Googleカレンダーをホームページに埋め込んでみよう!デザインも簡単にカスタマイズ!

ホームページに「お店の営業日」や「イベント情報」をカレンダー形式で表示したいと思ったことはありませんか?
Googleカレンダーは登録した情報をカレンダー形式で表示でき、簡単にホームページに埋め込むことができるため、とても便利です。
また、カレンダーの色やサイズ、枠線など自由にカスタマイズできます。
さらに、レスポンシブデザインにも対応しているため、スマートフォンやタブレット端末でも見やすく表示されます。
この記事では、Googleカレンダーをホームページに埋め込むための手順をご紹介します。
Googleカレンダーとは?
![]()
Googleカレンダーは、Googleが提供する無料のスケジュール管理ツールです。
個人の予定管理はもちろん、社内のスケジュール共有・管理などに役立ちます。URLで簡単にスケジュールを他者と共有することができるほか、クラウド上にてリアルタイムで更新・自動保存される仕組みとなっています。
また、1つのGoogleアカウントで複数のカレンダーを作成する事が可能です。個人のカレンダーとは別に会社や店舗用のカレンダーを作成し、その内会社や店舗のカレンダーのみをwebサイトに埋め込むことができます。
Googleカレンダーをwebサイトに埋め込む方法
早速、Googleカレンダーをホームページに埋め込む方法をご紹介します。
1. 新しいカレンダーを作成
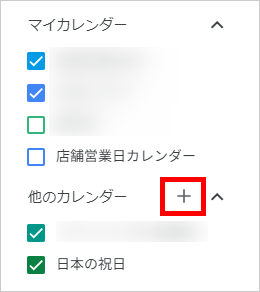
はじめに「Googleカレンダー」へアクセスし、画面左側の「他のカレンダー」の項目にある「+」マークをクリックします。

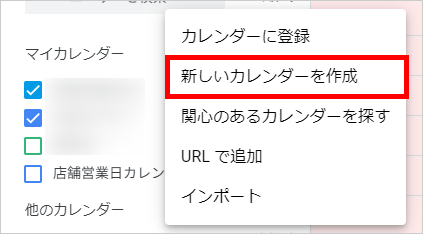
「+」マークをクリックするとメニューがポップアップで表示されますので、その中の「新しいカレンダーを作成」をクリックします。

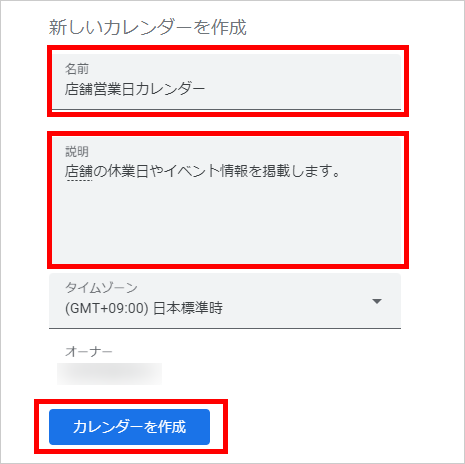
「新しいカレンダーを作成」をクリックすると、カレンダー設定画面に遷移しますので、カレンダーの「名前」「説明」欄を入力して「カレンダーを作成」ボタンをクリックします。

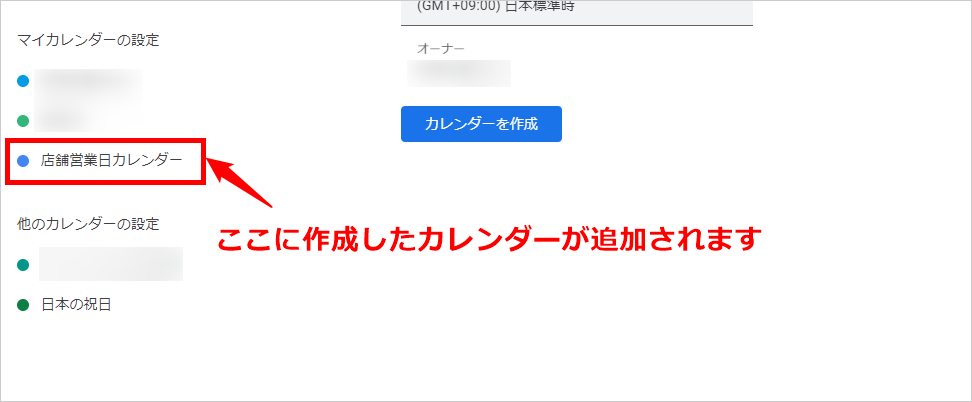
「カレンダーを作成」をクリックすると、作成完了です。作成したカレンダーは、画面左側「マイカレンダーの設定」の欄に追加されます。

2. コードをコピーしてwebページに貼り付ける
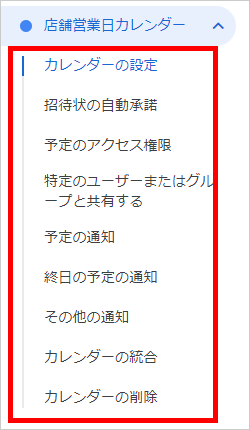
作成したカレンダーをクリックすると、プルダウンで詳細設定メニューが表示されます。

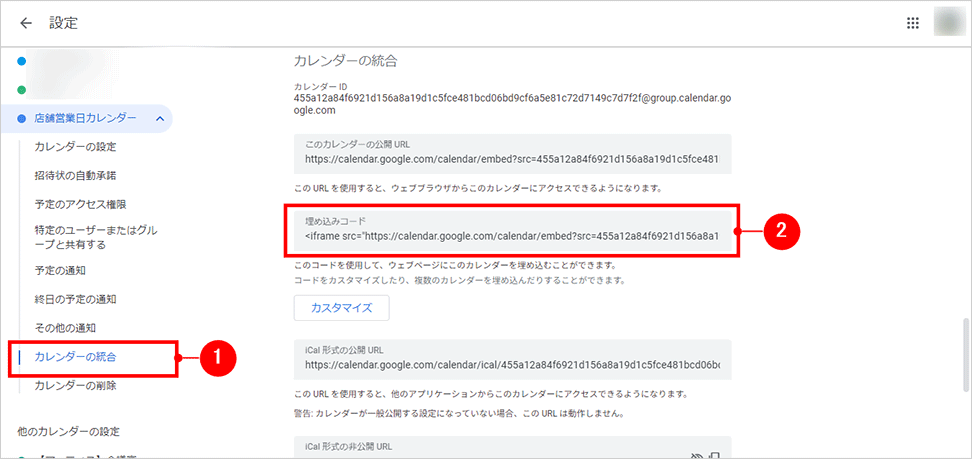
メニューの中から①「カレンダーの統合」をクリックし、②「埋め込みコード」をコピーします。

コピーが完了したら、カレンダーを表示させたいHTMLにコピーしたコードを貼り付けると、カレンダーを表示させることができます。

Googleカレンダーのカスタマイズ
続いて、Googleカレンダーのカスタマイズ方法をご紹介します。
背景色やサイズ、表示項目を変更できる仕様になっており、ホームページに合わせてカスタマイズが可能です。
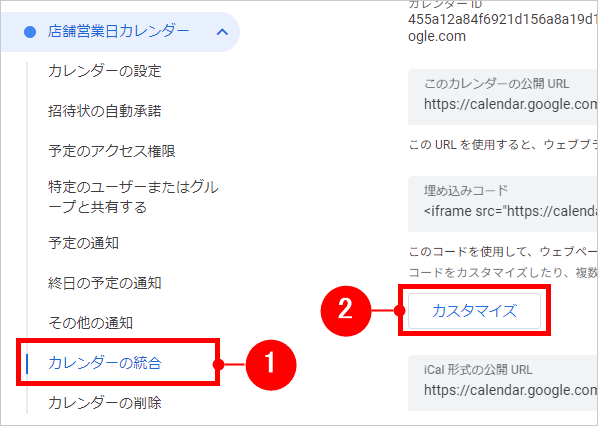
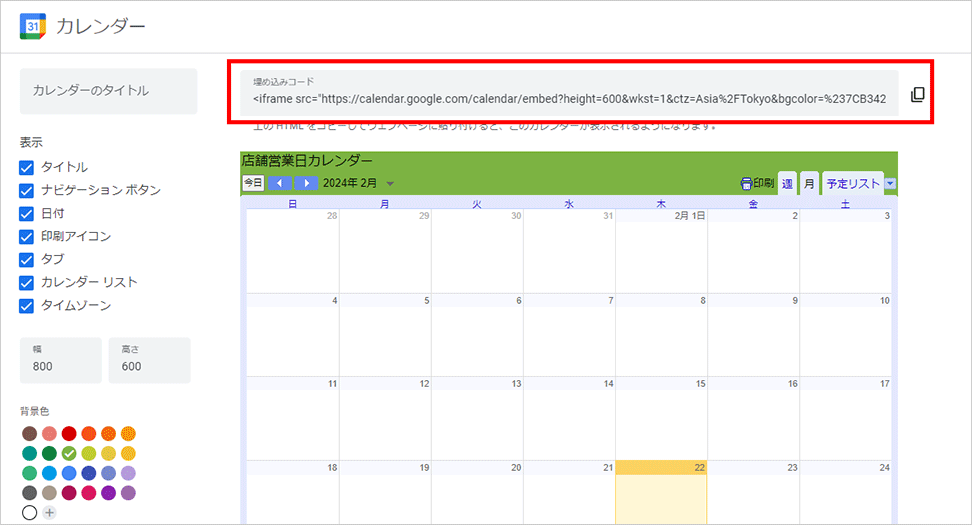
まずは、左メニューの中から①「カレンダーの統合」をクリックし、②「カスタマイズ」をクリックするとカレンダー編集画面に遷移します。

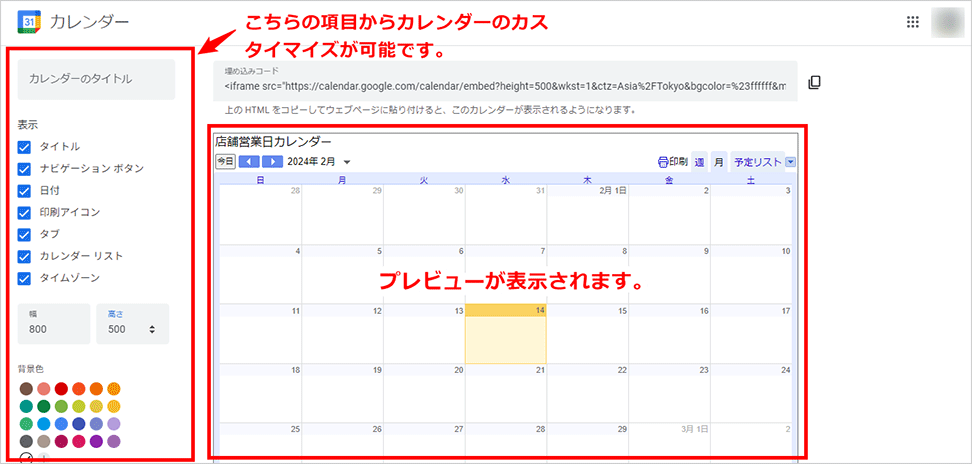
カレンダー編集画面では画面左側の項目を操作して、カレンダーを編集します。
編集した内容はリアルタイムで反映され、画面中央のプレビューで編集した内容を確認できます。

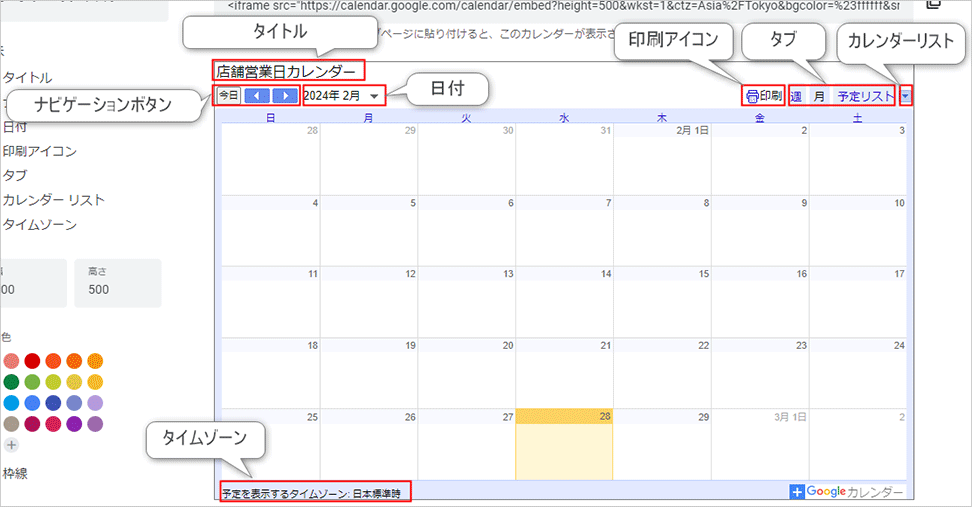
表示
「表示」の各項目のチェックをON・OFFすることで、以下の項目の表示・非表示を変更できます。

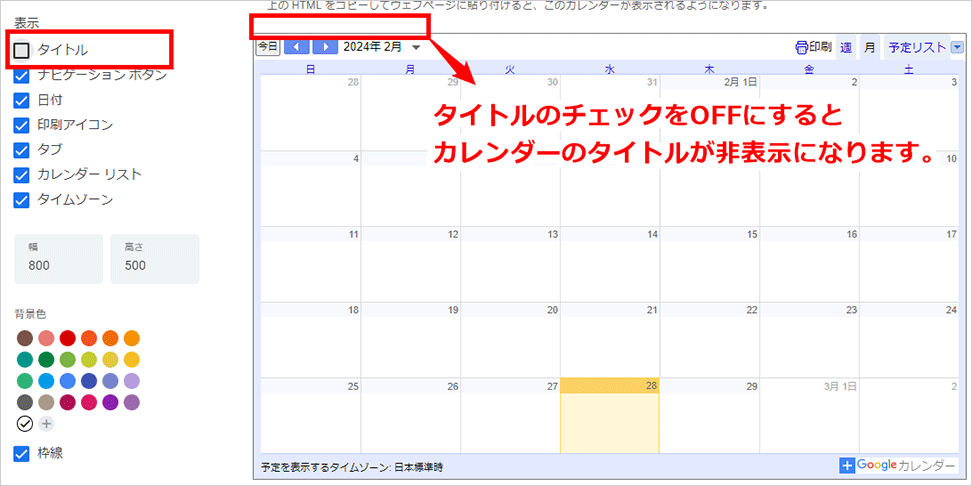
例えば「タイトル」のチェックをOFFにすると、カレンダーのタイトルが非表示になります。

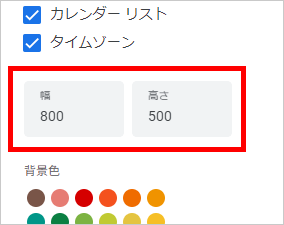
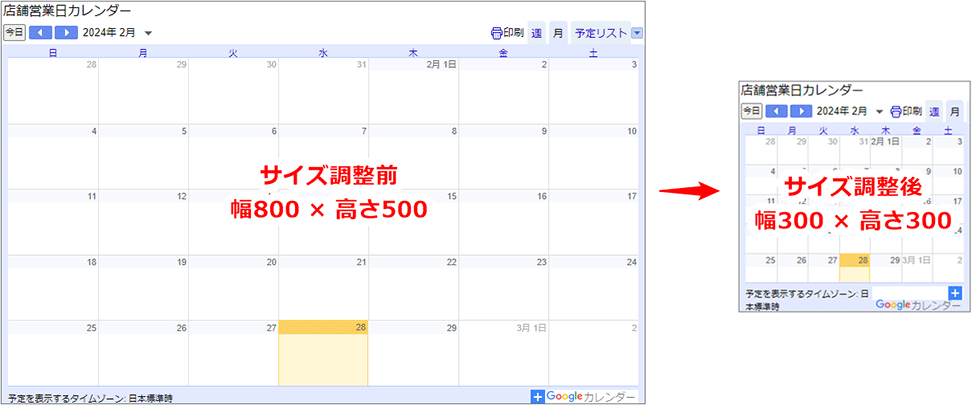
サイズ調整
画面赤枠「幅」と「高さ」に任意の数値を入力して、カレンダーのサイズを変更できます。

プレビューでサイズを確認しながら、数値を編集してWebサイトに合う大きさに調整をしましょう。

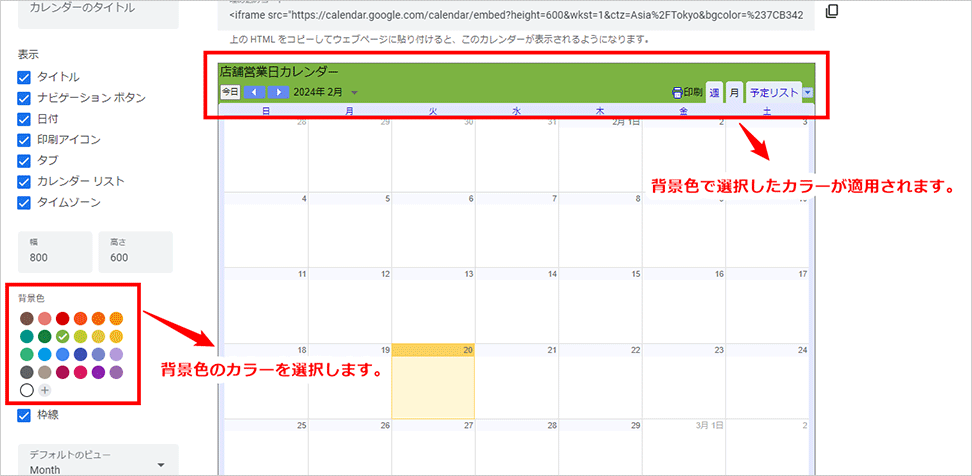
背景色変更
左側メニューにあるカラーパレットから、カレンダーの背景色を変更できます。
カラーパレットから任意の色を選択すると、プレビューに選択した背景色が反映されます。
デフォルトで25色用意されており、「+」マークからカスタム色を選択することも可能です。

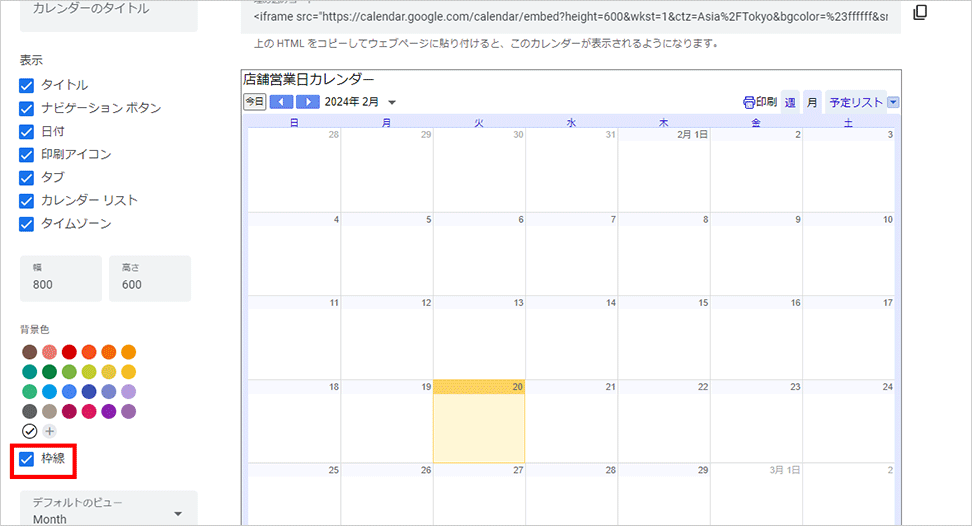
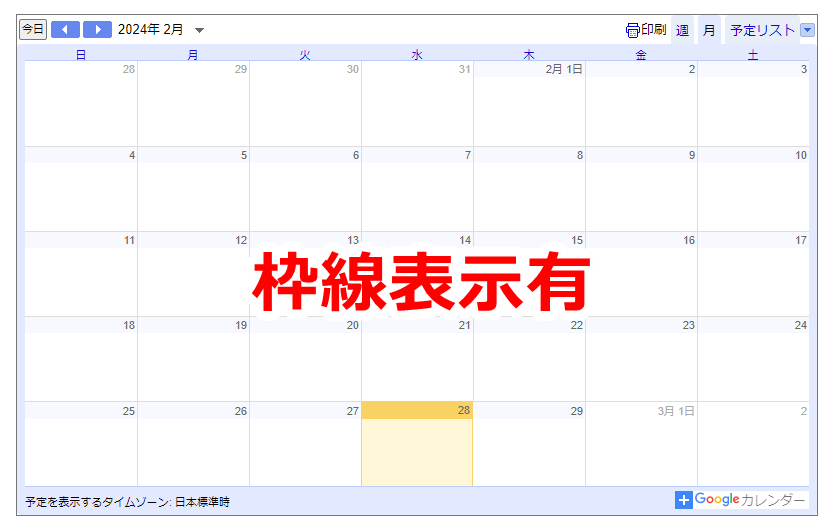
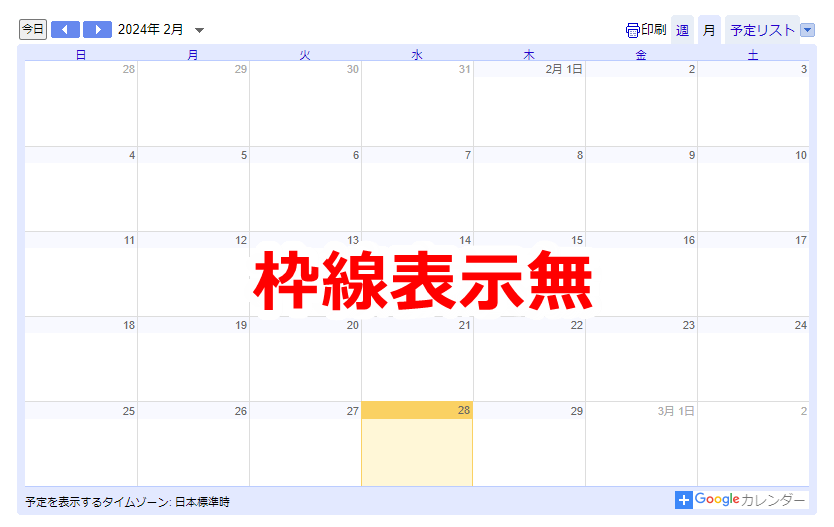
枠線
左側メニューの中にある背景色の下に「枠線」のチェックボックスがあります。ここから枠線の有無を設定できます。

枠線を非表示にすると、下記のようにカレンダーを囲んでいた黒い枠線が非表示になり、少しスッキリした見た目になります。


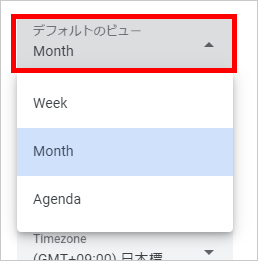
表示形式
「Month(月ごと)」「Week(週ごと)」「Agenda(リスト形式)」の3つから表示形式を選択できます。
左側メニューの背景色・枠線の下に「デフォルトのビュー Month」が表示されています。ここをクリックすると、他の表示形式の選択が可能です。

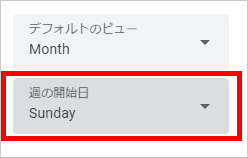
週の開始日
週の開始日を「土曜日」「日曜日」「月曜日」のいずれかから選択できます。
先ほどの「デフォルトのビュー」の下に「週の開始日」が表示されています。ここをクリックして、任意の週の開始日を選択しましょう。

カスタマイズしたカレンダーをホームページに貼り付ける
カスタマイズしたカレンダーをホームページに表示させる場合は、カレンダーのプレビューの上にある「埋め込みコード」をコピーします。

カレンダーを表示させたいHTMLにコピーしたコードを貼り付けると、スタマイズしたカレンダーをwebページ内に表示させることができます。

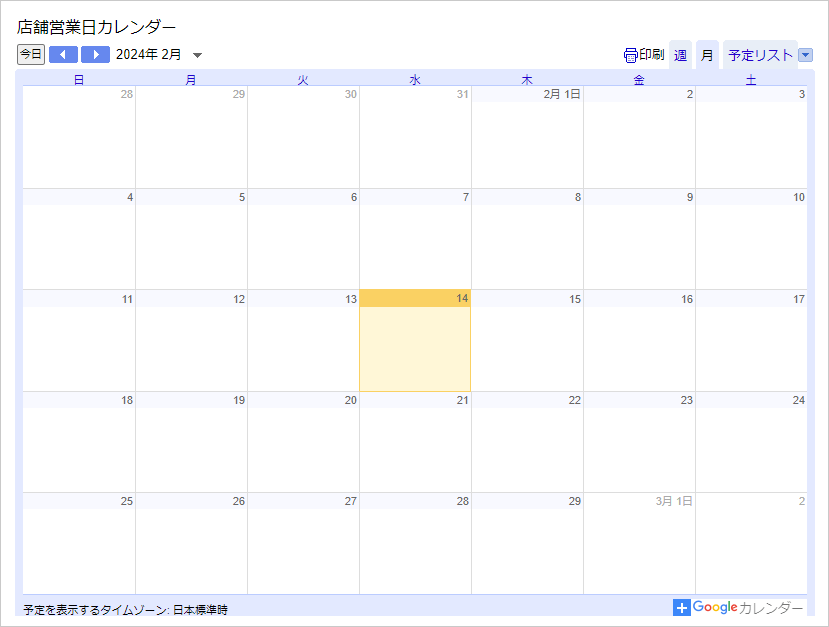
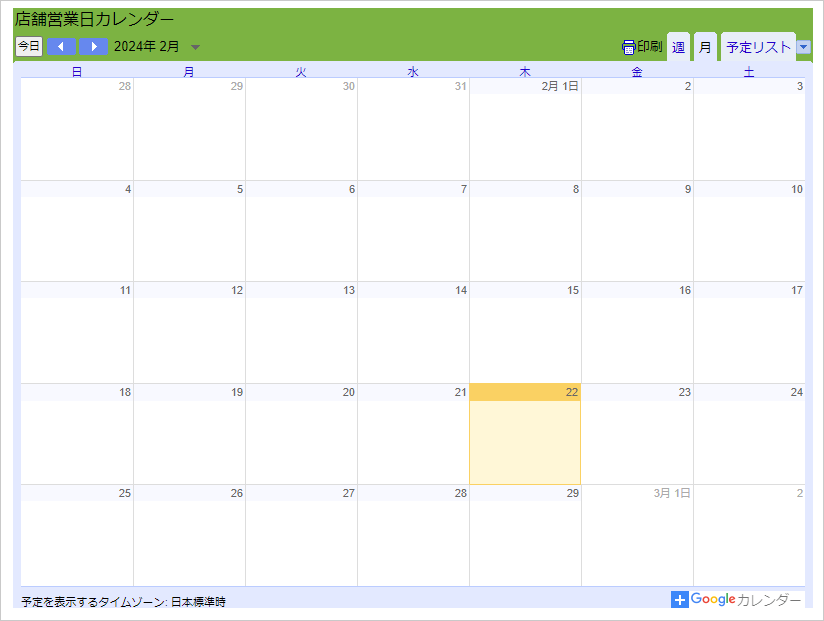
実際に埋め込んだカレンダーはこちら
googleカレンダーから予定を追加すると埋め込んだカレンダーにも自動的に反映されます。
毎週土曜日と日曜日に「定休日」を追加してみました。↓
※ご注意:上記は埋め込み例であり、弊社営業日カレンダーではございません!
まとめ
今回ご紹介した手順で、簡単にGoogleカレンダーをホームページに埋め込むことができます。
お店の営業日やイベント情報などの共有が便利になりますので、この記事を参考に是非お試し下さい。
この記事を書いた人

- 愛知県出身、自動車関連の工場で品質管理・オペレーター・技術指導員を経験し、働きながらweb制作について学ぶ。約1年間の学習期間を経てアーティスへ入社。現在は、webディレクターとして、大学・病院サイトを中心にディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー







