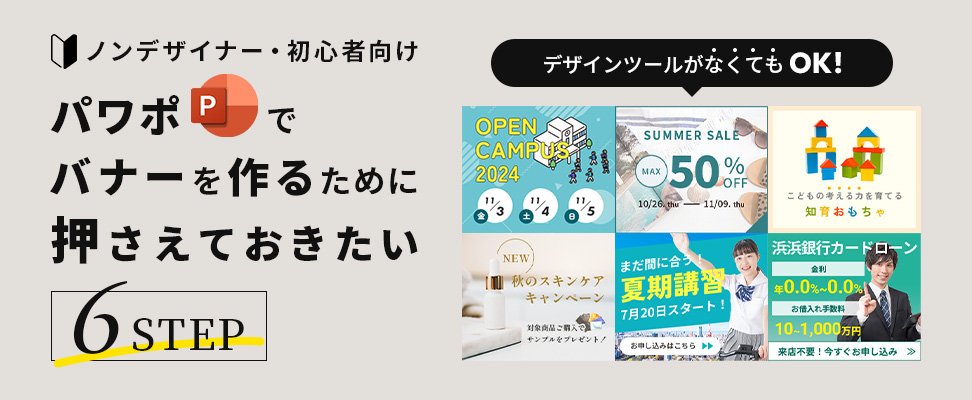
<ノンデザイナー・初心者向け>デザインツールがなくてもOK!パワポでバナーを作るために押さえておきたい6ステップ

Webサイトを更新したりWeb広告を出稿したりするときに、たくさんのバナー画像の制作が必要になることがあります。
このバナー制作について、「自分で作りたいけど映えるバナーが上手く作れない」「制作会社にお願いしたが、イメージを上手く伝えられない」などとお困りの方はいらっしゃいませんか。
今回は、ノンデザイナーの皆さんでもPowerPoint(以下、パワポ)を使って簡単にバナーを作れる6つのステップをご紹介します。
また、今回の記事はアドビさんの「みんなの資料作成」という企画に参加しております。記事の後半ではアドビさんのおすすめツールもご紹介しておりますので、是非最後までお目通しください。
弊社の過去の記事でサイズ設定や書き出し方法について詳しく触れているので、こちらをご覧ください。
パワポでバナーサイズを設定する方法・書き出し方法INDEX
ノンデザイナーでもカンタンに作れるバナー制作6ステップ
以下の6つのステップは、実際のデザイナーに「バナー制作で気を付けていることやテクニック」についてヒアリングし、その中から「ノンデザイナー」が「パワポでも実践できる」というところに焦点を当ててピックアップした内容です。
① ターゲット・目的を定め、与えたいイメージを考える
② ターゲット・目的に合わせて色を選ぶ
③ リンク先をイメージしやすい素材を選ぶ
④ 与えたいイメージに合わせて写真を補正する
⑤ 読みやすさ・与える印象を考慮しフォントを選ぶ
⑥ 情報の優先順位をつけテキストを配置する
今回協力してくれたデザイナーはこちらの2名です。
<協力デザイナー1>

コ
ソリューション事業部
webデザイナー
韓国の大学でDTPからwebまで幅広い媒体のデザインを学ぶ。大学院で2年間メディアデザインを幅広く研究しながらwebデザイナーを目指す。卒業後、昔から夢だった海外就職のため、来日の後にアーティスへ入社し、webデザイナーとしてデザイン・コーディング制作に携わっている。好きなwebデザインが作れて何より。
<協力デザイナー2>

いのうえ
ソリューション事業部
webデザイナー
大学卒業後、管理栄養士免許を取得し、パティシエとして働く。
その後、webデザインを学び、webデザイナーとしてアーティスへ入社。現在はデザインやコーディングを学びながら、webデザイナーとしてホームページのデザイン業務に携わっている。
① ターゲット・目的を定め、与えたいイメージを考える
まずはターゲットを決め、見る人にどんな印象を与えるバナーを作成したいかテーマを考えます。
例1:ターゲット→学生、目的→フェスの告知(明るく楽しいイメージ)
例2:ターゲット→美肌をめざす方、目的→デパコスの紹介(優しさ・信頼感・高級感のあるイメージ)
ここで決めたターゲット・目的は、次の②~⑥のステップに大きな影響を与えます。曖昧にしてしまうと、最終的にまとまりのないバナーができ上がってしまいかねないので、このポイントをしっかりと押さえておきましょう。
② ターゲット・目的に合わせて色を選ぶ
色の選択
色は、見る人に与える印象を大きく左右する力を持っています。
例えば、オレンジや黄色は「明るく楽しい」イメージ、青色は「信頼・知性・誠実」などのイメージを与えます。
詳しい色の選び方については、以下の記事で詳しくご紹介しておりますので、よろしければご参考にしてください。
デザイン初心者必見!効果的な色の選び方を学ぶ ~色がもたらす心理的効果と参考サイト~
その他、会社のイメージカラーや企画のテーマカラーがあれば、それを使用するのも良いと思います。
それに加え、印象付けも行いたい場合は、会社や企画のテーマカラー+印象付けのカラーで「2色使い」するのもおすすめです。
色の使い方
色の使い方についても、調整の仕方によってイメージが変わってきます。
参考までに、以下のイメージで調整してみましょう。
- 濃いめの色:力強く、重厚感のあるイメージ
- 淡めの色:優しく、柔らかいイメージ
- カラフルな色:元気で楽しいはじけたイメージ



初心者は、単色や2色くらいから調整を行い、最終的には多くても3~4色に収まるようにする方が良いでしょう。
多くの色を使えば使うほど、まとめるのがだんだん難しくなってきますので、このルールを意識して挑戦してみてください。
③ リンク先をイメージしやすい素材を選ぶ
写真を使用
バナーに写真を使用すると、リンク先のイメージや雰囲気が、直感的に伝わりやすくなるのでおすすめです。
テーマやターゲットに合わせた写真を選ぶことがポイントとなります。
バナー使用例
- テーマ:インテリアの相談受付
- ターゲット:30、40代くらいの夫婦

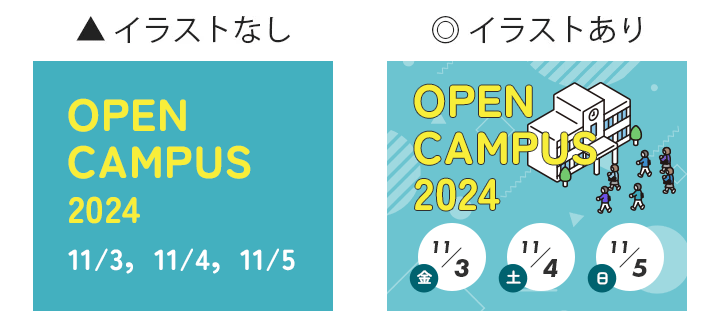
イラストやパターンを使用
ターゲットやテーマが「楽しい」「遊び心がある」といった印象であれば、イラストやパターンを活用する方法もあります。
こちらもテーマやターゲットに合わせたイラストを使用することがポイントです。
自身で描くのが難しい場合は、商用可能なイラストを提供しているサイトを利用すると良いでしょう。
バナー使用例
- テーマ:オープンキャンパスの告知
- ターゲット:受験生、保護者、高校教師

④ 与えたいイメージに合わせて写真を補正する
使用する写真が暗かったり、色味に違和感があったりする場合、可能であれば補正もしたいところです。
しかし、写真の補正は初心者には難しく、苦手意識が強い方もいらっしゃるのではないでしょうか。
そんなとき、パワポであれば簡単に補正を行うことが可能です。
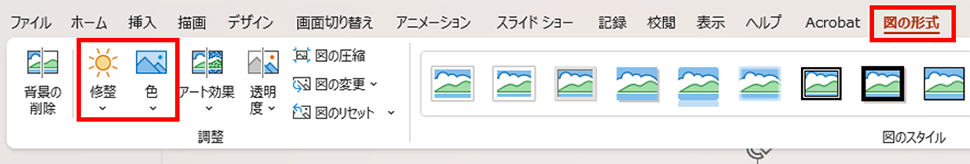
パワポで写真補正する方法
- スライドに画像を挿入したあと、画像をクリックし、ヘッダーメニューより「図の形式」を選択します。
- 「図の形式」メニューの中の一番左に「修整」や「色」という欄があり、そこから写真の補正が可能です。

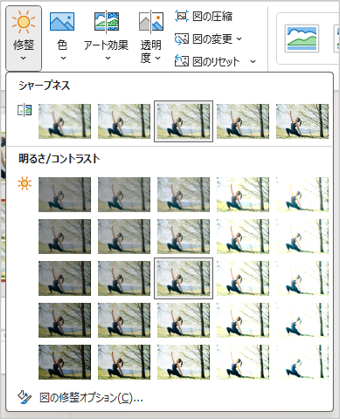
▼修整

▼色の調整

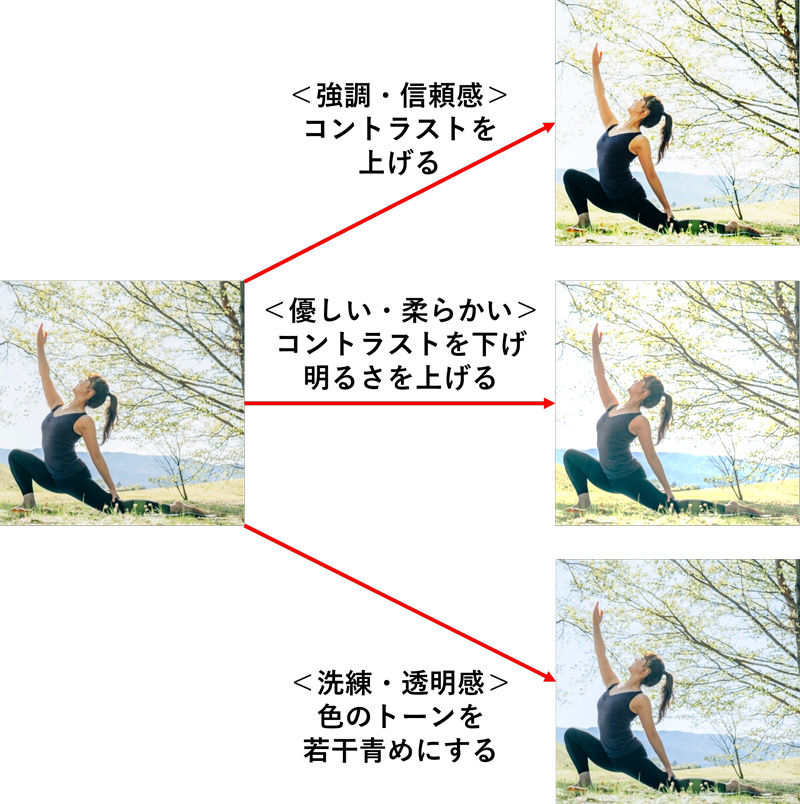
ここで、少しだけデザイナーの技をご紹介します。
【デザイナーの技:その1】コントラスト・明るさの調整ポイント
- 「コントラストを上げる」と色が鮮明になり輪郭も強調されることから、カチッとした真面目さや
熟練感・信頼感のある印象に近づく - 「コントラストを下げ、明るさを上げる」と、優しく柔らかい印象になりやすい
【デザイナーの技:その2】色のトーンの調整ポイント
- 「色のトーンを若干青め」にすると、洗練された透明感のあるスタイリッシュな印象に近づく
- 「色のトーンを黄色っぽく」すると、ビンテージっぽさやレトロな雰囲気が表現できる

この写真補正は、凝りだしてしまうとだんだん正解が分からなくなってしまう分野かと思います。分からなくなったら複数枚候補を出して見比べるか、最初に戻るのも1つの方法です。
冒頭でご紹介したデザイナーいのうえは、「分からなくなったときは1度作業を止め、少し時間をおいてから見直すと客観的な視点で調整しやすくなる」と話していました。
是非、いろいろ試してみてください。試行錯誤しながら、ターゲットやテーマのイメージにぴったりの画像に仕上げてみてくださいね。
⑤ 読みやすさ・与える印象を考慮しフォントを選ぶ
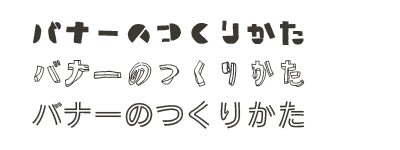
どのフォントを使うかによってもバナーの印象や読みやすさが変わってきます。
まずは、ぱっと見て内容が伝わるよう、「読みやすいフォント」を選ぶようにしましょう。
下記のようなデザイン性の強いフォントは読みにくい場合もあり、バナーには不向きです。

その上で、与えたい印象に合わせてフォントを選びます。
以下に代表的な3つのフォントが与える印象を記載しますので、参考にしてみてください。
- 丸ゴシック体→優しさ、やわらかさ
- 角ゴシック体→信頼感、真面目さ
- 明朝体→高級感やカッチリ感、和の雰囲気を感じさせ、「細め」だと繊細で優しく、「太め」だと芯があり重厚な印象



⑥ 情報の優先順位をつけテキストを配置する
テキスト情報は必要最低限に
バナーは、直感的にユーザーの頭に残るデザインにする必要があります。そのため、限られたエリアの中で最も伝えたいことが分かりやすく簡潔に伝えられるよう、テキストを必要最低限に絞り込むことが重要です。
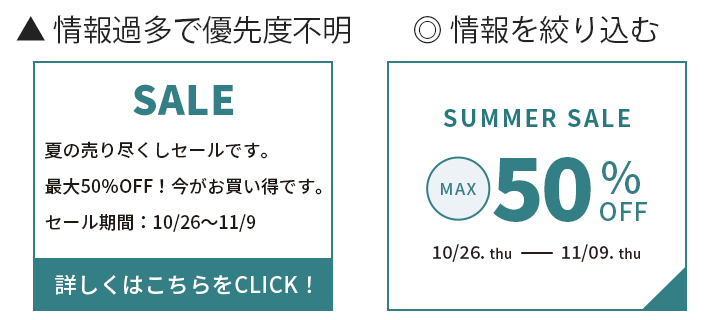
以下の左の作例のように、テキスト情報が多く、それぞれの優先度が不明確なデザインだと、「ぱっと見で伝わらない」バナーになってしまいます。
右の作例のように、伝えたい情報を絞り込むことで、ユーザーの記憶に残りやすいバナーになります。

文字に強弱をつける
テキスト情報を必要最低限に絞り込んだ後は、その中で何が一番重要なのか、優先順位を決めます。
そして、優先度の高いテキストは大きく、補足的なテキストは小さく設置することで、メリハリ感を出していきます。
例えば、日付や数字などの強調したいテキストは、他のテキストより大きく配置して一目で分かるようにします。
ここでも少しデザイナーの技をご紹介します。
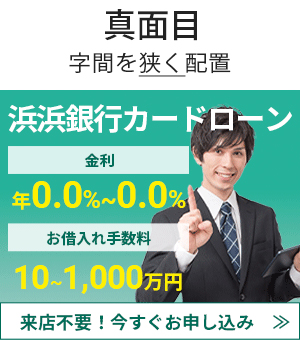
【デザイナーの技:その3】見せたい印象別のテキスト配置テクニック
- ダイナミックに魅せたい→テキストを斜めに配置すると効果的
- 優しい印象にしたい→テキストの字間を広くすると、優しさや安心感が生まれやすい
- 真面目な印象にしたい→各文字の間をギュッと狭くすると、印象付けしやすい



<注意したいこと>
PC、スマホの両方で見やすいテキストサイズになるような配置を心がける
PCで見やすくてもスマホでは見づらい、というバナーをたまに見かけます。
最近はほとんどのWebサイトがレスポンシブ対応になっていますので、そういった配慮は必要ですね。
制作したバナーを社内確認するときに使用すると便利なツール
バナーを作成したとき、複数のスタッフにチェックしてもらいたい場合があると思います。
印刷して回覧すると、PC上の色とは異なって見えてしまったり、誰かが回覧を止めてしまったり、意見や修正内容がバラバラになったりしますよね・・・。
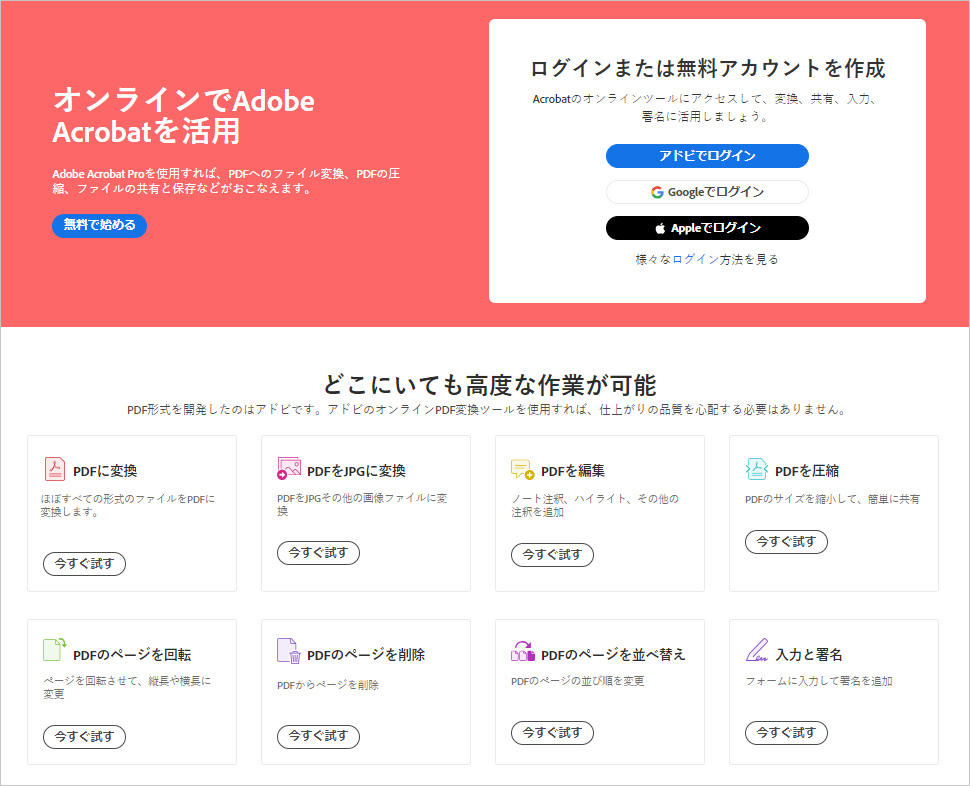
そんなときは、「Adobe Acrobat オンラインツール」を使うと、オンライン上でバナーを共有できるので非常に便利です。

今回の場合はまず、パワポで作成したバナーデータをPDFに変換します。
PDFに変換してからオンラインで共有すると、ひとつのデータに対して、複数人でコメントを入れることが出来るようになります。
やり方はとっても簡単!
パワポデータをそのままドラッグ&ドロップでアップロードするだけで、「PDF変換→リンクを取得して共有→コメントをもらう」流れがとても簡単です。

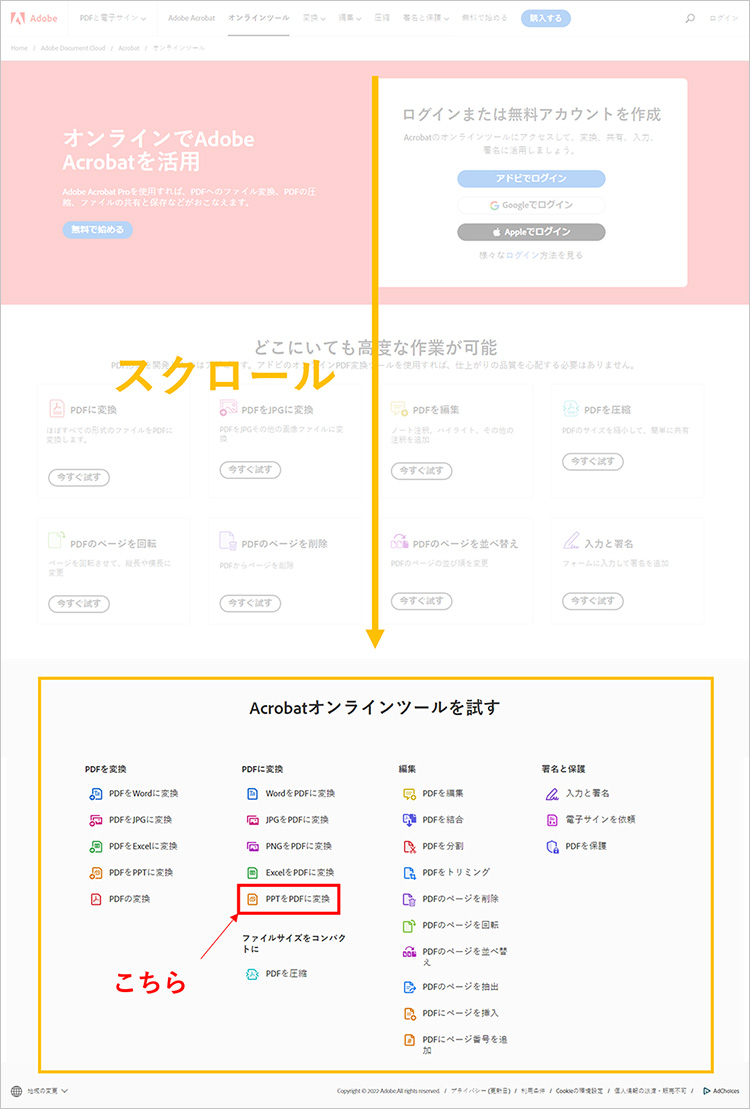
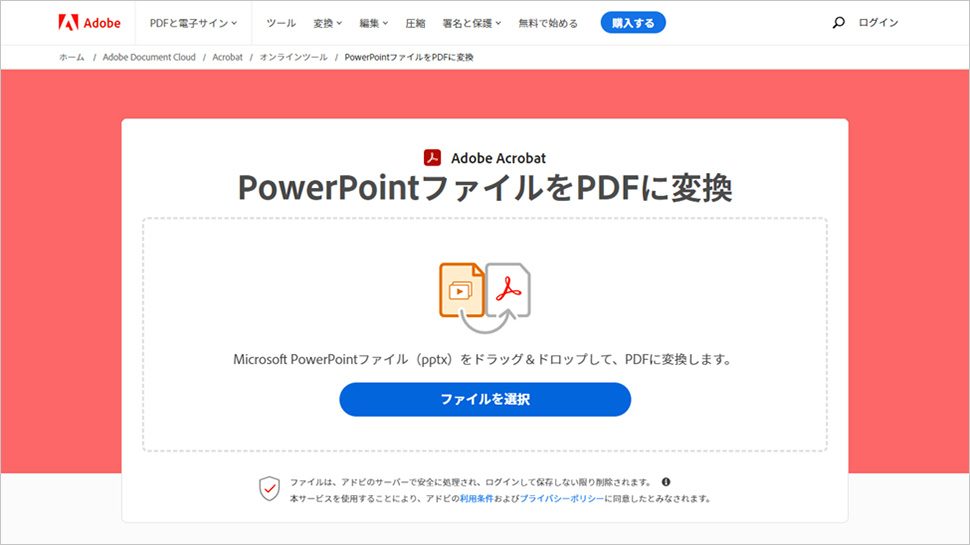
1.パワーポイントデータをドラッグ&ドロップでPDFに変換

2.PDFを編集をクリック

クリックすると Adobeアカウントの登録(無料)を求められますが、Googleアカウント・Facebookアカウント・Apple IDでもログインが可能です。
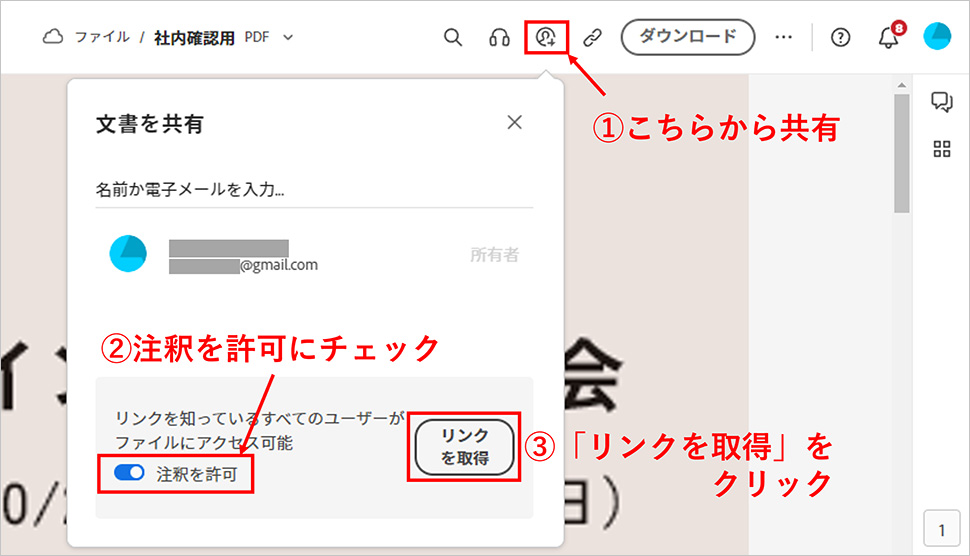
3.PDFを共有する

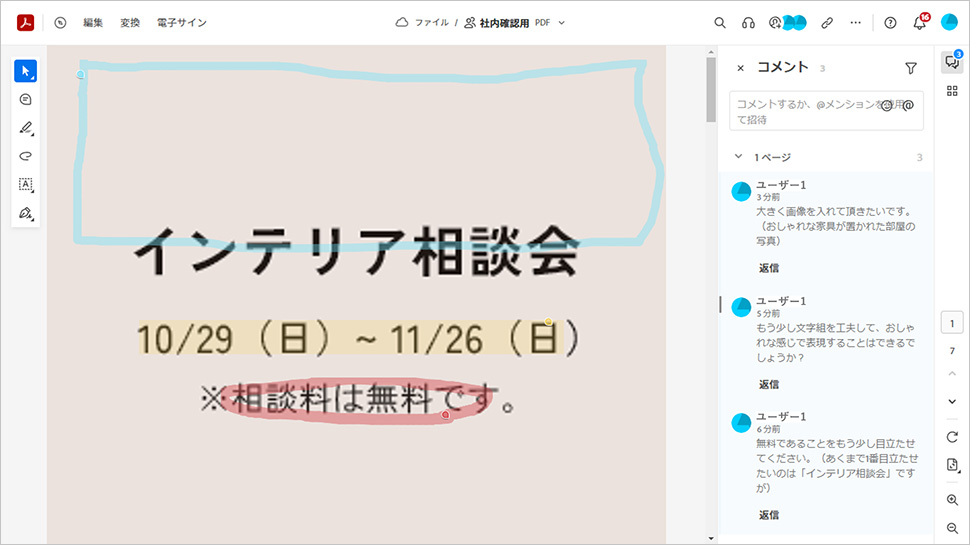
コメントも、ただ吹き出しを入れられるだけでなく、直接資料にテキストやフリーハンドでの書き込みができます。

この機能を使えば、1つのパワポファイルで複数枚のバナーを制作した際にも、まとめてコメントをもらえるので便利ですね。
よろしければ、複数人でのフィードバックに便利なAdobe Acrobat オンラインツールをぜひお試しください。
まとめ
今回はノンデザイナーがパワポでバナーを作るポイントをお伝えいたしました。
少しルールを守るだけでより良いバナーが作れますので、是非トライしてみてください。
この記事を書いた人

- ソリューション事業部 webディレクター
- 関東の理系大学にてプロダクトデザインを学ぶ。千葉県にて百貨店社員として接客・マネジメント・商品PR、東京都にて人材紹介の営業を経験した後に、地元浜松へUターン転職。アーティス入社後はWebディレクターとして、大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー