webサイトにInstagramの投稿を表示する!「Facebook Graph API」の使い方(実装編)

前回の「準備編」では、各種アカウントの登録と設定を行いました。
今回はAPI利用に必要な情報の取得方法の解説と、webサイトにInstagramを表示させるためのコード例の紹介をします。
バージョンアップ等でUIや手順の変更が生じる場合があります。
トークンを発行する
1.グラフAPIエクスプローラにアクセスします。
https://developers.facebook.com/tools/explorer/
※2021/01/13現在のバージョンは v9.0 です。
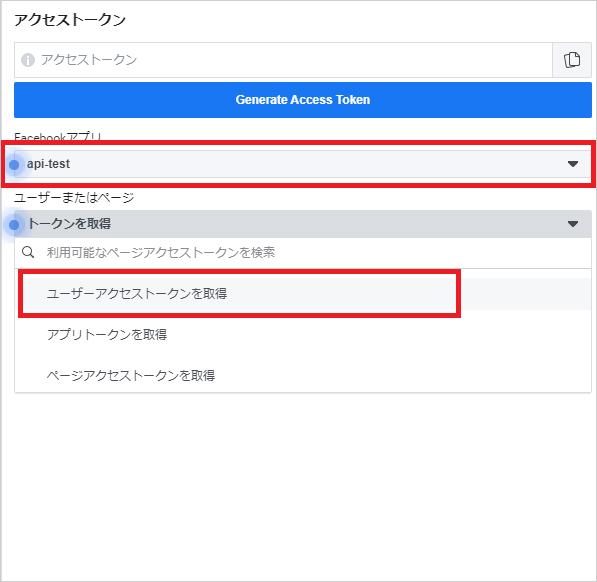
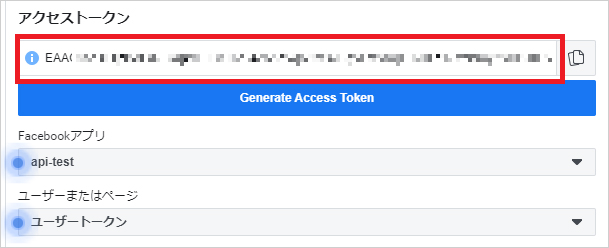
2.右側メニューの下記2箇所を変更します。
Facebookアプリ:前回作成したFacebookアプリを選択します
ユーザーまたはページ:ユーザーアクセストークンを取得を選択します

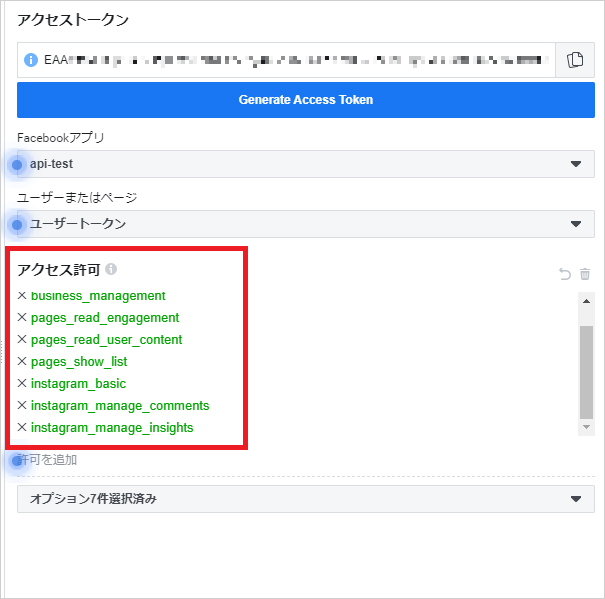
3.アクセス許可に下記項目を追加します。
下記は最低限の許可項目です。
許可項目のリファレンスはこちら
- EventsGroupsPages
- business_management
- pages_read_engagement
- pages_read_user_content
- pages_show_list
- Other
- instagram_basic
- instagram_manage_comments
- instagram_manage_insights

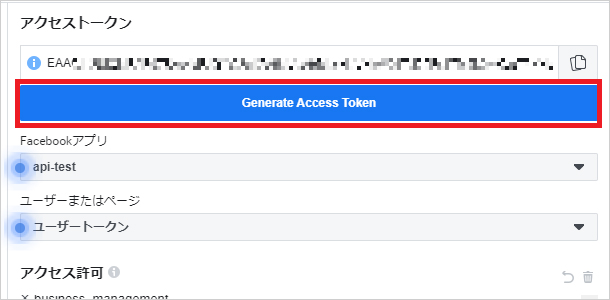
4.「Generate Access Token」ボタンを押下します。
認証を求められた場合はFacebookアカウントでログインしてください。

5.発行されたトークンをメモします。
発行されたトークンをテキストエディタ等にメモしておきます。

トークンの有効期限を延長する
前手順で発行されたトークンは有効期限が2時間です。
毎回取得し直すわけにはいきませんので、無期限に延長します。
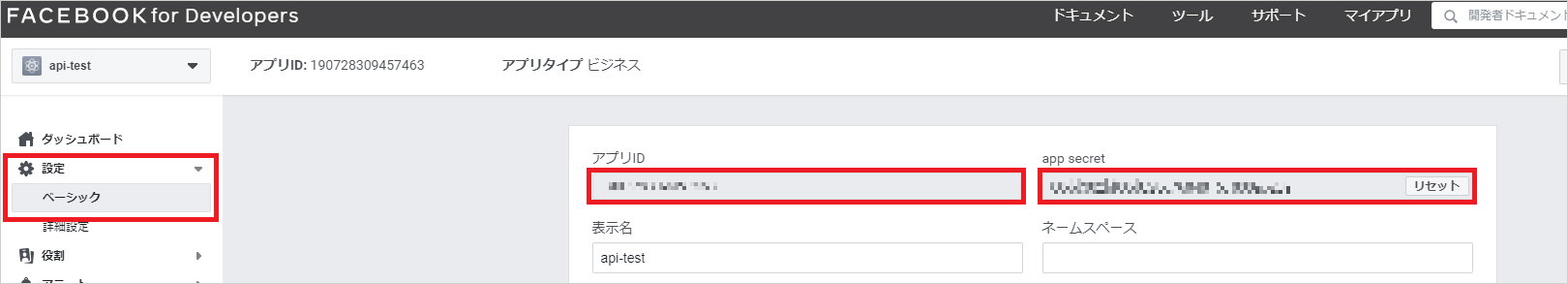
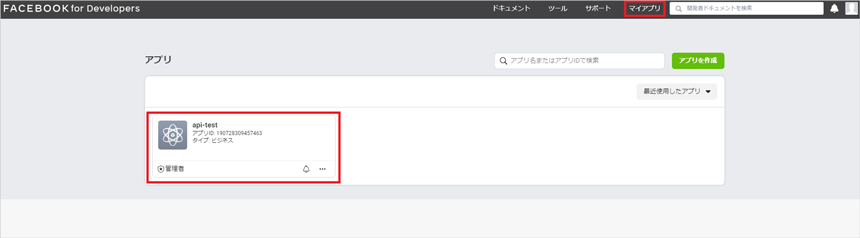
1.マイアプリから該当のアプリを選択します。

2.アプリIDとapp secretをメモします。
左側メニューの「設定」→「ベーシック」にアクセスし、「アプリID」と「app secret」をメモします。
※「app secret」は「表示」ボタンを押下し、ログイン認証後に表示される英数字の文字列になります。
3.下記URLにwebアクセスします。
https://graph.facebook.com/v5.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app secret】&fb_exchange_token=【トークン】
※【アプリID】、【app secret】、【トークン】はメモした値に書き換えてください。
4.発行されたトークン(以下トークン2)をメモします。
{"access_token":"ココをメモします!","token_type":"bearer","expires_in":5180277}
5.下記URLにwebアクセスします。
https://graph.facebook.com/v5.0/me?access_token=【トークン2】
※【トークン2】はメモした値に書き換えてください。
6.発行されたIDをメモします。
{
"name": "Demo Artis",
"id": "ココをメモします!"
}
7.下記URLにwebアクセスします。
https://graph.facebook.com/v5.0/【直前に取得したID】/accounts?access_token=【トークン2】
※【直前に取得したID】、【トークン2】はメモした値に書き換えてください。
8.発行されたトークン(以下トークン3)をメモします。
この手順で発行されたトークン3が無期限のトークンになります。
{
"data": [
{
"access_token": "ココをメモします!",
"category": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"category_list": [
{
"id": "xxxxxxxxxxxxxxxxx",
"name": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}
],
"name": "\u30a2\u30fc\u30c6\u30a3\u30b9",
"id": "xxxxxxxxxxxxxxxxx",
"tasks": [
"ANALYZE",
"ADVERTISE",
"MESSAGING",
"MODERATE",
"CREATE_CONTENT",
"MANAGE"
]
}
],
"paging": {
"cursors": {
"before": "MTA1NTU3NDAxNTA5ODQ5",
"after": "MTA1NTU3NDAxNTA5ODQ5"
}
}
}
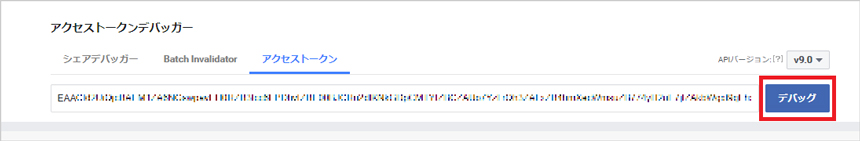
9.トークン3の期限を確認します。
アクセストークンデバッガーにアクセスし、トークン3を入力後「デバッグ」ボタンを押下します。

有効期限が「受け取らない」になっていれば成功です。

InstagramビジネスIDを取得する
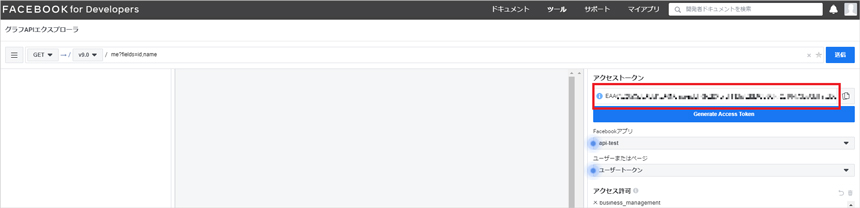
1.グラフAPIエクスプローラにアクセスします。
https://developers.facebook.com/tools/explorer/
2.アクセストークン欄にトークン3を入力します。

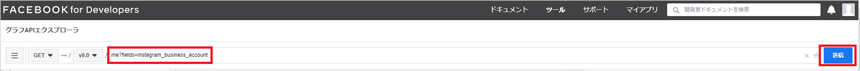
3.InstagramビジネスIDを取得します。
ページ上部の入力欄を me?fields=instagram_business_account に変更し、「送信」ボタンを押下します。

4.発行されたInstagramビジネスIDをメモします。
{
"instagram_business_account": {
"id": "ココをメモします!"
},
"id": "xxxxxxxxxxxxxxxxxxxx"
}
データ取得のコードを書く
本記事ではPHPでのサンプルを紹介します。
<?php
$token='XXXXXXXXXXXXXXXXXXXXXXXXXXXX'; // トークン3
$businessId='xxxxxxxxxxxxxxxxxxxxxxx'; // InstagramビジネスID
$query = [
'fields' => 'name,media{caption,like_count,media_url,permalink,timestamp,username}',
'access_token' => $token
];
$url = 'https://graph.facebook.com/v9.0/' . $businessId . '?' . http_build_query($query);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$result = json_decode(curl_exec($ch));
curl_close($ch);
// エラーが帰ってきた場合
if (property_exists($result, 'error')) {
echo 'エラーが発生しました';
exit;
}
// 投稿がなかった場合
if (!property_exists($result, 'media')) {
echo '投稿がありません';
exit;
}
?>
<!DOCKTYPE html>
<html>
<head>
<title>Instagram</title>
</head>
<body>
<h1>インスタグラムテスト</h1>
<?php foreach($result->media->data as $v) { ?>
<a href="<?php echo $v->permalink; ?>">
<img src="<?php echo $v->media_url; ?>" width="300px">
</a>
<?php } ?>
</body>
</html>
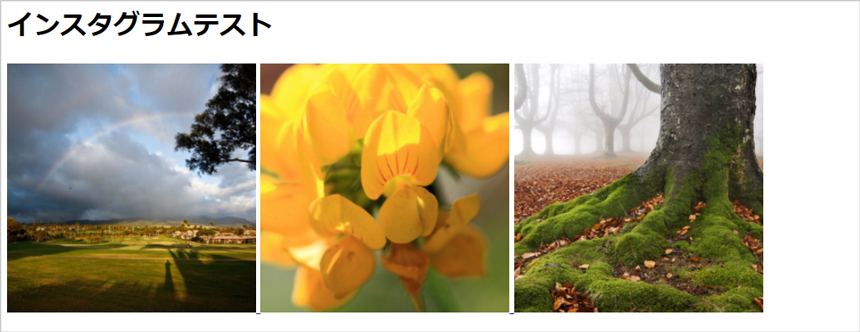
webアクセスして確認してみます。

無事取得できました!
さいごに
手順は少し複雑ですが、一度設定してしまえばInstagramを更新するだけでwebサイトにも同じ投稿を表示させることができます。
ぜひ導入してみてはいかがでしょうか。
この記事を書いた人

- ソリューション事業部 システムエンジニア
-
東京で2年半エンジニアとしての経験を積み、浜松にUターンの後、アーティスへ入社。
ソリューション事業部のWebエンジニアとして、システムの設計・開発・保守・運用からインフラまで幅広く従事している。
フルスタックエンジニア目指して現在も勉強の日々。車が好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー