Web制作に役立てよう! フォントに関する便利なオンラインツールをまとめました。

Webサイトや印刷物などのデザインを作る上で「フォント」は欠かせません。
私はよく、電車の広告や街中の看板などに使われているフォントを観察しています。観察していると、世の中には数多くの種類のフォントが存在しているなと感動します。
デザインする上で、フォントの影響力は多大です。フォントの種類を変えるだけでデザインそのものの雰囲気が一気に変わってしまいます。
しかし、そんな数多くのフォントをうまく使いこなすのは大変ですよね。気付くと毎回同じフォントを使っていたり、いつかどこかで使えるだろうと思ってインストールしたフォントがあることを忘れてしまっていたり…。
今回はそんな悩みも解決できそうな、フォントに関する便利なオンラインツールをいくつかご紹介します。どれも無料・登録不要なのでぜひお試しください。
INDEX
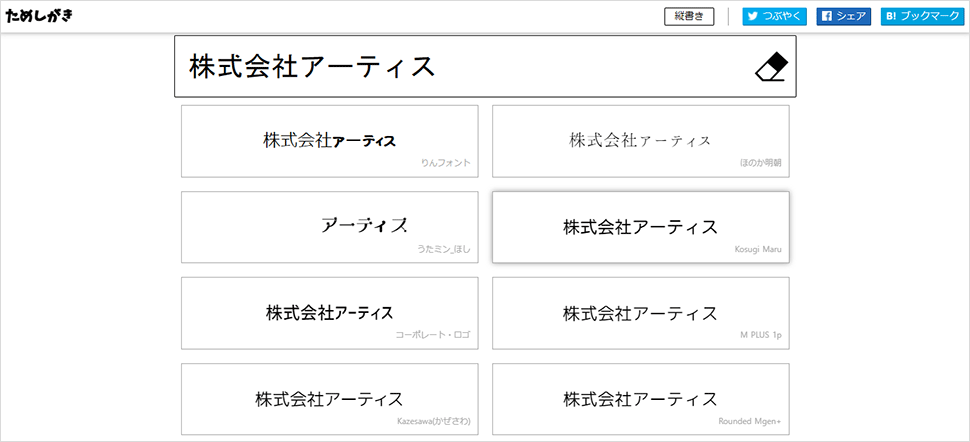
日本語のフリーフォントを探せる「ためしがき」

こちらは、日本語のフリーフォントを探せるサイトです。Googleフォントも含んでいます。
その名の通り検索窓に“ためしがき”すると、いろんなフォントでその単語が表示されます。使いたい漢字がそのフォントに対応しているのかも調べることができ、非常に便利です。
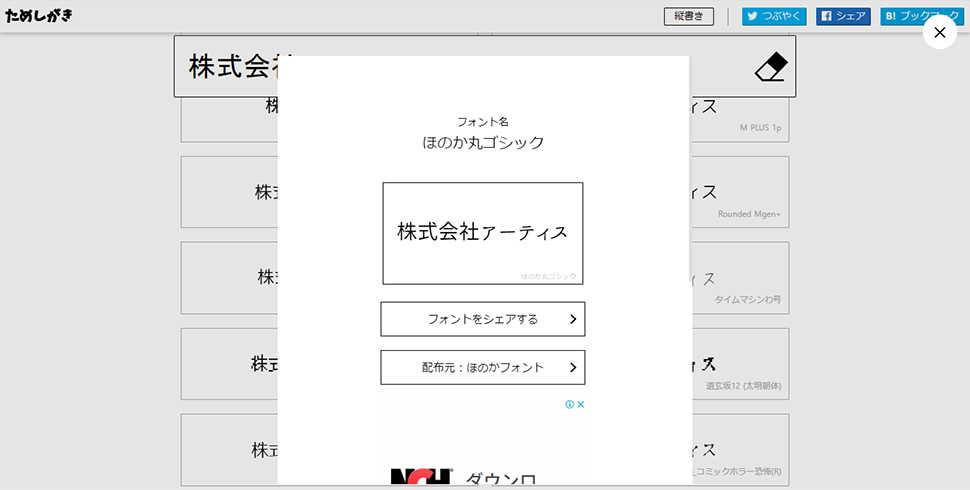
フォントをクリックすると、モーダルが出てきて配布先のサイトに飛ぶことができます。ダウンロードの際には利用規約を必ず確認しましょう。

▲見た感じ、すこし癖のあるフォントが多い印象です。
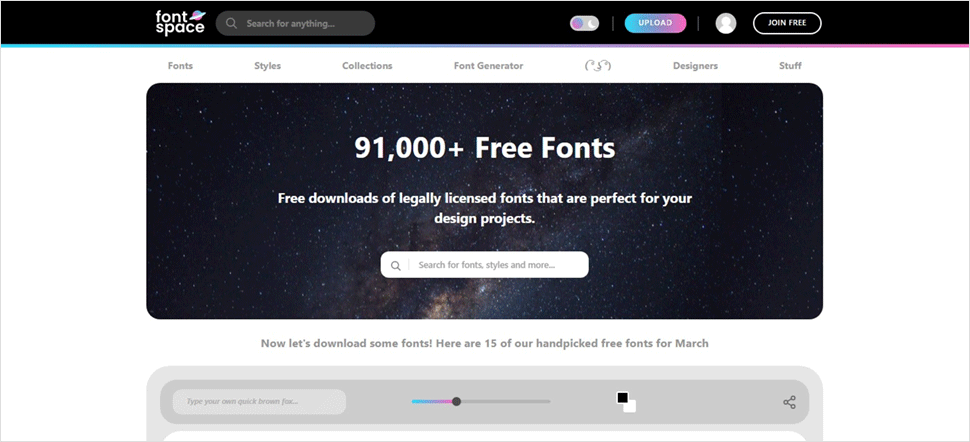
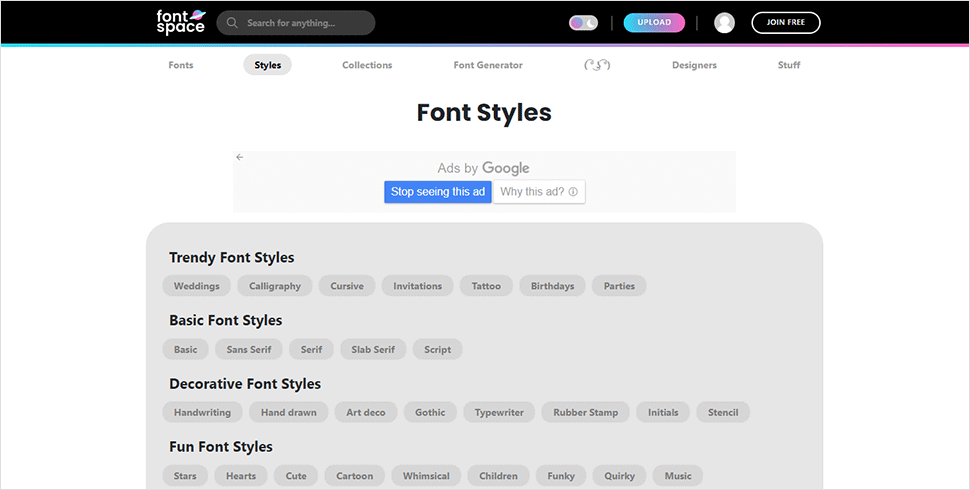
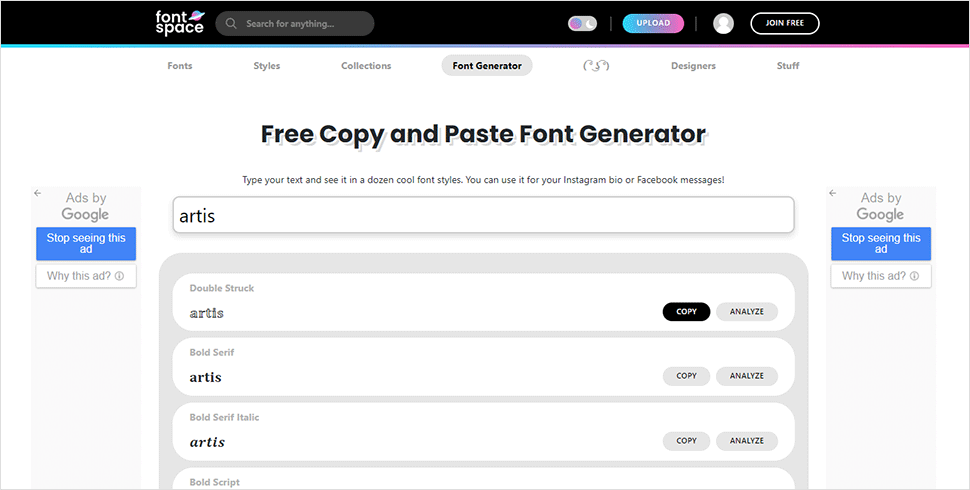
英語のフリーフォントを探せる「font space」

こちらは英語のフリーフォントを探せるサイトです。たくさんのフォントが登録されています。(2022年3月時点で91,000種類以上!)
[styles]では、カテゴライズされたフォントを形状から検索できます。

ダウンロードを表す雲アイコンの上に、「Personal Use Free(個人利用無料)」や「100% Free(商用利用可)」などの記載があるので、用途に合わせてよくチェックしてからダウンロードしてください。

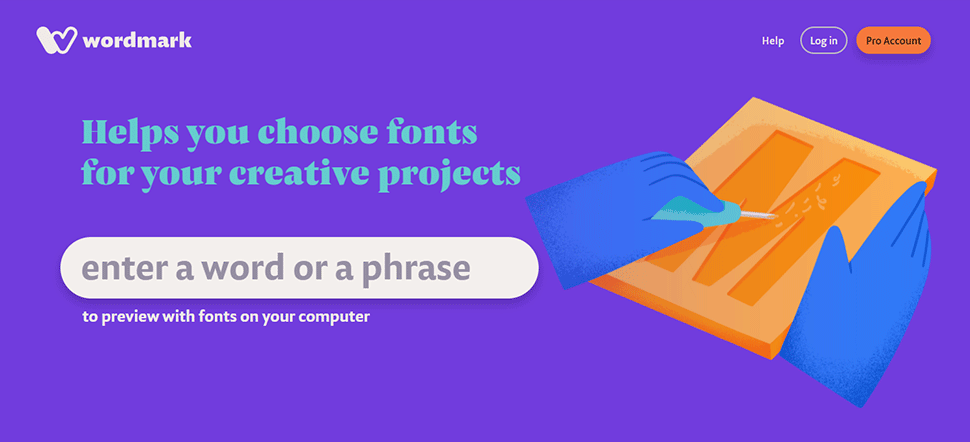
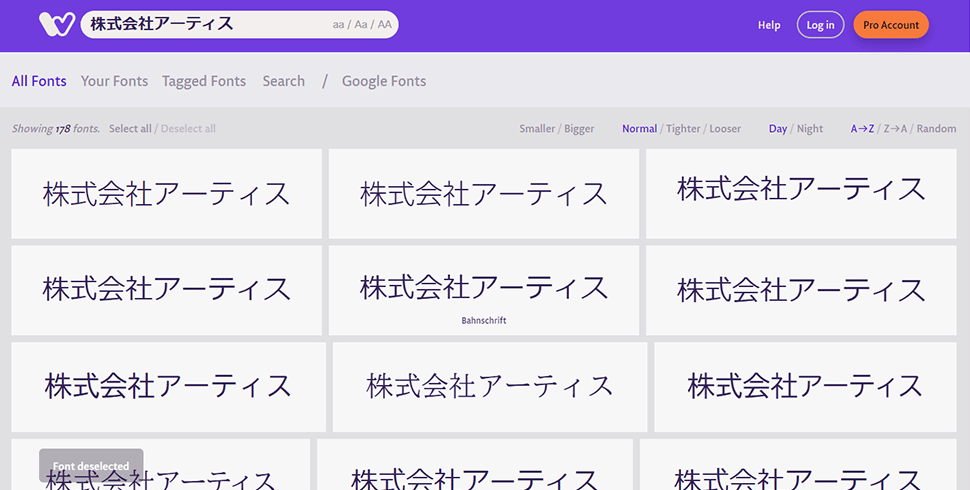
PCにインストールされているフォントをブラウザ上で一覧表示できる「wordmark.it」
フォントをダウンロードしすぎて、いま自分のPCにどんなフォントがインストールされているのかわからなくなってしまうときがありませんか?
IllustratorやPhotoshopのフォント選択エリアでも参照できますが、それよりももっと見やすくフォントを参照・比較できるツールがあります。

chromeに追加したら、探したいワードを入力します。
[Your Font]を選択すると、自分のPCにインストールされているフォントの一覧で、先述した「ためしがき」のようなことができます。
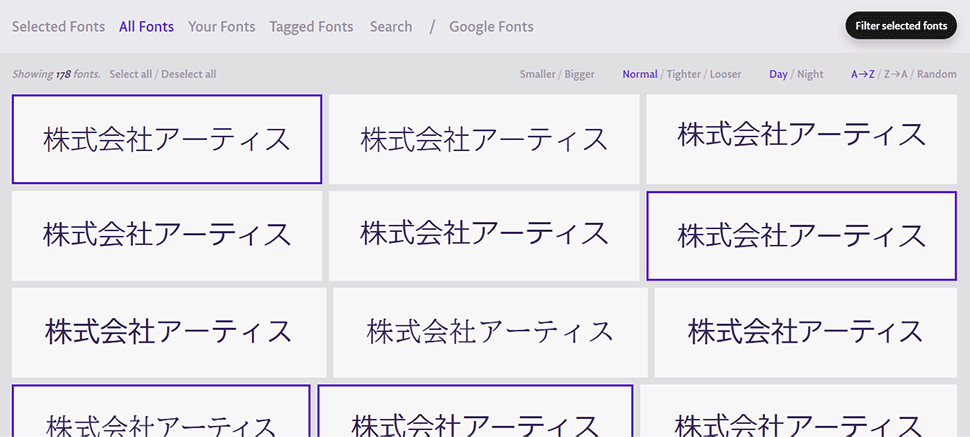
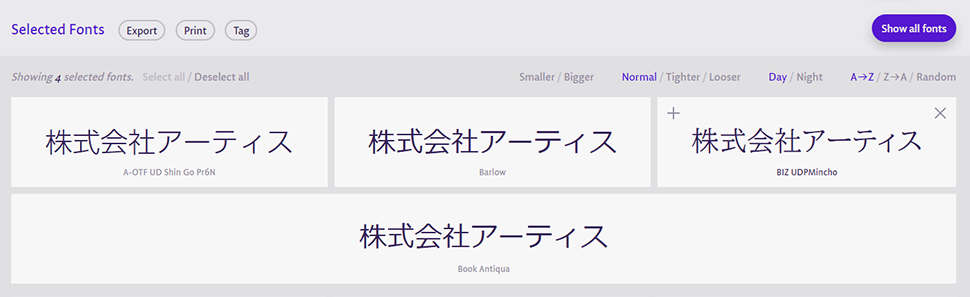
また、いくつかのフォントを選択し、右上にある「Filter selected」ボタンをクリックすると、選択したフォントのみを比べることもできます。


英語と日本語、両方に対応しています。
手持ちのフォントからイメージにあったフォントを探す時にとても便利ですね。
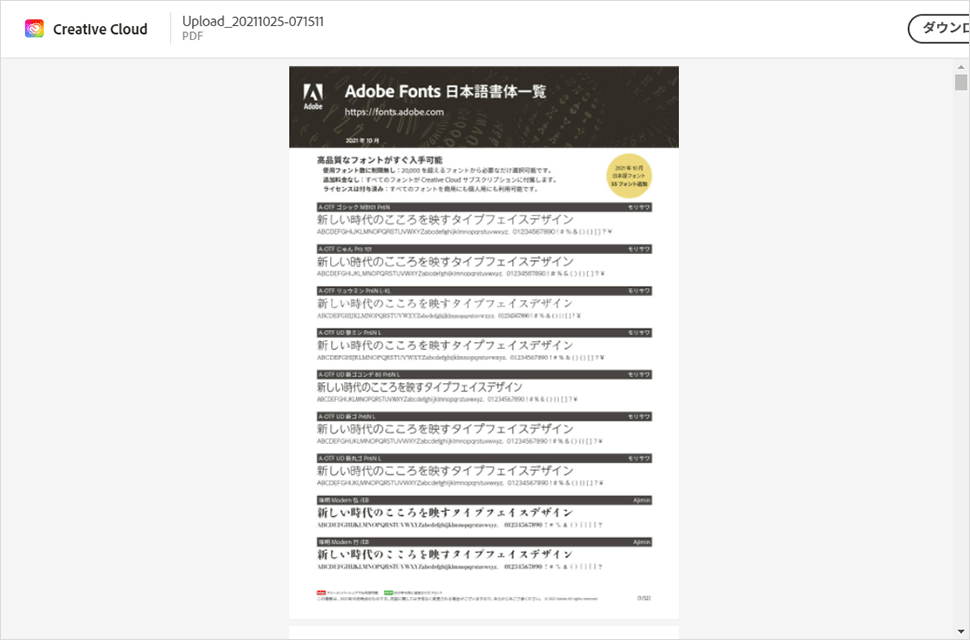
【おまけ】Adobe Fontでは、日本語フォントの一覧をダウンロードできます。
Adobe Fontのサイトでは、フォントの一覧を確認することもできますが、日本語書体の一覧をダウンロードすることができます。(2021年10月時点での資料)
こちらの記事の最下部からダウンロードすることができます。
「Adobe Blog | Adobe Fontsの日本語フォントが大幅拡充!魅力あふれるラインナップが追加され、ますます充実しました」
ずらりと何かが並んでいる図鑑的なものが好きな人(私も含め)は、多分これは好きなのではないかと思います。
ダウンロードページに行ってみてわかりますが、Adobe Fontには日本語だけでもかなりの種類がありますね!

さいごに
数多くのフォントの中からイメージに合うフォントを探すのは大変です。
今回紹介したようなツールがあれば、フォント選びの手助けになり、Web制作での表現の幅が広がるかと思います。
個人的には、自分のPCに何のフォントをインストールしてあったのかをよく忘れてしまうので、「wordmark.it」はこれから活用していけそうだなと思いました。
皆さんもよろしければぜひご活用ください。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー








