webサイト制作に欠かせない「ワイヤーフレーム」の役割について理解しよう

私たちのようなweb制作会社では、通常、webサイトを作成する際にワイヤーフレームを作成します。
一般の方からすると聞きなれない言葉かもしれません。
今回はそのワイヤーフレームの役割について考えてみたいと思います。
ワイヤーフレームとは?
ワイヤーフレームについて
直接の英語「Wire Frame」を紐解くと、
「フレーム」……枠、枠組み、骨格
何をどこに表示させるのか、どんな内容を載せるのかをワイヤーフレームにまとめ、お客様と内容をすり合わせていきます。
その後、そのワイヤーフレームをもとにデザインを行います。
ワイヤーフレームを作成する前の下準備
ワイヤーフレームを作成する前には、お客様が載せたい内容等のご要望をヒアリングするだけではなく、新しく作るwebサイトのお客様情報(企業、病院、学校など)について詳しく知り、理解する必要があります。
基本的には以下5点をお客様から事前に伺います。
- webサイトの目的(リニューアルの目的)
- ターゲットユーザ、想定されるユーザニーズ
- リニューアルの場合は、現webサイトの問題点
- 参考にしたいサイト
- 載せたい情報や方向性
- どのような理念をもっているのか
- 他の同業者とは違うアピールすべき点は何なのか
- どんな方が働いているのか、どんな社風か
- 代表者の考え方
- 創業年数や歴史
- 採用で求めている人材 等
自ら調べることによって、お客様自身も気づかない情報や考え方を発見する可能性もあります。また、ある程度自分なりに調べて仮設を立てた後、お客様とその方向性について誤りがないか、すり合わせることも重要です。
ワイヤーフレームで求められることとは?
ワイヤーフレームでは、ビジュアルデザインを考える必要はありません。
いかに根拠を持って情報をまとめるかが重要となってきます。
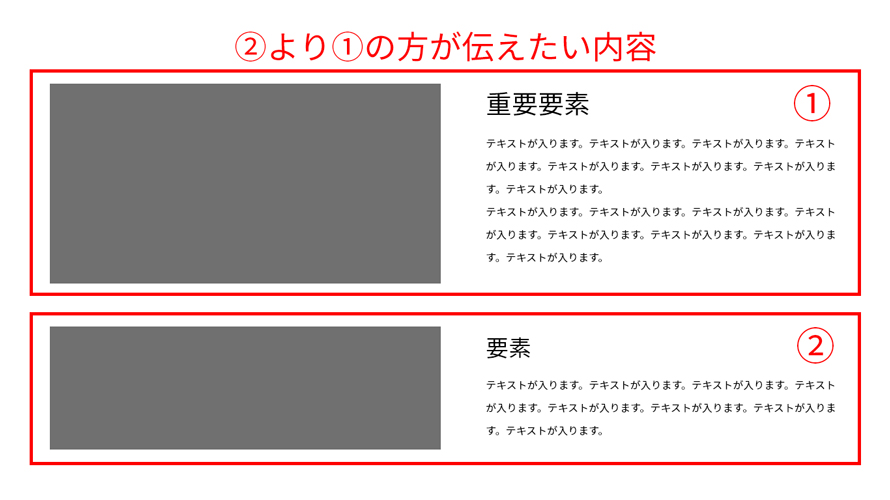
例えば、情報に強弱をつけることも重要です。見出しとなる部分は大きめの文字にしたり、最も伝えたい内容は大きめのエリアで表したりします。

また、それぞれのボタンの役割や意図も分かるように示す必要があります。画面上で固定されるボタンなのか、ページ内で特定の場所に遷移するボタンなのかなど、機能的な情報も含める必要があります。
ワイヤーフレームは、お客様だけではなく、デザイナーにもわかるように設計する必要がありますので、双方に対する気配りが重要となってきます。
まとめると、以下の4点を常に意識して設計すると良いでしょう。
ワイヤーフレームとデザインの関わり
先述しましたが、ワイヤーフレームでは見た目のビジュアルを表す必要はありません。
色をつけたり、特徴的な図形をもちいたりする必要はありません。以下で詳しく説明いたします。
ワイヤーフレームに魔法をかけるデザイナー
ワイヤーフレームと同時に、デザイナーにはビジュアル的サイトの方向性を共有します。具体的には、
- リニューアルの目的
- ターゲットユーザ像(年齢、性別、職業、ニーズなど)
- キーカラー、カラートーン
- 印象が分かるキーワード(かっこいい、かわいい、やさしい、繊細な、など)
- 参考サイト
などが挙げられます。その他、お客様によって特に強い要望があったり、こだわりがあったりする場合は、合わせて共有します。
これらの内容を踏まえて、デザイナーは配色や文字フォント、装飾、形状などあらゆる箇所に魔法をかけて表現していきます。
デザイナー思いのワイヤーフレーム
ワイヤーフレームを作成する際には、デザイナーが後にデザインするということを前提に作成することが重要です。
ワイヤーフレームによっては、デザイナーの自由な発想を制限してしまう可能性があります。
例えば、ワイヤーフレームの時点で色や特徴的な図形・フォントを用いて作成すると、それが与えるイメージにとらわれてしまい、よりよいデザインから遠ざかってしまうかもしれません。
色に関して言えば、同じ青でもトーンや彩度明度によって様々な配色があり、それぞれが与える印象も大きく変わることもありますので要注意です。

私は、ワイヤーフレームを作成する際は基本的に色や特徴的な図形・フォントを敢えて使用しないようにしています。
その代わり、きっちりと、お客様からどんなサイトにしたいのかのご要望を細かく引き出し、デザイナーに共有します。
まとめ
今回はワイヤーフレームの役割について説明いたしました。
いくつか確認するべき内容を挙げましたが、全てのお客様に同じ対応をするのではなく、お客様にあわせた内容で情報を収集し、適切なワイヤーフレームを作成することを心がけましょう。
この記事を書いた人

- ソリューション事業部 webディレクター
- 関東の理系大学にてプロダクトデザインを学ぶ。千葉県にて百貨店社員として接客・マネジメント・商品PR、東京都にて人材紹介の営業を経験した後に、地元浜松へUターン転職。アーティス入社後はWebディレクターとして、大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー