これを知れば色使いの迷いを解決する!デザインのクオリティーが上がる配色法

デザインを作る時に大きな要素の中でひとつが「色」です。色使いによってデザインのイメージや印象、雰囲気が左右されます。配色によっては、強い印象を与えることで相手の記憶に残したり、優しい雰囲気で癒しを与えたりすることができます。今回は、デザインに大きな影響を与える色の選び方について解説していきたいと思います。
単色

ひとつのメインカラーを選び、そのメインカラーを活用してデザインを作ります。他の色は使わずひとつの色で配色するので、汎用性が高くて人の目にも優しいデザインを作ることができます。
さらに、より統一感のあるデザインにすることができるので、ブランドイメージや特徴を表すのに効果的です。白や黒のような無彩色と合わせて使うと、見た目をすっきりさせることができるので、シンプルで情報が整理されたデザインを作れます。
また、明度や彩度を変えるとまた別の色になるので、その色同士で配色しても良いです。明度や彩度、明るさによって色んなデザインイメージに幅広く対応できます。
代表的な例だと、グラデーションがあります。自然的な感じになるので、段階的なフローを表現する時にもよく使われる配色の組み合わせです。
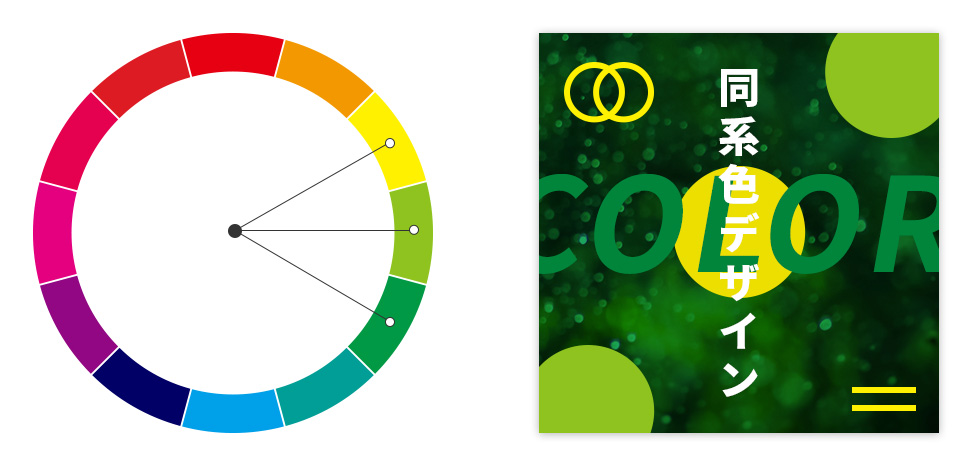
同系色

色相環でいうと近い位置にある色を表します。
色の差が大きく変わらないため、色同士がぶつかりあうこと無くデザイン全体のバランスが良くとれます。似ている色なので他の色より扱いやすく失敗する確率が低い配色です。
デザイン全体が自然な感じになるのが同系色のメリットですが、そのため単調過ぎて個性を付けづらいため、大胆な表現が難しいというデメリットもあります。
そのような場合には、明度や彩度を調整するとよりメリハリがあるデザインに仕上がることができます。
また、同系色にもうひとつのアクセント色を使うこともおすすめです。ただ、アクセント色はあくまで「アクセント」として少ない比率で使うと上質なデザインを作ることができます。
(例:黄色+緑色、赤色+オレンジ色、青色+紫色など)
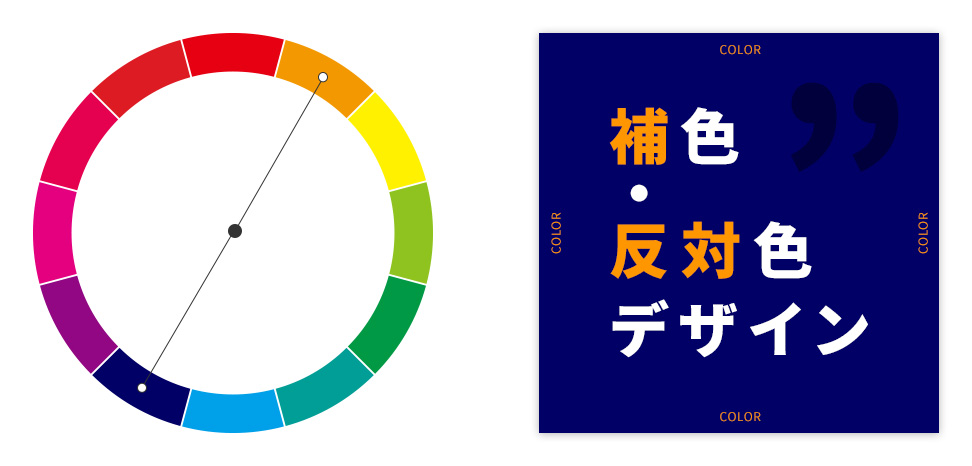
補色・反対色

色相環で正反対の位置にある色を捕色、正反対の隣の位置にある色を反対色と言います。
お互いに色の差が大きくコントラストの強さが表現できますので、ダイナミック、強力、インパクトなどの印象を与えることができます。上手く使えば独特な魅力的な配色ができるので、人の目を引くデザインが作れます。
その一方で、キツイ印象にもなりやすいので他の色よりも注意が必要です。使う色すべてを高い彩度に設定すると不快感を与えたり、使い方によって見ている人がストレスを感じたりする場合もあるので、全体を補色や反対色で配色するよりは、デザインの中で強調したい部分にポイント的に使って目立たせると良いです。
(例:オレンジ色+紺色、赤色+青色、黄色+紫色など)
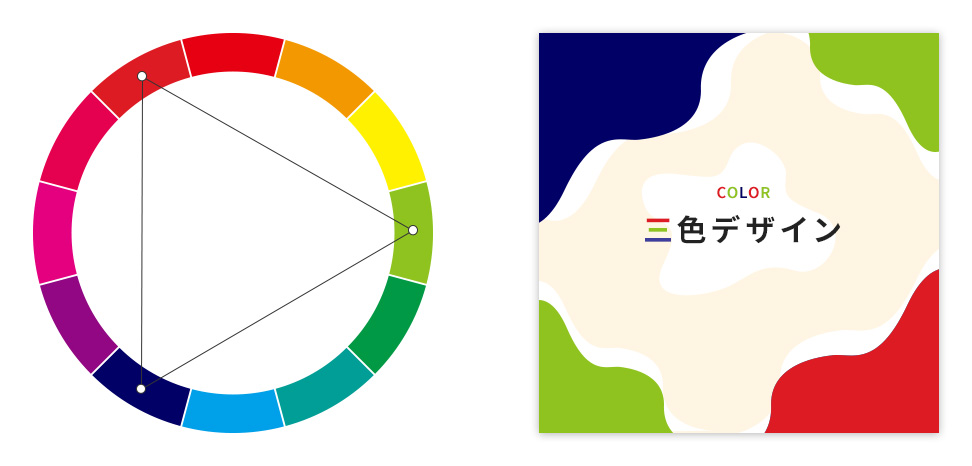
三色

トライアドとも言われますが、色相環を正三角形で3等分した位置にある3色を表します。
デザインのコンセプトに合うひとつのメイン色を決めて、そのメイン色に合わせてトライアド配色でアクセント色を追加します。3色とも差が大きいので、華やかなイメージや楽しい印象によく使います。
3つの色を組み合わせますが、比較的に安定した色選びが保たれるので偏ってないバランスよく配色ができます。複数の色を使ってアクティブなイメージを作りたいときにおすすめです。
(例:赤色+緑色+青色など )
配色参考サイト
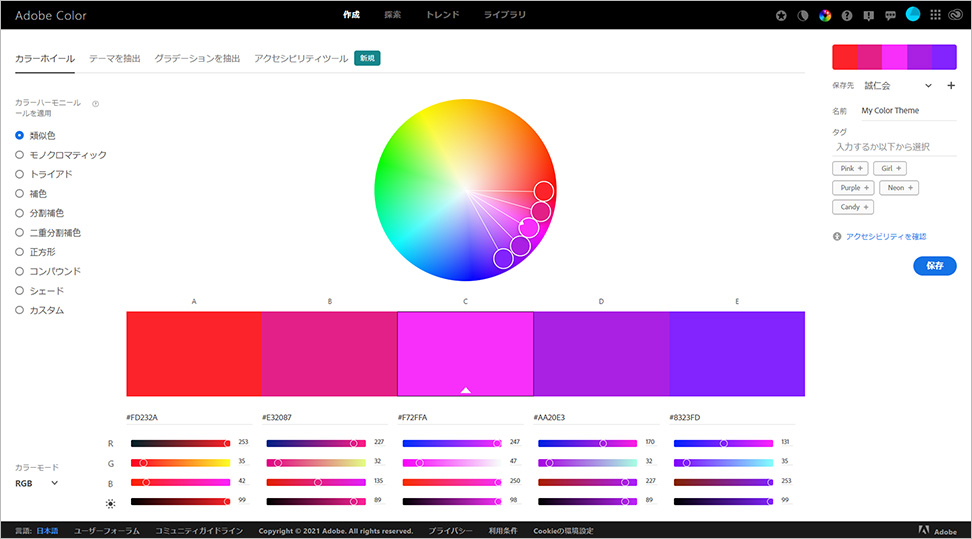
1) Adobe Color
URL:https://color.adobe.com/ja/

Adobeが提供する配色のサービスです。カラーホイールを操作して、同系色や補色、トライアドなど色んな規則をもとに色を探すことができます。自分が作った色だけではなく、他のユーザーがアップロードした組み合わせを自分で調整するのもできます。今流行っているトレンドの配色も知ることができるのでとても役に立つサービスです。
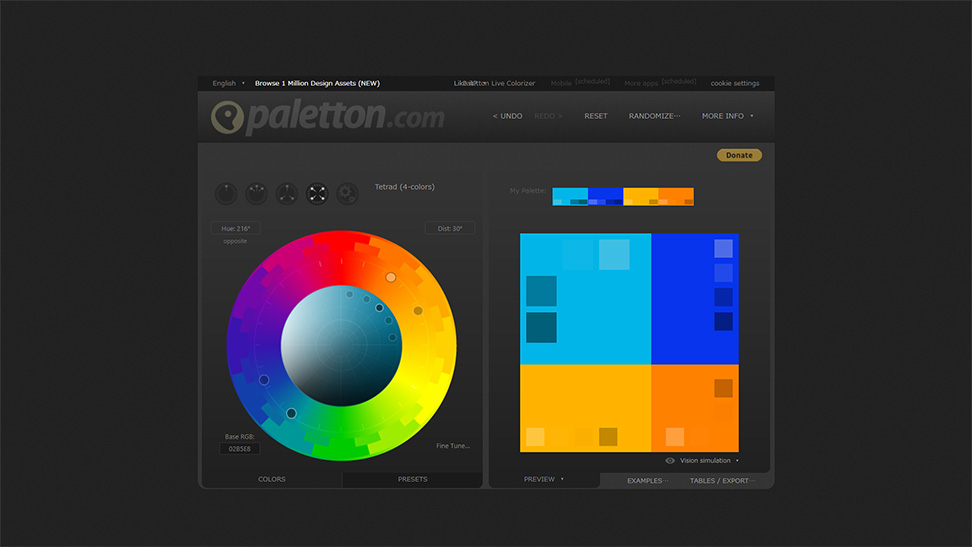
2) Paletton

選択した色をもとにカラーパレットを作ってくれるツールです。メインカラーが決まっている場合は、メインカラーをもとに配色を提案してくれます。自分で一部の色を変更してカスタマイズすることもできるので便利です。
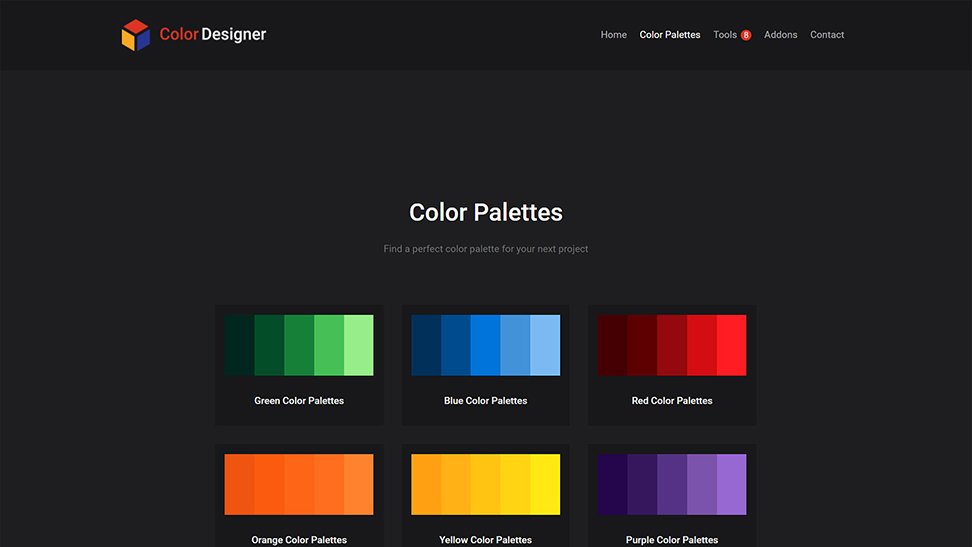
3) Color Designer
URL:https://colordesigner.io/color-palettes

色んなテーマの色パレットを提供しているサイトです。好きなパレットを選ぶとさらにパターンが表示され、好みの色に編集することできます。編集画面では該当色に白色を混ぜた「Tint(ティント)」と黒を混ぜた「Shade(シェード)」を最大40つまで表示できます。さらに該当色に似合う色やイメージ画像も自動的に選んで提案してくれるので配色だけではなく、デザインイメージを作る時にもよく使われています。
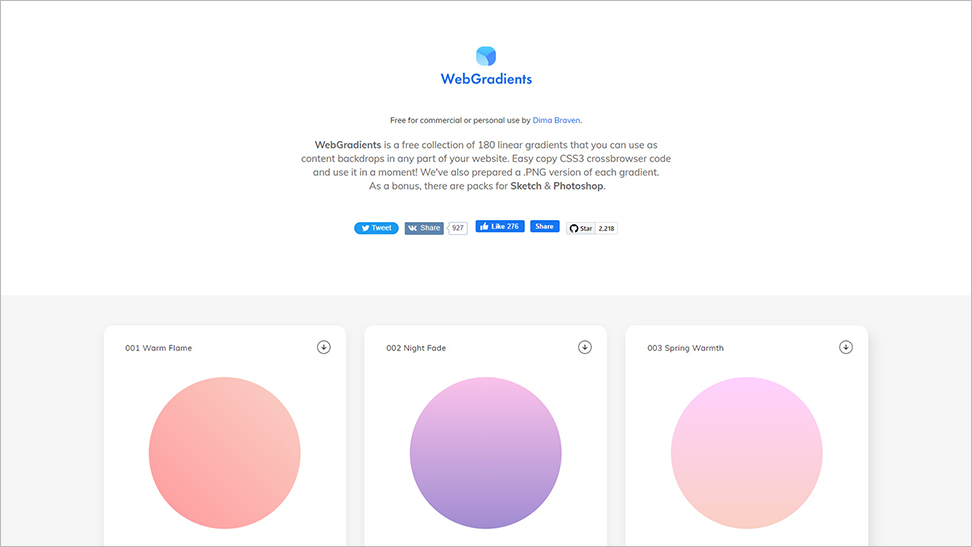
4) WebGradients

多彩な180種類のグラデーションを無料で提供しているサイトです。カラーコードが記載されているので、そのまま色を持ってくるのができます。右下にある「Copy CSS」ボタンをクリックすると、コピペだけで設定できるCSSがコピーされるので、コーディングの時にも楽です。
まとめ
たくさんの色からデザインに合う色を見つけるのはとても難しいことです。しかし、配色法を知っていれば、望みの配色を決めて高いクオリティーのデザインが作れるので、今回紹介した配色法で是非お試しください。
この記事を書いた人

- ソリューション事業部 webデザイナー
- 韓国の大学でDTPからwebまで幅広い媒体のデザインを学ぶ。大学院で2年間メディアデザインを幅広く研究しながらwebデザイナーを目指す。卒業後、昔から夢だった海外就職のため、来日の後にアーティスへ入社し、webデザイナーとしてデザイン・コーディング制作に携わっている。好きなwebデザインが作れて何より。
この執筆者の最新記事
- 2022年3月22日WEBこれを知れば色使いの迷いを解決する!デザインのクオリティーが上がる配色法
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー