JavaScript不要!CSSだけでハンバーガーメニューを実装する方法

スマートフォンサイトでよく使われるメニューに三本線で表示されている「ハンバーガーメニュー」が挙げられます。
ハンバーガーメニューを実装するのはCSSとJavaScript、もしくはjQueryを使用することが多いですが、今回はもっと手軽にCSSのみで実装する方法を紹介いたします。
ハンバーガーメニューとは
まずハンバーガーメニューとはスマートフォンサイトなどで用いられるメニューです。
三本線のアイコンがハンバーガーに見えるためそう名付けられました。この三本線のボタンをタップするとメニューが展開し、もう一度タップするとメニューが収納されます。
ハンバーガーメニューについては弊社ブログの過去記事「ハンバーガーメニューのメリット・デメリット」に詳しくまとめてありますのでご覧ください。
コーディングで実装する際は、この三本線のボタンとメニューの二つの要素を記述します。
ボタンが一度タップされているかどうかを判断し、一度タップされている状態であればメニューを表示、タップされていない状態であればメニューを表示しないように設定していきます。

ボタン部分の実装方法
まず三本線のボタンを実装してみましょう。
HTMLとCSSは以下になります。
<header>
<div class="hamburger-menu">
<input type="checkbox" id="menu-btn-check">
<label for="menu-btn-check" class="menu-btn"><span></span></label>
</div>
</header>.menu-btn {
position: fixed;
top: 10px;
right: 10px;
display: flex;
height: 60px;
width: 60px;
justify-content: center;
align-items: center;
z-index: 90;
background-color: #3584bb;
}
.menu-btn span,
.menu-btn span:before,
.menu-btn span:after {
content: '';
display: block;
height: 3px;
width: 25px;
border-radius: 3px;
background-color: #ffffff;
position: absolute;
}
.menu-btn span:before {
bottom: 8px;
}
.menu-btn span:after {
top: 8px;
}
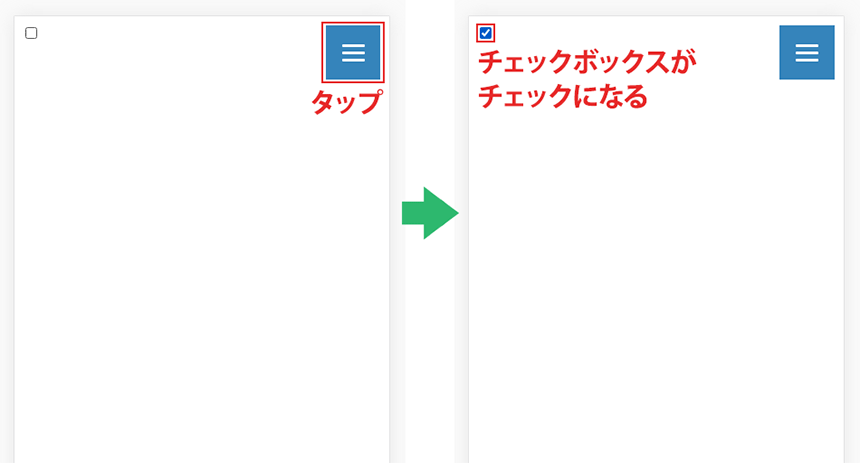
ボタンがタップされたかどうかの判断はチェックボックスで行いますので、ボタンをタップしチェックボックスにチェックが入ることを確認します。

三本線は<span>タグと疑似要素で作成します。
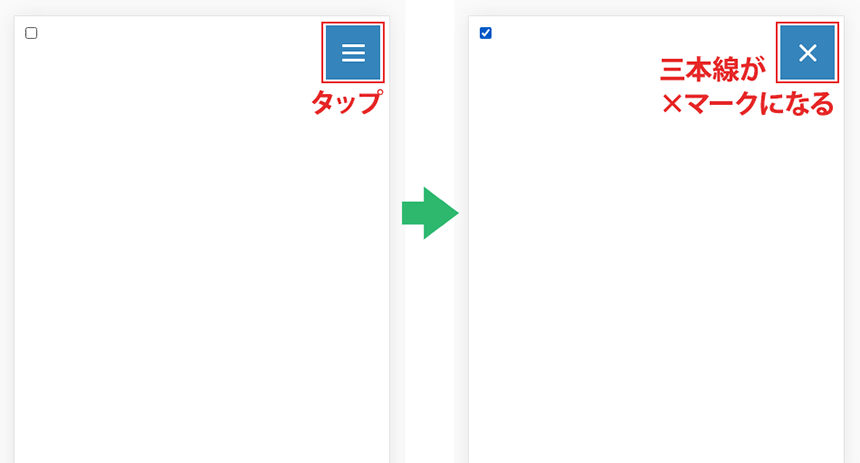
それではボタンがタップされたとき三本線を「×」マークにするために、CSSに記述を追加してみましょう。
#menu-btn-check:checked ~ .menu-btn span {
background-color: rgba(255, 255, 255, 0);/*メニューオープン時は真ん中の線を透明にする*/
}
#menu-btn-check:checked ~ .menu-btn span::before {
bottom: 0;
transform: rotate(45deg);
}
#menu-btn-check:checked ~ .menu-btn span::after {
top: 0;
transform: rotate(-45deg);
}三本線の真ん中が消え、上下の二本が「×」マークになったことを確認します。

最後に下記CSSを追加してチェックボックスを隠せばボタンの実装は完了です。
#menu-btn-check {
display: none;
}メニュー部分の実装方法
ボタンが実装出来たら、次にメニュー部分の実装をします。
先ほどのHTMLにメニューのコーディングを追加していきます。
ボタンの実装時に記述したチェックボックスの状態によってメニューの表示非表示を判断しますので、メニューは必ずチェックボックスと同じ階層に記述するようにしましょう。
<header>
<div class="hamburger-menu">
<input type="checkbox" id="menu-btn-check">
<label for="menu-btn-check" class="menu-btn"><span></span></label>
<!--ここからメニュー-->
<div class="menu-content">
<ul>
<li>
<a href="#">メニューリンク1</a>
</li>
<li>
<a href="#">メニューリンク2</a>
</li>
<li>
<a href="#">メニューリンク3</a>
</li>
</ul>
</div>
<!--ここまでメニュー-->
</div>
</header>メニューの装飾CSSは下記になります。
.menu-content {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 80;
background-color: #3584bb;
}
.menu-content ul {
padding: 70px 10px 0;
}
.menu-content ul li {
border-bottom: solid 1px #ffffff;
list-style: none;
}
.menu-content ul li a {
display: block;
width: 100%;
font-size: 15px;
box-sizing: border-box;
color:#ffffff;
text-decoration: none;
padding: 9px 15px 10px 0;
position: relative;
}
.menu-content ul li a::before {
content: "";
width: 7px;
height: 7px;
border-top: solid 2px #ffffff;
border-right: solid 2px #ffffff;
transform: rotate(45deg);
position: absolute;
right: 11px;
top: 16px;
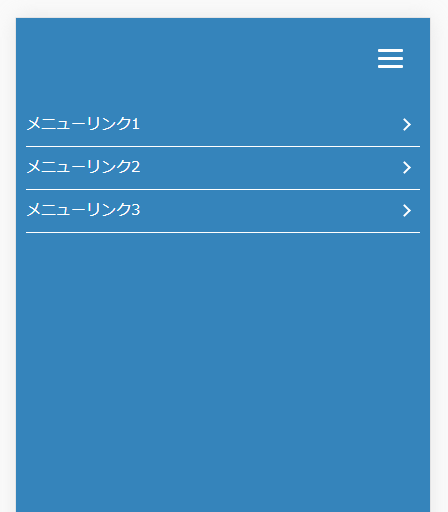
}メニューのz-indexはボタンよりも小さい値にすること、positionはfixedにして追従するようにすること以外は参考程度で問題ありません。

この記述ではメニューは常に出ている状態なので、ボタンを押したらメニューが出てくるように記述を追加・変更します。
まず、メニューを画面の外へ飛ばします。
.menu-content {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 100%;/*leftの値を変更してメニューを画面外へ*/
z-index: 80;
background-color: #3584bb;
transition: all 0.5s;/*アニメーション設定*/
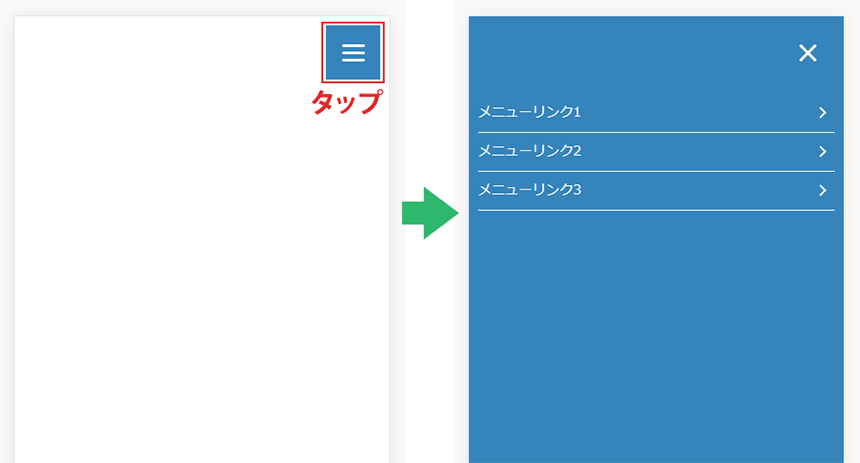
}次に下記記述を追加して、ボタンがタップされたとき、すなわちチェックボックスにチェックがついたとき、メニューが画面に表示されるようにします。
#menu-btn-check:checked ~ .menu-content {
left: 0;/*メニューを画面内へ*/
}ボタンのタップによってメニューが表示されるようになりました。

この時、transitionでアニメーション時間を設定しておくとよりなめらかにメニューが移動しますので、ボタンによって開閉されているということがよりユーザーに伝わりやすくなります。
これでハンバーガーメニューの実装が完了しました。
さいごに
今回はハンバーガーメニューをCSSだけで実装する方法を紹介しました。 JavaScriptやjQueryを使用しないため、JavaScriptが動作しない環境でも実装できるほか、表示速度が上がるなどのメリットがあります。
ただし、チェックボックスとメニューを同階層に記述しなければならないので、表示位置の改修などが生じた場合コーディングを大きく変更する必要があるなど、管理上のデメリットも存在します。
これらのメリット・デメリットをしっかり把握したうえで実装していきましょう。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












