【Canvaの使い方】新機能「グラデーション機能」の使い方!色・向きの変更、応用まで徹底解説

Canvaは、豊富なテンプレートと直感的な操作で、誰でも簡単にバナーやチラシなどのデザインを作成できるツールです。
2023年のアップデートでグラデーション機能が実装され、より自由度の高いデザインが可能となりました。
この記事では、アップデートで追加されたグラデーション機能の使い方を解説します。
ぜひ最後までご覧ください!
2023年のアップデートで追加されたおすすめの機能については、下記の記事で詳しく説明していますので、よろしければこちらをご覧ください。
Canvaのグラデーション機能について
前述したとおり、今回のアップデートからグラデーション機能が実装され、簡単にグラデーションを作成することができるようになりました。
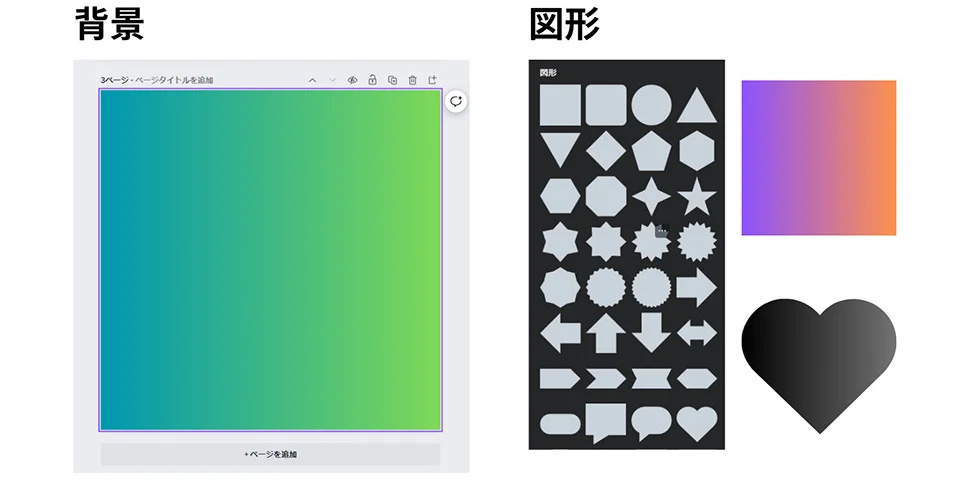
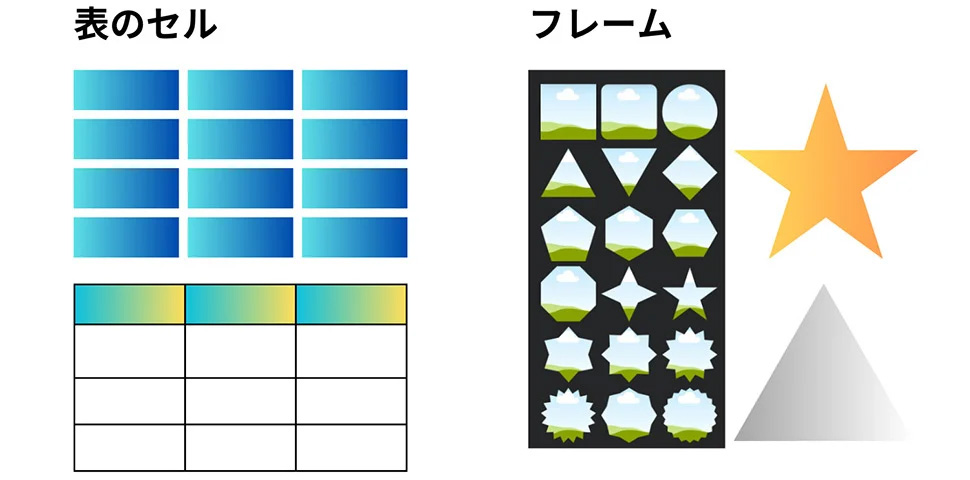
2024年4月現在、デザイン編集画面の「背景」、素材の「図形」「表のセル」「フレーム」にグラデーションを適用できます。


「図形」と「フレーム」の違いについて
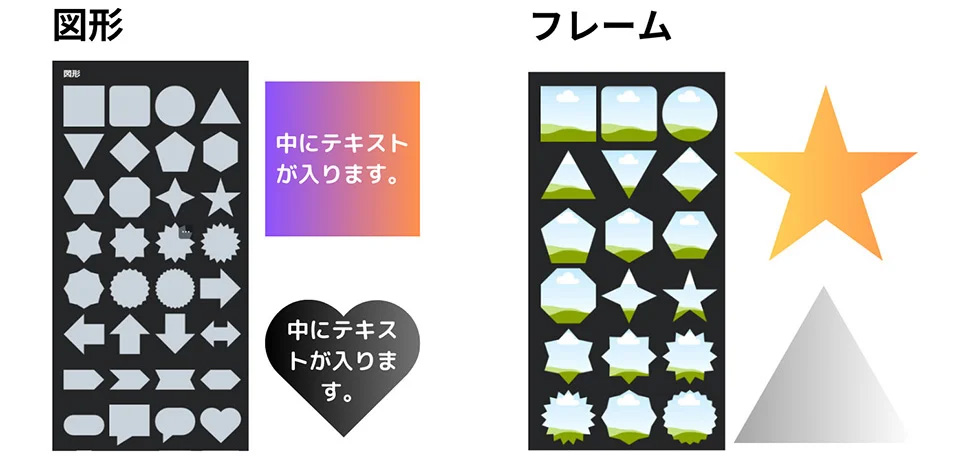
「図形」と「フレーム」の違いは、テキストの入力可否です。
以下のように、図形にはテキストを入力することができますが、フレームにはテキストを入力することができせん。作成したいデザインに応じて使い分けましょう。
※フレームには、写真の挿入が可能ですが、グラデーション機能との併用はできません。

グラデーション機能の使い方
それでは、グラデーション機能の使い方を解説します。
1. 素材を追加
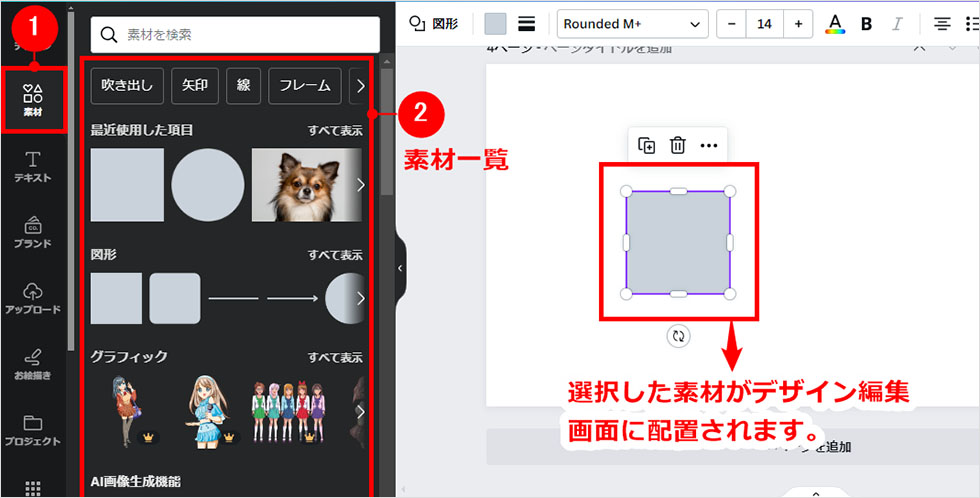
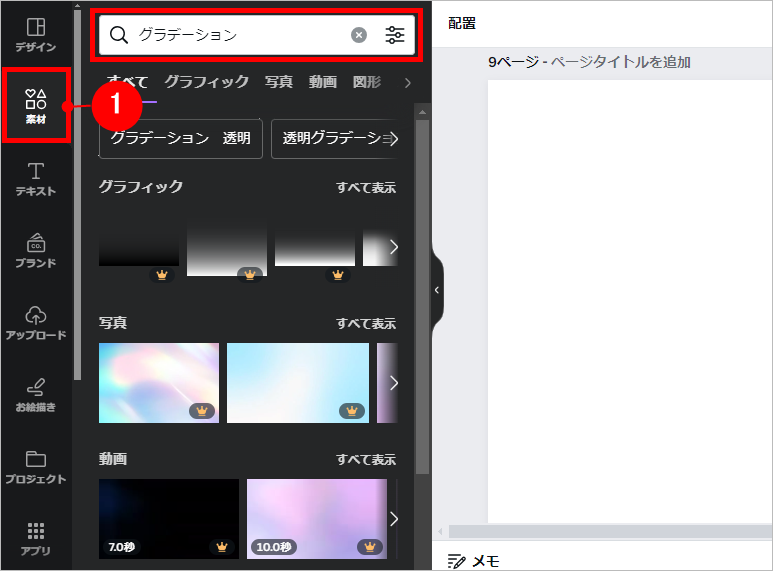
デザイン編集画面を開き、①「素材」タブをクリックします。
クリックすると、②素材一覧が表示されるので、この中からグラデーションを適用したい素材を選択します。
上記の通り、グラデーションが適用可能な「背景」「図形」「表のセル」「フレーム」どれを選択しても問題ありません。
素材を選択するとデザイン編集画面に素材が配置されます。
今回は例として、「図形」の中から「四角形」を選択しました。

2. グラデーションを適用
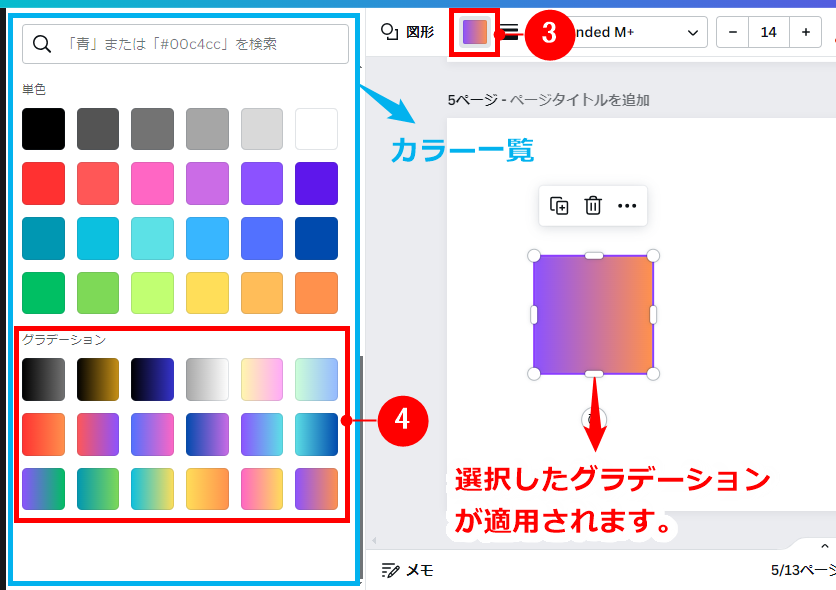
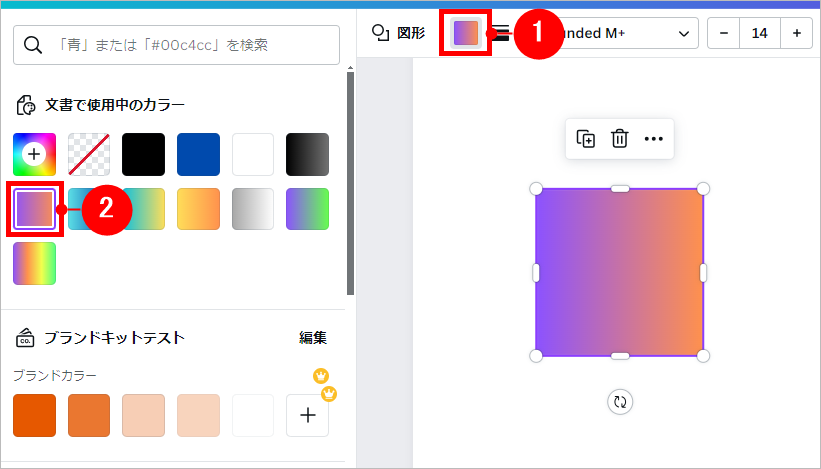
素材を選択した状態で、画面左上の③「カラー」をクリックします。
「カラー一覧」の④「グラデーション」から任意のグラデーションを選択すると素材に適用されます。

グラデーションの編集
Canvaのグラデーション機能では「カラー」「透明度」「スタイル」の3つの項目を編集できます。
カラー
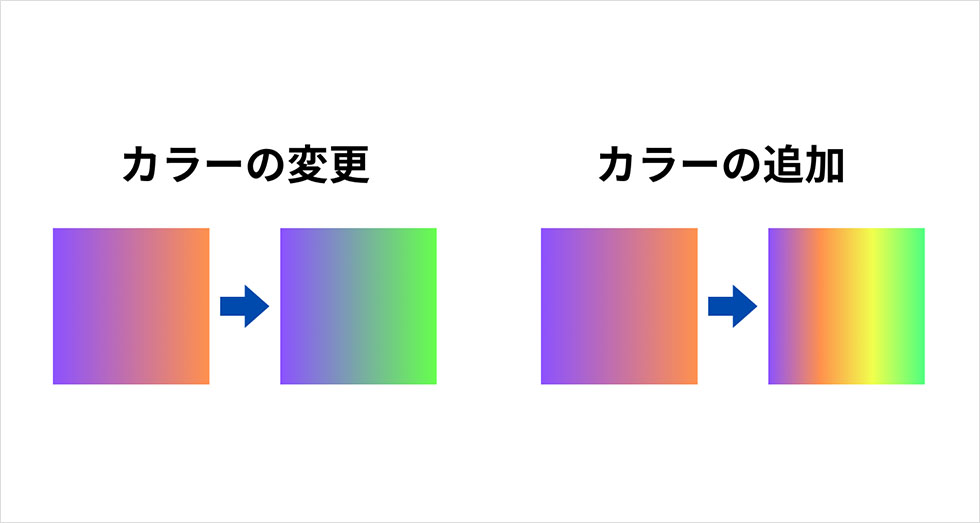
以下の様にグラデーションの色味を変更したり、グラデーションに色味を追加したりすることができます。

カラーの変更
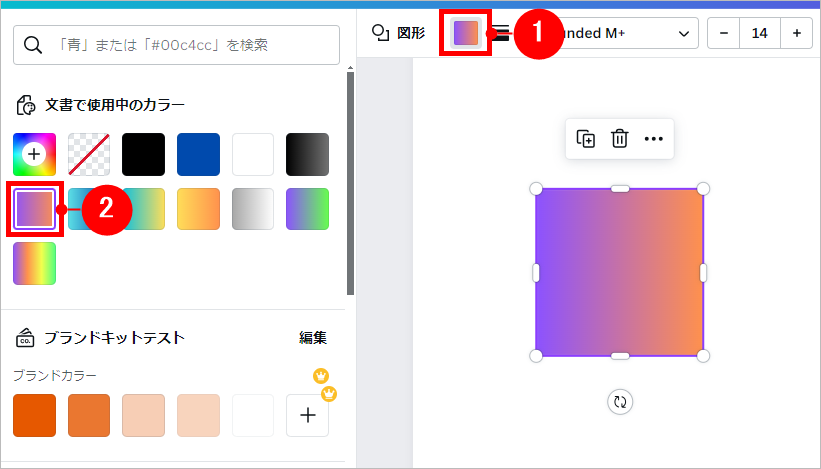
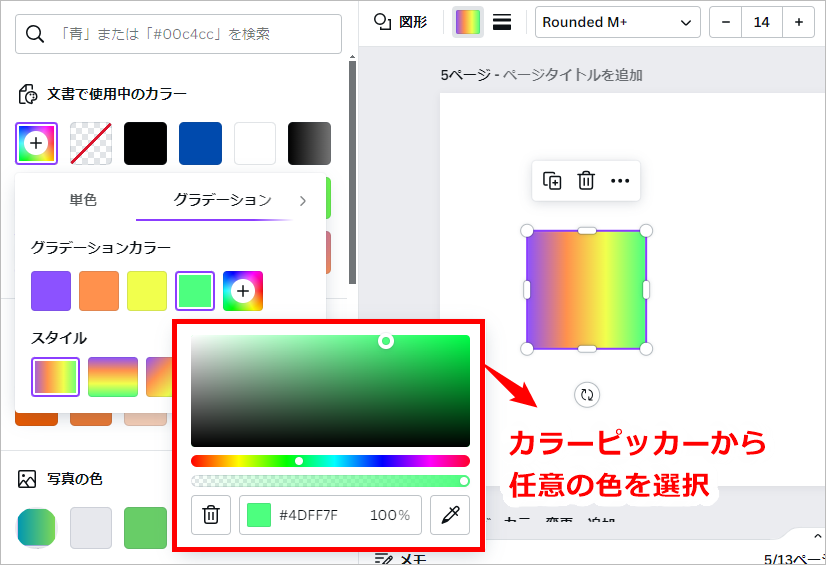
対象の素材を選択しながら、①カラー、②対象の素材に適用されているグラデーションの順にクリックします。

対象の素材に適用されているグラデーションをクリックすると、ポップアップメニューが開きます。
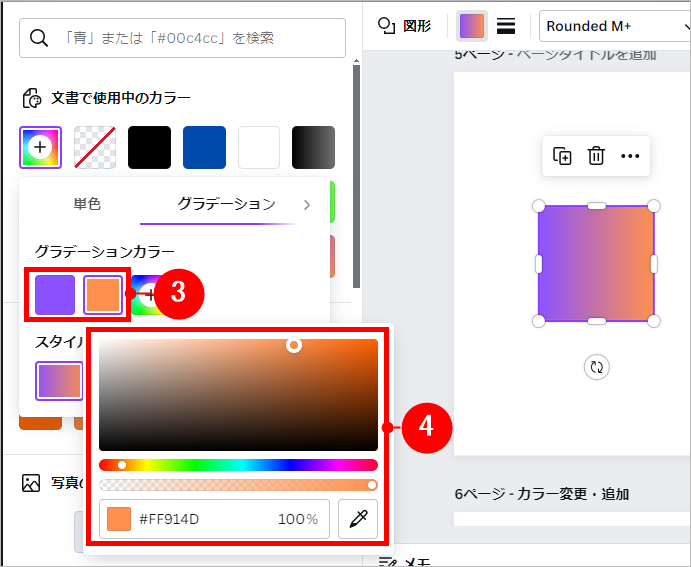
③「グラデーションカラー」にある2色が、現在適用されているグラデーションを構成する主な色です。この2色から、変更したいカラーを選択します。
カラー選択後、④カラーピッカーが表示されるので、ここから任意の色を選択し、カラーを変更します。


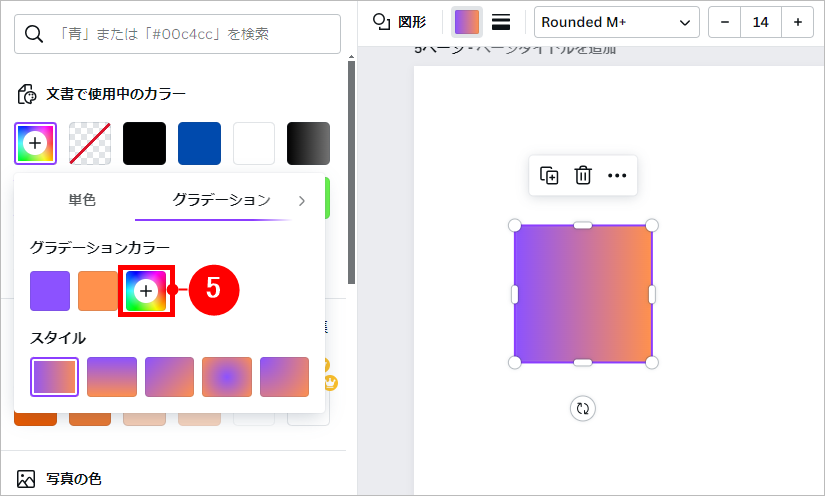
カラーの追加
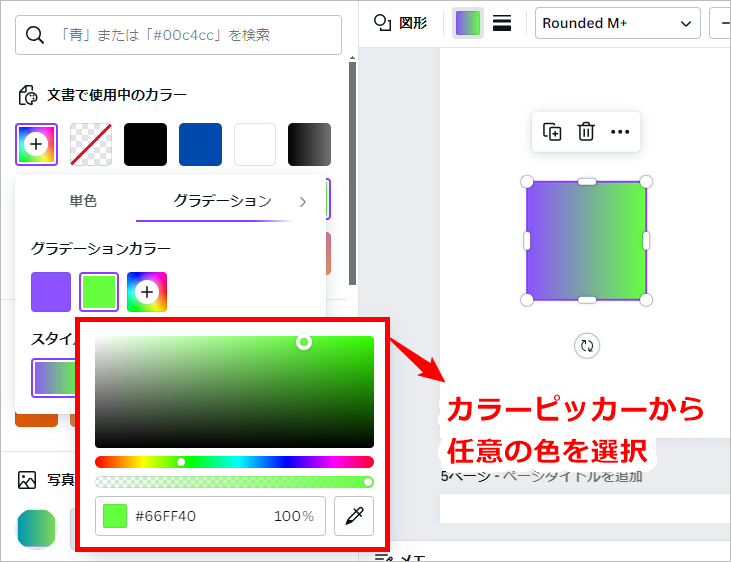
カラーを追加する場合は、先ほどと同様の操作方法でポップアップメニューを開き、⑤「+」マークをクリックします。

「+」マークをクリックすると、カラーピッカーが表示されます。
ここから、任意の色を選択してグラデーションカラーを追加することができます。
※2024年4月現在、最大10色までカラーの追加が可能です。

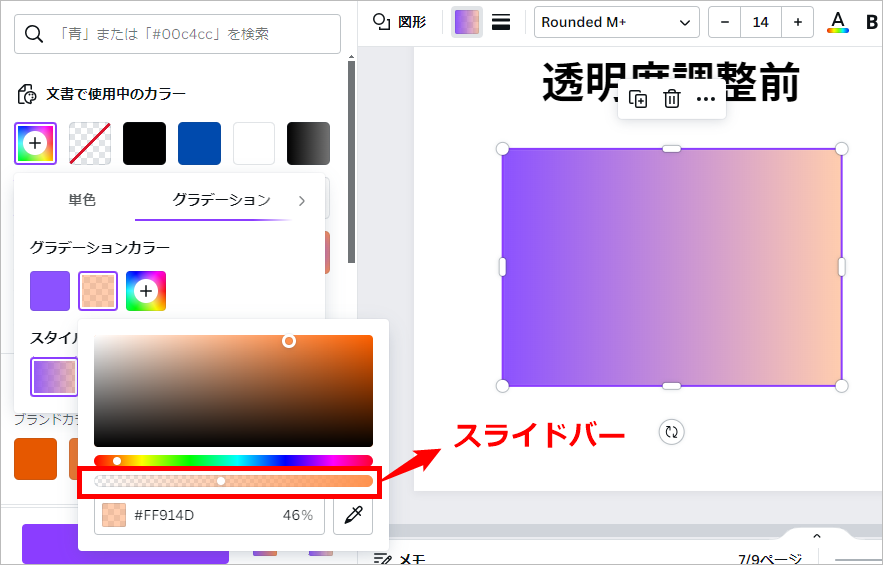
透明度
グラデーションの透明度を調整することができます。
一部のカラーを透明にすることで、徐々に透明になるグラデーションの作成が可能です。

透明度の調整方法は、以下の通りです。
先ほどと同様の操作方法で、カラーピッカーを開き、透明度を調整したいカラーを選択します。カラーピッカー内のスライドバーを操作して、透明度を調整することができます。

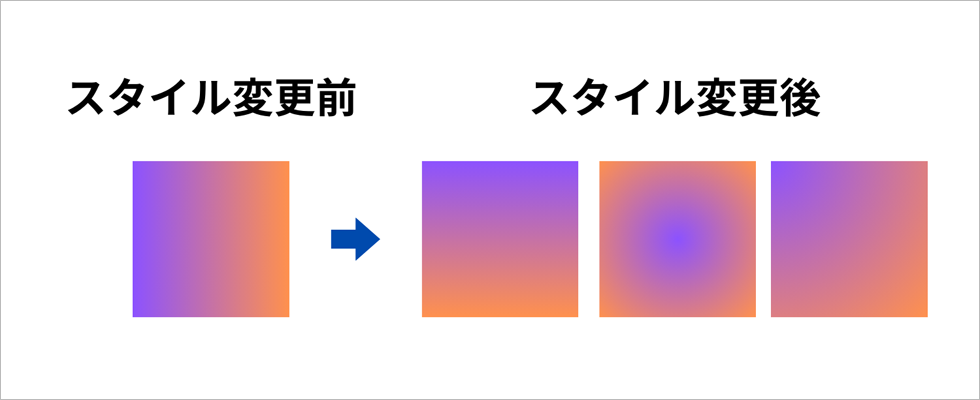
スタイル
グラデーションのスタイル(角度や種類)を変更することができます。
スタイルの変更方法は、以下の通りです。

デザイン編集画面から、①カラー、②対象の素材に適用されているグラデーションの順にクリックします。

②をクリックすると、ポップアップメニューが開きます。メニュー内「スタイル」から任意のスタイルを選択すると、選択したスタイルが対象の素材に適用されます。

素材からグラデーションを使用する方法
最後に、素材からグラデーションを使用する方法をご紹介します。
カラーの変更ができない場合もありますが、簡単にグラデーションを使用したい場合にオススメです。
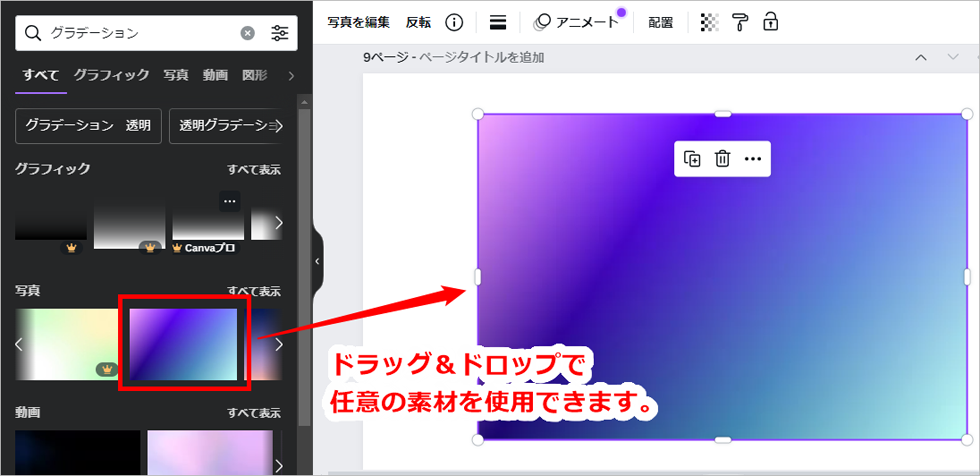
①「素材」タブをクリックし、「グラデーション」と検索をします。

検索をすると、素材一覧が表示されるので、任意の素材をドラッグ&ドロップで使用できます。

まとめ
グラデーション機能を使いこなすことで、デザインの幅が広がり、より魅力的なデザインを作ることができます。このブログを参考に、ぜひ色々なグラデーションをお試しください!
この記事を書いた人

- 愛知県出身、自動車関連の工場で品質管理・オペレーター・技術指導員を経験し、働きながらweb制作について学ぶ。約1年間の学習期間を経てアーティスへ入社。現在は、webディレクターとして、大学・病院サイトを中心にディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー