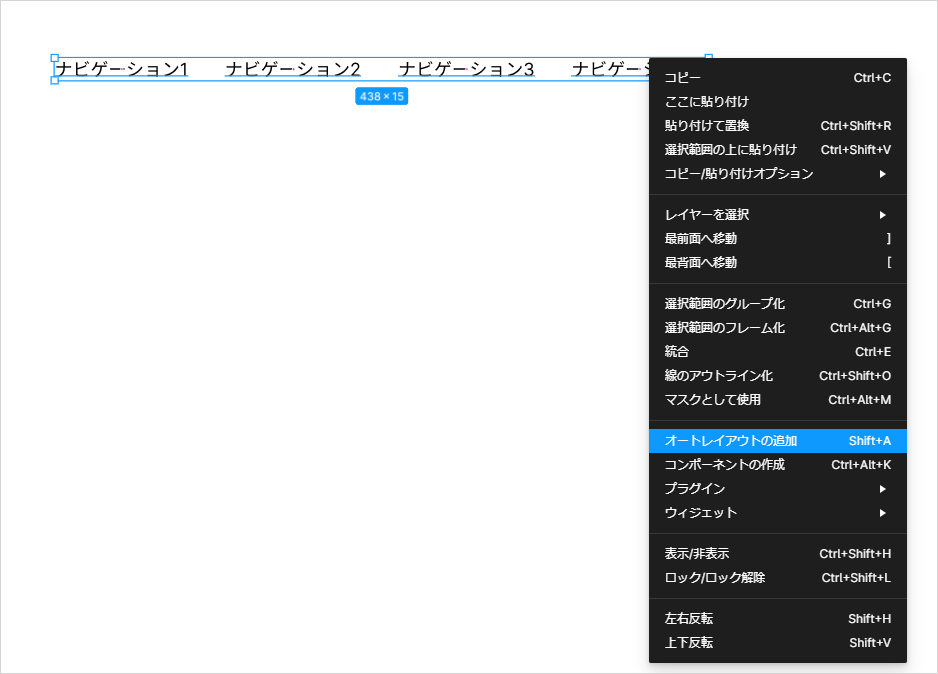
整列させたい要素をすべて選択した状態で右クリックをし、メニューから「オートレイアウトの追加」を選択します。

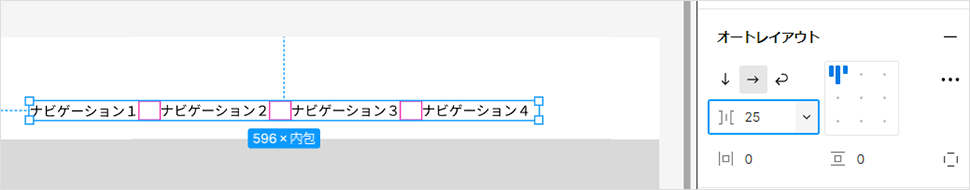
すると、右側のプロパティエリアの「オートレイアウト」内で固定スペースの値を調整することができます。

▲Figma画面
Adobe XDでよく使用していたガイドは、Figmaにもある?
XDでは、オブジェクトを整列させるために「ガイド」を使用していました。

▲XD画面
Figmaにも同じ機能がありますが、少し設定をしなければいけないのでご説明します。
ツールバーの「メインメニュー」から「表示>定規」を選択します。

デザイン画面の縦と横に定規が出てきますので、定規にマウスカーソルを合わせてドラッグしていくと赤い線が出てきます。
赤い線をお好みの場所までドラッグするとガイドを配置できます。

まとめ
今回はFigmaでWF(ワイヤーフレーム)を作成しながら使い方を学んでみました。名称や細かな機能の違いで戸惑うこともありましたが、画面の構成や操作感はXDと似ているので、基本的には今までの感覚でWF(ワイヤーフレーム)を作成することができました。
引き続きFigmaを使いながら、皆さんにその他の機能もご紹介できればと思います。
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー