【YouTube】webサイトに動画を埋め込む方法は?レスポンシブデザインに対応した埋め込みタグをご紹介!

昨今、多くの企業や組織が自社のマーケティングチャネルとして「YouTube」を活用しています。
YouTubeにアップロードした動画をユーザーに閲覧してもらう方法として、自社のwebサイトへ動画を埋め込むニーズが増えてきています。
そこで本記事では、webサイトにYouTube動画を埋め込む方法をご紹介します。
YouTubeを活用するメリット
そもそもwebサイトに動画を埋め込む方法は、
- 自身のサーバに直接動画データをアップロードして、webページ内にvideoタグを記述する
- YouTubeやVimeoなどの動画共有サイトに動画データをアップロードして、webページ内に埋め込みタグを記述する
上記2つの方法がありますが、2の「YouTubeやVimeoなどの動画共有サイトに動画データをアップロードして、webページ内に埋め込みタグを記述する」方法がおすすめです。
【理由1】サーバへの負担が少ない
自身のサーバに直接動画をアップロードすると、サーバへの負担が大きく、さらに動画の表示速度の低下が懸念されます。動画表示速度が低下することで、ユーザーにストレスを与えてしまい、閲覧を諦めてしまう可能性があります。
YouTubeにアップした動画をwebサイトに埋め込めば、サーバへの負担が軽減され、ユーザーはストレスなく閲覧することができます。
【理由2】利用者が多いYouTubeからwebサイトへの流入が期待できる
YouTubeは利用者が圧倒的に多く、ログインユーザーは20億人以上※1にもなる 世界最大の動画共有サイトです。
日本国内での利用率は10代から50代では70%以上と、幅広い年代から支持されています。※2
YouTubeへアップした動画は多くの人に閲覧してもらえる可能性があり、さらに動画に興味を持ったユーザーがwebサイトを訪れることも期待できます。
※2 2020年5月更新! 12のソーシャルメディア最新動向データまとめ SNSマーケティングの情報ならガイアックスソーシャルメディアラボ (参照 2020-06-10)
では、さっそくYouTubeの動画をwebサイトに埋め込む方法をご紹介します。
YouTubeの動画をwebサイトに埋め込む方法
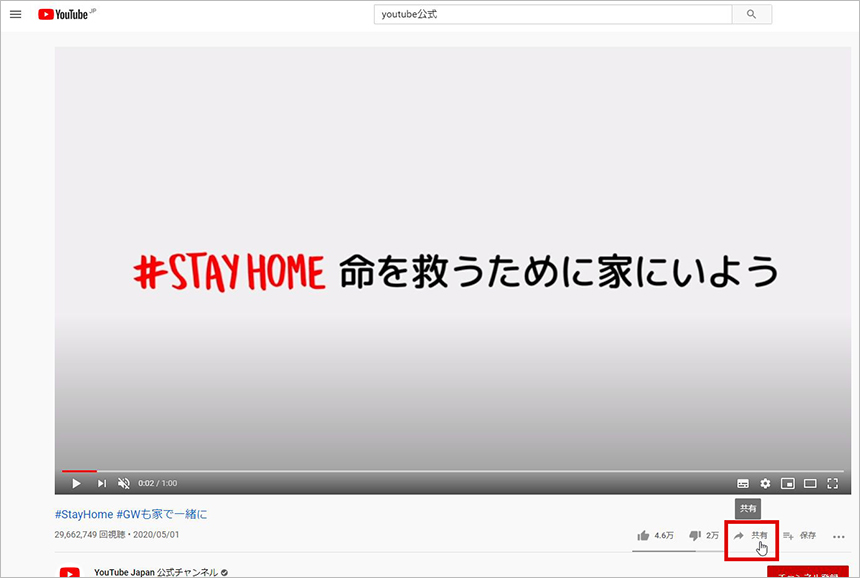
1. 埋め込みたい動画の再生画面を開き、「共有」をクリックします。

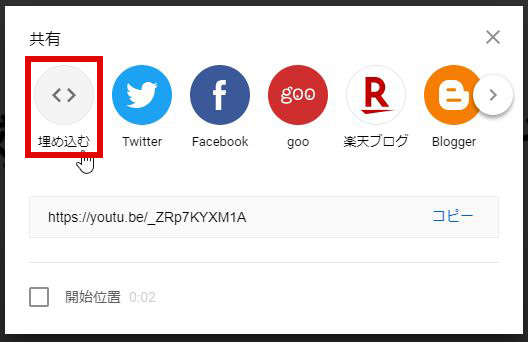
2. 共有画面が表示されますので、「埋め込む」をクリックします。

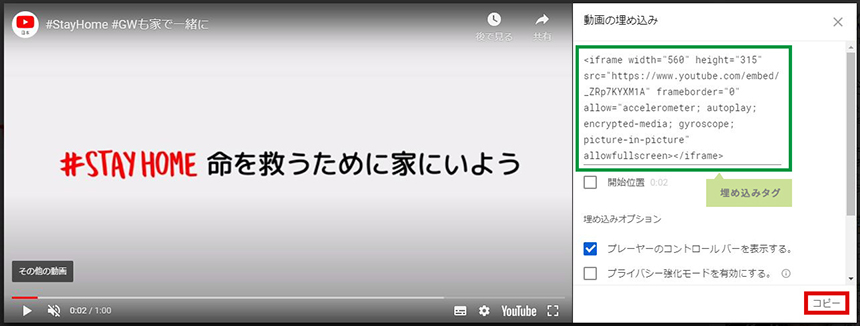
3. 下記画像の緑枠内の埋め込みタグをwebサイトに埋め込むことで動画が表示されます。

YouTubeの埋め込み動画をレスポンシブ対応させる方法
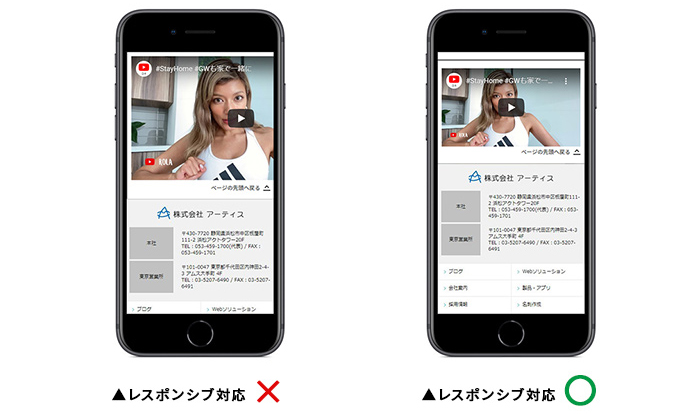
前章で発行した「動画埋め込みタグ」は、再生ウィンドウの幅サイズが固定されているため、下記画像のようにレスポンシブ対応されたwebサイトをスマートフォンで閲覧した際に動画がはみ出してしまいます。
webサイトに埋め込む際はレスポンシブ対応のタグで埋め込むことをおすすめします。

YouTubeの埋め込み動画をレスポンシブ対応させるためには、埋め込む動画のIDとレスポンシブ対応の埋め込みタグを使用します。
1. 埋め込み動画IDを取得します。
動画URLの「=」(イコール)の後の文字列が動画IDです。こちらのIDをコピーしておきましょう。
例)下記画像の赤線が動画IDです
![]()
2. 【レスポンシブ対応】埋め込みタグに動画IDを貼りつけ、そのコードをwebサイトに埋め込みます。
上記1.で取得した動画IDを下記コードの[YouTubeの動画ID]に貼りつけます。
▼【レスポンシブ対応】埋め込みタグ
<div style="position: relative; padding-bottom: 56.25%;">
<iframe
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;"
src="https://www.youtube.com/embed/[YouTubeの動画ID]"
frameborder="0"
allow="autoplay;
encrypted-media"
allowfullscreen>
</iframe>
</div>
▼完成
<div style="position: relative; padding-bottom: 56.25%;">
<iframe
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;"
src="https://www.youtube.com/embed/_ZRp7KYXM1A"
frameborder="0"
allow="autoplay;
encrypted-media"
allowfullscreen>
</iframe>
</div>
完成したタグをwebサイトに埋め込みましょう。
まとめ
いかがでしたでしょうか。今回はYouTubeを使った、webサイトに動画を埋め込む方法についてご紹介しました。皆さんも、自社のwebサイトをより魅力的にするために、動画を埋め込んでみてはいかがでしょうか。
また下記の記事はYouTubeで作成した再生リストをwebサイトに埋め込む方法をご紹介していますので、こちらも是非ご活用ください。
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー