自分だけの地図を作って共有できる!Googleマイマップ ~オリジナルMap作成編~

Googleマップの機能の一つに、「Googleマイマップ」というものがあります。
Googleマイマップは通常のGoogleマップを使って、オリジナル地図を作成できるサービスです。複数の場所を地図上で簡単にマーキングでき、メモやルートと一緒に保存しておける機能があります。
旅行用の「観光マップ」やお気に入りのお店をリストアップした「グルメマップ」、ドライブの経路をまとめた「ルートマップ」など、使い方は様々です。
第1弾となる今回のブログでは、基本のGoogleマイマップの作り方と、応用としてルートマップの作り方をご紹介します。
Googleマイマップを作ってみよう
Googleマイマップを作成するには、Googleアカウントが必要です。
お持ちでない方はアカウントを作成してからマイマップ作りを始めましょう。
新しい地図を作成する
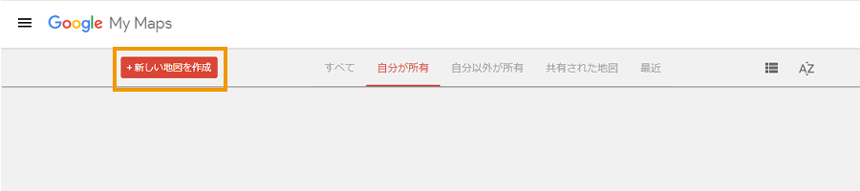
まずGoogleマイマップにアクセスして、自身のGoogleアカウントでログインします。画面左上に表示される「新しい地図を作成」をクリックします。

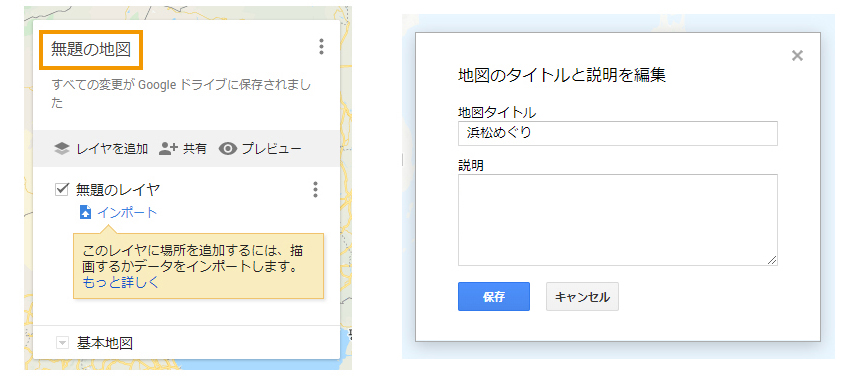
すると地図の画面が表示されますので、「無題の地図」をクリックし、地図タイトル、説明を入力します。

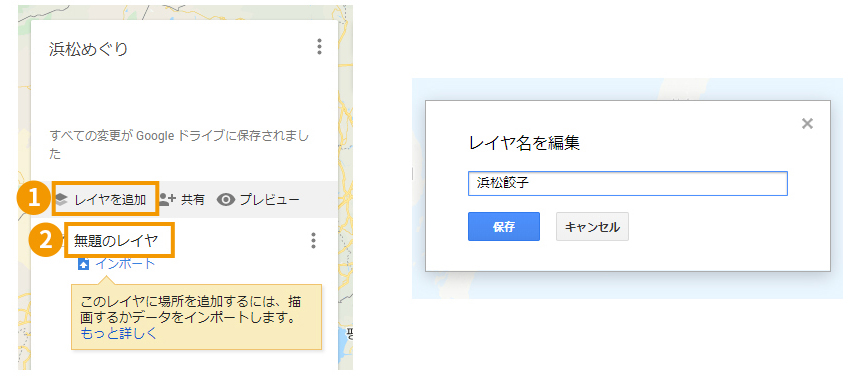
▲ここでは例として「浜松めぐり」にしました。
レイヤを追加する
Googleマイマップには、レイヤという分類機能が用意されています。
マイマップを作成する際、カフェやレストラン、土産店や観光スポットなどをカテゴライズして保存することができます。
レイヤごと表示、非表示ができるので、マップ内が散らかりません。
「レイヤを追加」したら、レイヤの名前を決めます。

▲レイヤの例として「浜松餃子」と命名しました。
レイヤに場所を保存する
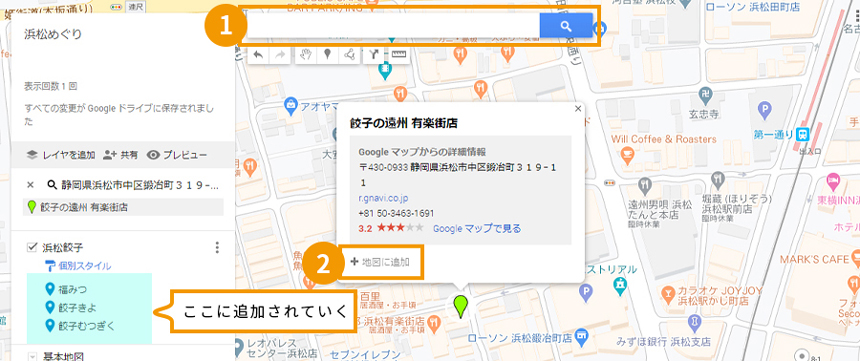
レイヤ名が決まれば、それに当てはまるスポットをどんどん保存していきましょう。
目的のスポットを検索し(①)、「+地図に追加(②)」するだけでレイヤ内に保存されます。

新しいカテゴリを作りたいときは新たに「レイヤを追加」し、上記の要領でスポットを保存していきます。
アイコンを編集する
レイヤが一目瞭然!色を割り当ててレイヤを区別する
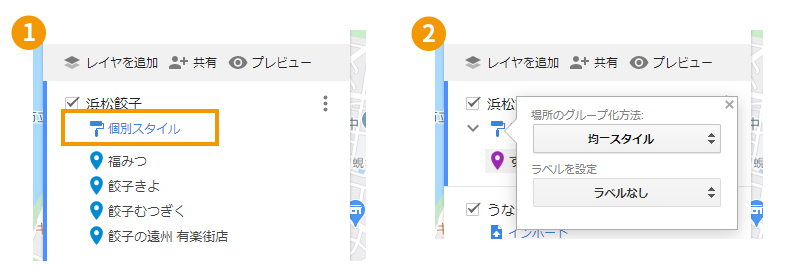
「個別スタイル」をクリックし(①)、「均一スタイル」を選択します(②)。

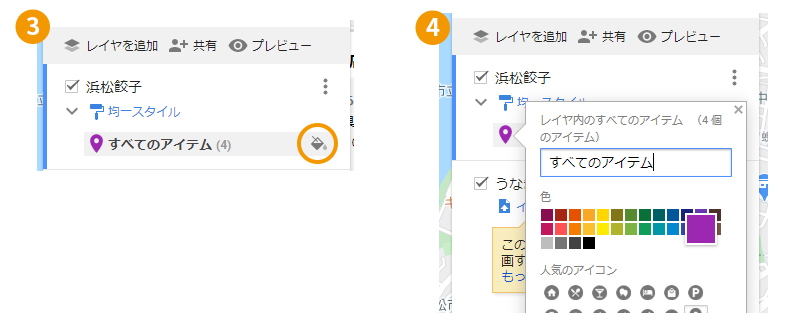
するとレイヤ内にあった各スポットが「すべてのアイテム」に集約されるので、右側にあるバケツマークをクリックします(③)。
カラーパレットから色を選択できます(④)。

レイヤ内すべてのアイコンが紫色になりました。これでどのレイヤのアイコンなのかが一目瞭然です。

まるでガイドブック!ナンバリングでリストと紐づける
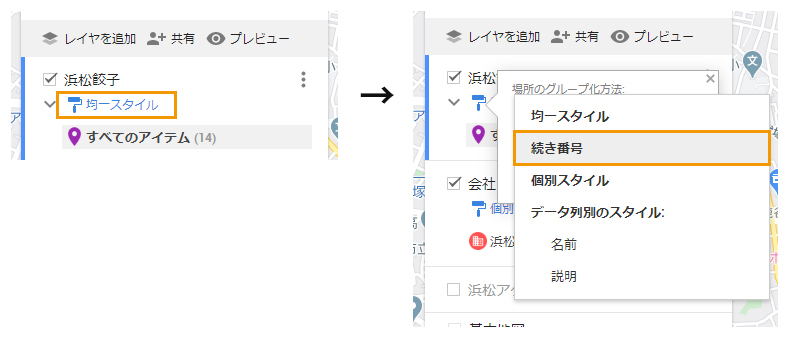
先ほどの「均一スタイル」から「続き番号」を選択すると、レイヤ内の各スポットにナンバリングを施すことができます。

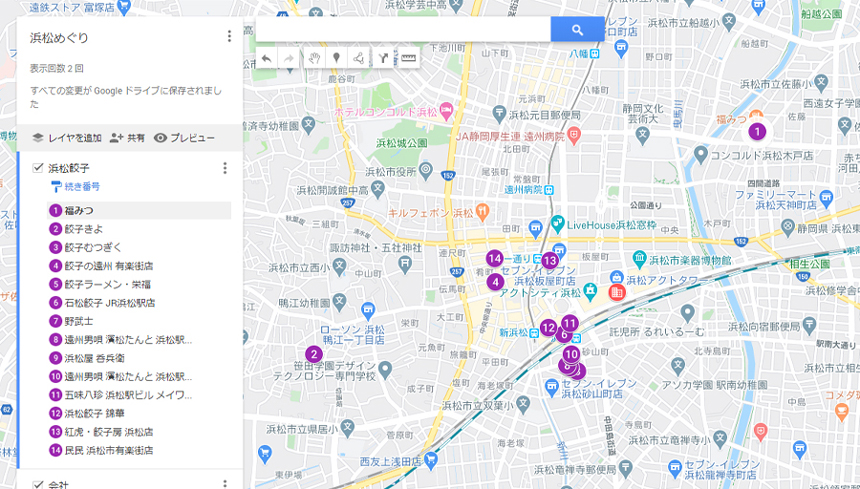
各スポットがナンバリングされました!

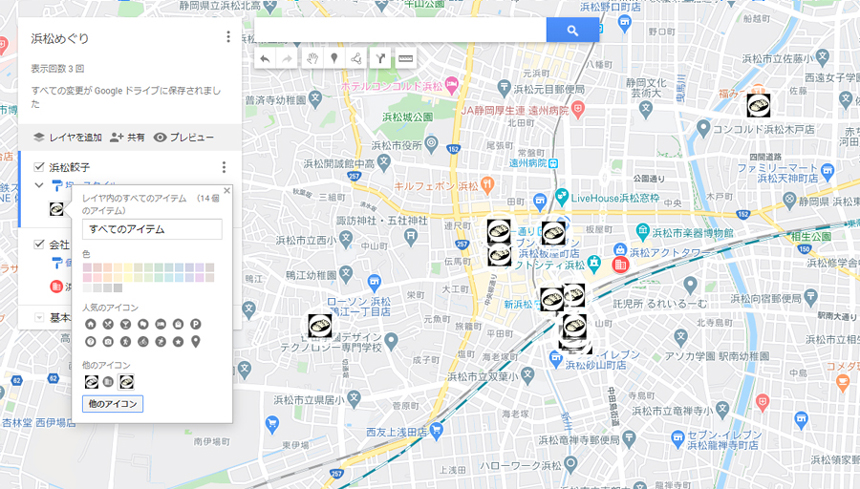
アイコン自体の形を個別に変えることも可能
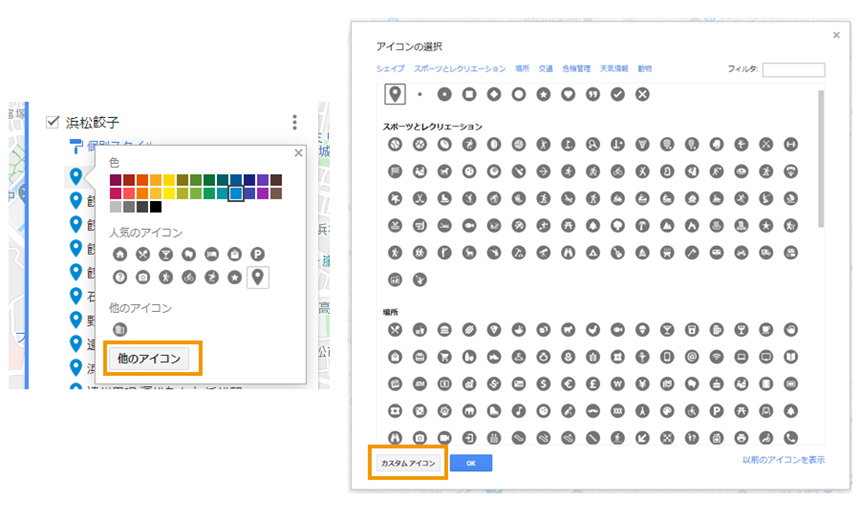
「個別スタイル」を選択したうえで、各スポットのバケツマークをクリックすると、カラーパレットの下にアイコンが選択できるパレットがあります。空港なら飛行機マーク、駅には電車マーク、などそれぞれ表示することで、地図上にあるスポットを直感的に把握できるようになります。

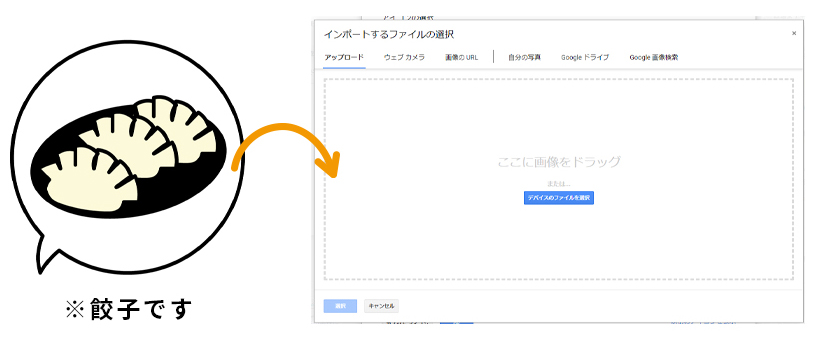
左下の「カスタムアイコン」からファイルをインポートすれば、自分で用意したアイコンを設定することもできます。
アイコンはできるだけシンプルなものが良いでしょう。

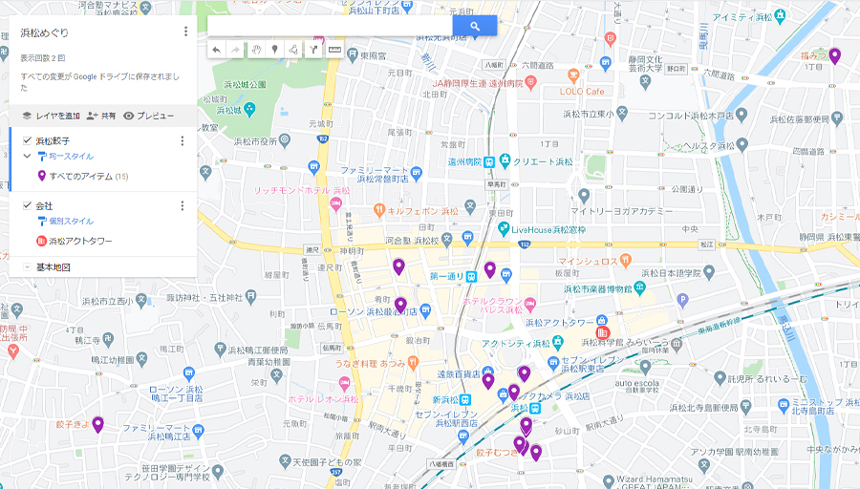
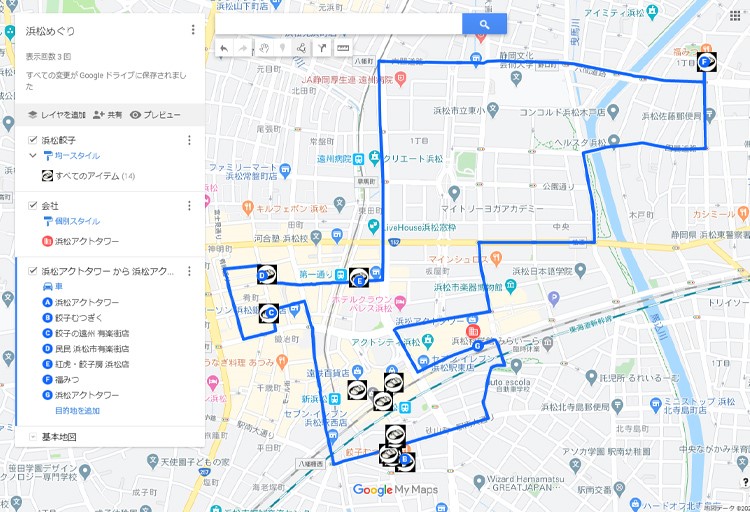
以上を踏まえて作成したマイマップがこちらです。

位置情報をわかりやすく俯瞰でとらえられるようになりました。
マイマップでルートマップを作ってみよう
スポットだけでなく、ルートを地図上に加えることもできます。
旅行に行く前にしっかり計画を立てたい派の方には、この機能でルートのシミュレーションができるのでオススメです。
マイマップを開いて、編集したい地図を選択したらスタートです。
出発地点、到着地点を検索してルートを追加
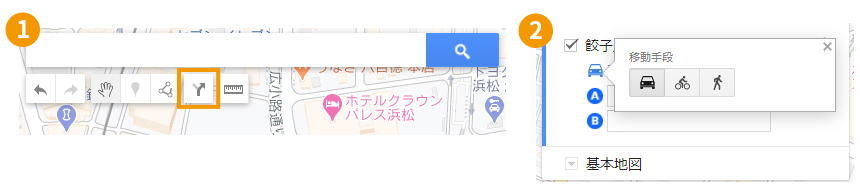
まず、矢印アイコンをクリックして新しいレイヤにルート検索欄を追加します(①)。
移動手段を車・自転車・徒歩から選択します(②)。(公共交通機関の選択肢はいまのところありません。)

出発地点と到着地点をそれぞれA・B欄に入力します。
すでに登録してあるマーカーからも出発地点・到着地点を設定できます。

ルートが表示されました。
「目的地を追加」することもできます。
ルートを調整する
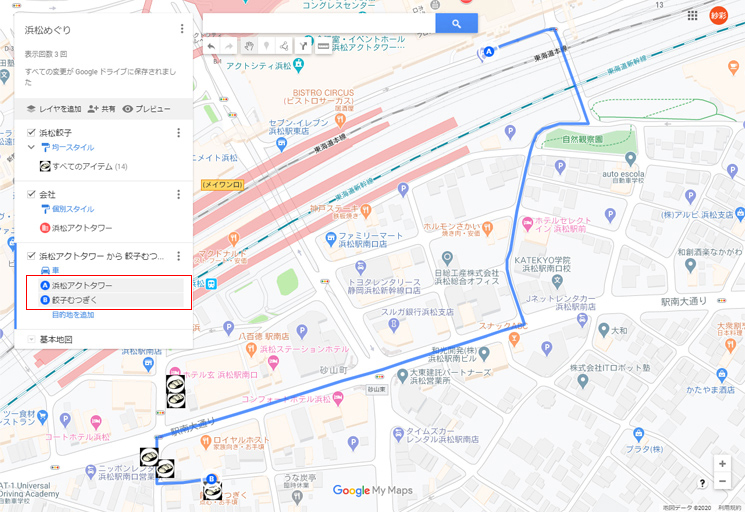
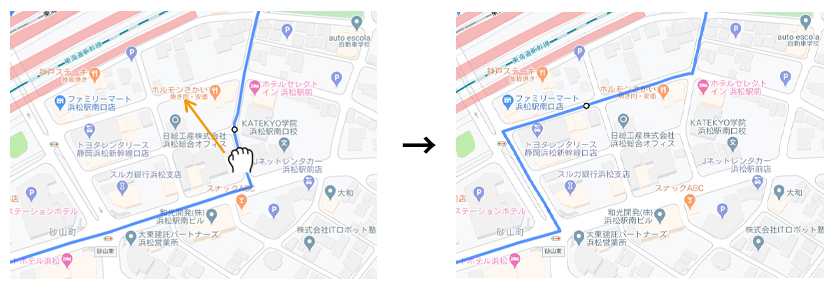
表示されたルートではないところを通りたいときは、ルートを調整することができます。
ルートをクリックすると、白い〇印が出てきます。これをドラックすると、自動的にルートを補正してくれます。

浜松餃子をめぐる地図が完成しました!

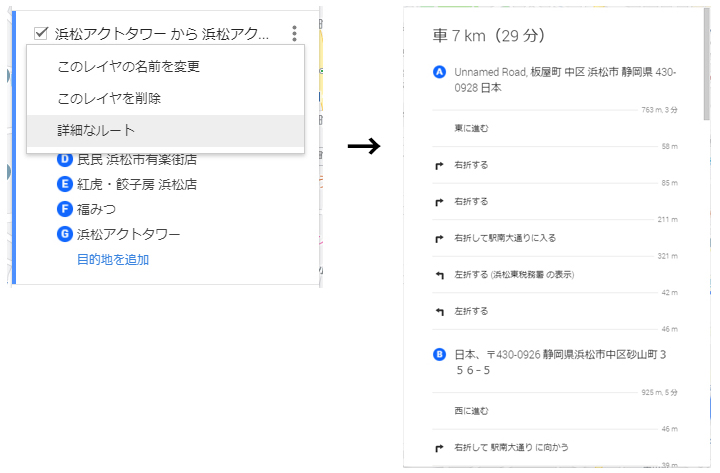
総距離、所要時間、詳細のルートを知りたい場合はレイヤ名右の「…」から、「詳細なルート」で確認することができます。

さいごに
今回は第1弾として、Googleマイマップでの地図、ルートの作成方法をご紹介しました。
次回は作成したマイマップの公開方法(共有・webサイトへの埋め込み)をご紹介していきます!
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー