VSCodeにEditorConfigプラグインを導入してコードフォーマットを統一する

HTMLのインデントはスペース2つ、CSSのインデントはスペース4つ、改行コードはLF派の著者です。
インデントにスペースを使うかタブを使うか、スペースなら2つ分か4つ分か。所説あるので深く言及はしませんが、コーディングを担当する人によって好みがわかれることが多い問題?だと思います。
1人で完結する作業であれば自由にコーディングすればよいのですが、チームで作業する場合はある程度ルールを決めておかないと、やりにくい場面に出くわしたりするものです。(IDEが自動で改行コードを変更してしまい、バージョン管理のコミットログを汚す醜態をさらしたり)
今回はエディタのフォーマットをソフトに強制してくれるツールである「EditorConfig」についてご説明いたします。
弊社ではVSCodeを使う機会が多いのでVSCodeのプラグイン導入という形で紹介しますが、その他のエディタでも対応しているものはたくさんありますのでお使いのエディタのヘルプ等も確認してみてください。
EditorConfigとは
読んで字のごとくですが「エディタの設定」を決めるためのツールで、冒頭で紹介したようなインデントの種類やインデントの大きさ、改行コードなどを自動で統一し、コーディングスタイルの一貫性を保つ手助けをしてくれます。
プラットフォームやIDE、テキストエディタの種類に依存することなくコーディングルールを共有することができるので、複数人でコーディング・開発を行う際には事前に設定を適用するだけで細かい規約を意識することなく作業に取り掛かれます。
また、ルールはコーディング対象となるファイル(拡張子)ごとに指定することもできますので、プロジェクト内でプログラマとデザイナーで異なるフォーマットを適用したい(PHPはインデント4つ、CSSはインデント2つ等)ような場合でもある程度は柔軟に運用できます。
ルールの設定自体はテキスト形式で記述できるので、バージョン管理等を利用してプロジェクトやチーム全体に設定を配布し、プロジェクト全体の設定を一元管理、一括での設定変更なども可能になります。
複数人で作業する場合には特に有用ですが、もちろん個人で作業する際にも利用できますのでコード品質と心の平穏を保つためにも導入しておいて損はないかと思います。
EditorConfigプラグインのインストール
VSCodeでEditorConfigを利用するにはプラグインをインストールする必要があります。
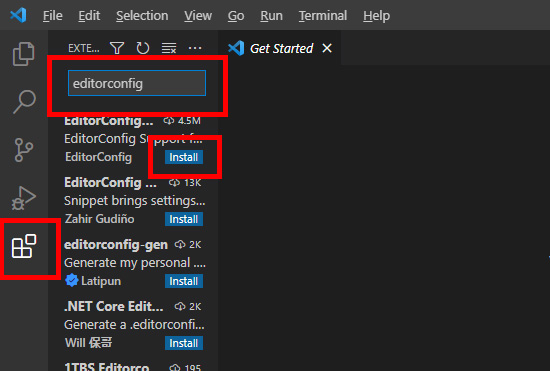
画面左下のExtensionsアイコンをクリックし、検索ボックスに「editorconfig」と入力すると一覧の一番上にEditorConfigのプラグインが出てきますので「Install」ボタンをクリックします。

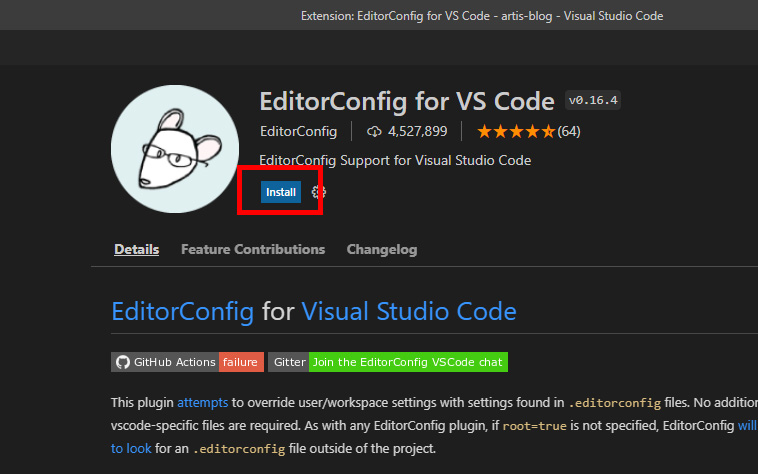
「EditorConfig for VS Code」プラグインの画面が表示されますので再び「Install」ボタンをクリックしてインストール。

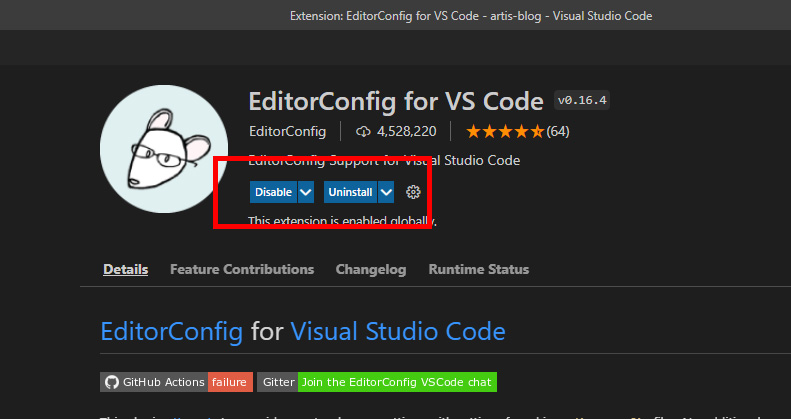
ボタンの表示が変わればインストール完了です。

VSCode側ではプラグインの設定は特に必要なく、プロジェクトごとに「.editorconfig」という設定ファイルを配置することでコーディングフォーマットを指定します。
EditorConfigの設定
先述したとおり、EditorConfigの設定は「.editorconfig」というテキストファイルに記述し、プロジェクトのドキュメントルートに配置する形で行います。
.editorconfigファイルのフォーマットは下記のようになります。(公式サイトのサンプル)
# EditorConfig is awesome: https://EditorConfig.org
# top-most EditorConfig file
root = true
# Unix-style newlines with a newline ending every file
[*]
end_of_line = lf
insert_final_newline = true
# Matches multiple files with brace expansion notation
# Set default charset
[*.{js,py}]
charset = utf-8
# 4 space indentation
[*.py]
indent_style = space
indent_size = 4
# Tab indentation (no size specified)
[Makefile]
indent_style = tab
# Indentation override for all JS under lib directory
[lib/**.js]
indent_style = space
indent_size = 2
# Matches the exact files either package.json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2ファイルを見ればなんとなく記述内容がわかるかと思いますが、一番上の[*]のブロックでプロジェクト共通のフォーマットを指定し、それ以後の[*.{js,py}]のブロックで拡張子ごとの個別のフォーマットが指定されています。同じファイル項目を指定した場合は後ろに書いてある設定で上書きされます。
著者は下記の指定をベースにプロジェクトの内容や担当する作業に応じて設定を加えてコーディングを行うことが多いです。
root = true
[*]
# インデントの種類: space, tab
indent_style = space
# インデントの大きさ
indent_size = 4
# 改行コードの種類: lf, cr, crlf
end_of_line = lf
# 文字コード: utf-8, latin1, utf-8-bom and more
charset = utf-8
# 行末のスペース削除
trim_trailing_whitespace = true
# 最終行に空行を追加
insert_final_newline = true
[.html]
indent_size = 2プロジェクトによってはインデントにタブを用いることがあるので、その場合は「indent_style = tab」、「tab_width = 4」のように設定を変更、追加したりします。
有名なプロジェクトで使っている.editorconfigの設定は下記より確認できますので、参考に眺めてみるのもおすすめです。
さいごに
EditorConfigの紹介とVSCodeプラグインの導入、設定ファイルの記述方法についてご説明いたしました。
エディタにVSCodeを使っているのであればプラグインをインストールし、.editorconfigファイルを配置するだけで設定は完了しますので特に手間がかかることもないかと思います。
個人でもチームでも、心地よく開発を進めるためにもぜひ導入をご検討ください。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー







