擬似要素タグbeforeとafterを活用しよう!基礎知識と使い方を解説!

基本的な知識から具体的な活用方法まで、丁寧に解説していきますので是非参考にしてください。
INDEX
属性要素「before」「after」とは
擬似要素とは、対象の要素の一部を指定して装飾を適用する、もしくは対象の要素に擬似的に要素を追加して装飾を適用するセレクタのことを指します。 このうちbeforeとafterは、後者の対象の要素に擬似的に要素を追加して装飾を適用するセレクタです。 そのほか擬似要素に関しての基本的な知識は前回の記事を参照ください。
beforeとafterの基本的な設定方法
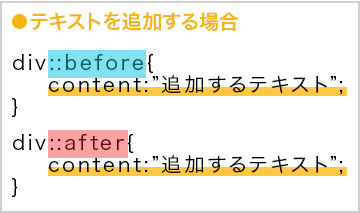
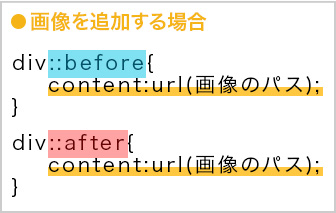
beforeとafterの設定方法は、追加するcontentを指定して要素を装飾します。 cotentを指定しないと擬似要素は現れませんので注意してください。


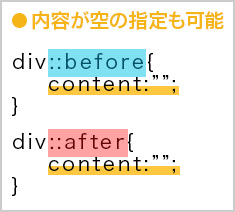
また、contentの内容は空の状態でも指定できます。

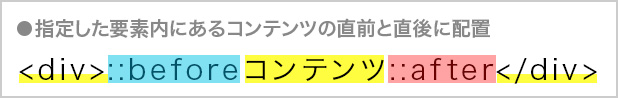
beforeは指定した要素内にあるコンテンツの直前に、afterは指定した要素内にあるコンテンツの直後に配置されます。

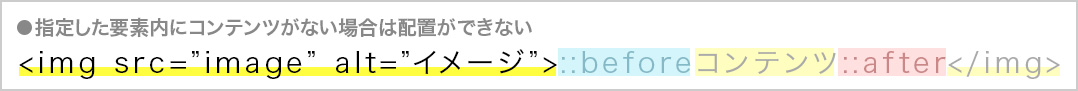
したがって、要素内にコンテンツが存在しないタグにはbeforeとafterは配置することができません。 例えば、imgタグやbrタグ、inputタグなどが挙げられます。

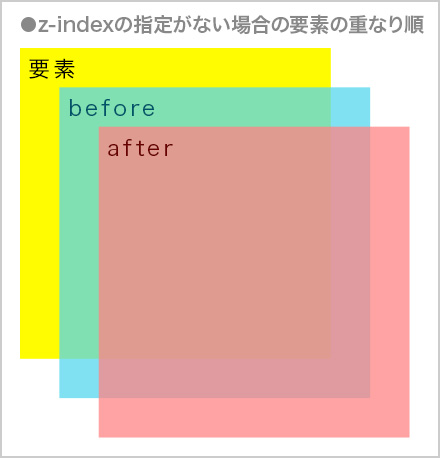
次に重なり順について、z-indexを指定していない状態だと、beforeとafterは要素の上に配置されます。
以上が擬似要素「before」「after」の基本的な情報となります。

「before」「after」の活用方法
それでは具体的な活用方法をみていきましょう。
1.文章を記号で囲む
<p class="ex001">テキストテキスト</p>.ex001::before {
content: "『";
color: #23cb99;
}
.ex001::after {
content: "』";
color: #23cb99;
}
上記のようにHTMLとCSSを記述したとき、指定要素内のテキストの前後に擬似要素が配置されテキストの前後に鍵括弧が表示されます。
この表現は擬似要素を使わなくても可能です。たとえば下記のようにコーディングしても同じように表現できます。
<p class="ex001"><span>『</span>テキストテキスト<span>』</span></p>.ex001 span {
color: #23cb99;
}しかしこのコーディングだと、テキストの前後に毎回spanを記述しなければなりません。 記述漏れの心配もありますし、ミスの可能性も高くなります。なにより管理上コードが複雑になることは良くありません。 擬似要素を使用することにより、効率的に配置することが可能となります。
2.見出しに英字を配置する
<h2 class="ex002">ブログ</h2>.ex002 {
font-size: 30px;
font-weight: bold;
text-align: center;
position: relative;
padding-bottom: 25px;
border-bottom : solid 1px #cacaca ;
}
.ex002::after {
content: "blog";
font-size: 12px;
font-weight: bold;
color: #23cb99;
position: absolute;
bottom: 10px;
left: 0;
right: 0;
}
上記のようにHTMLとCSSを記述したとき、指定要素の中央、下から10pxに位置に擬似要素が配置されます。
日本語をテキストとしたうえで、コーディングに余計な記述をすることなく英字の装飾を施すことができます。
positionを使用することで任意の位置に配置することができます。
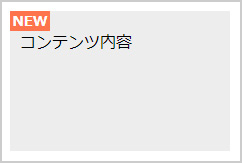
3.NEWアイコンを配置する
<div class="ex003 new"><p>コンテンツ内容</p></div>.ex003 {
display: inline-block;
background-color: #ededed;
width: 200px;
height: 100px;
padding: 20px 10px;
}
.new {
position: relative;
}
.new::after {
content: "NEW";
text-align: center;
vertical-align: middle;
width: 40px;
height: 20px;
font-size: 14px;
font-weight: bold;
color: #ffffff;
background-color: #ff744d;
position: absolute;
top: 0;
left: 0;
}
上記のようにHTMLとCSSを記述したとき、div要素の左上にNEWアイコンが配置されます。 classを指定するだけでアイコンを配置することができるので汎用性がありコーディングが簡潔になります。
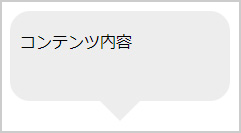
4.ふきだしをつくる
<div class="ex004"><p>コンテンツ内容</p></div>.ex004 {
display: inline-block;
background-color: #ededed;
width: 200px;
height: 50px;
padding: 20px 10px;
border-radius: 20px;
position: relative;
}
.ex004::after {
content: "";
width: 0px;
height: 0px;
border-style: solid;
border-color: #ededed transparent transparent transparent;
border-width: 20px 20px 0 20px;
position : absolute;
bottom: -20px;
left: 0;
right: 0;
margin: auto;
}
上記のようにCSSで三角形を作れば、ふきだしを表現することができます。 もちろん画像を配置しても可能です。
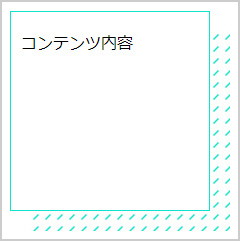
5.要素の影のように背景画像を配置する
<div class="wrap"><div class="ex005"><p>コンテンツ内容</p></div></div>.wrap {
position: relative;
width: 200px;
height: 200px;
}
.ex005 {
width: 100%;
height: 100%;
box-sizing: border-box;
padding: 20px 10px;
background-color: #ffffff;
border: solid 1px #0fe3cd;
}
.ex005::after {
content: "";
width: 100%;
height: 100%;
background-image: url(../image/img001.jpg);
background-repeat: repeat;
position:absolute;
z-index: -5;
right: -20px;
bottom: -20px;
}
コンテンツの影をパターン画像にしたいときは上記のように記述することで表現できます。 注意点としては、z-indexを指定することで重なり順を調整すること。 また、擬似要素と擬似要素を持つ要素に対してwidthとheightを100%にすることでコンテンツの幅と高さの変化にも対応が可能となります。
さいごに
今回は擬似要素の具体的な活用方法をまとめました。 擬似要素はこのほかにも工夫次第で様々な表現が可能となりますので、ぜひ活用してみてください。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー