順次開始!モバイルファーストインデックスについて

2018年3月27日にGoogleウェブマスター向け公式ブログでモバイルファーストインデックスの開始が告知されました。
モバイル ファースト インデックスを開始します
(Googleウェブマスター公式ブログ)
今回はおさらいを兼ねて、モバイルファーストインデックスについて解説します。
モバイルファーストインデックスとは?
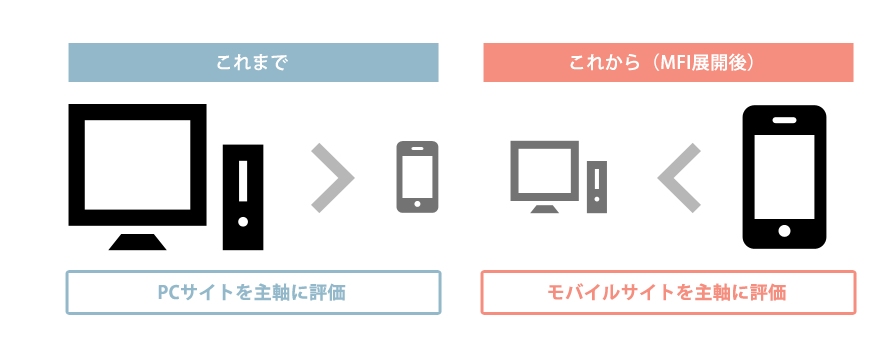
Googleの検索エンジンは、これまでPC向けページをインデックス対象とし、PC向けページの内容や構成を基にアルゴリズムを用いてサイトを評価していました。
モバイルファーストインデックスとはその名の通り、評価の対象がPC向けページからモバイル向けページに代わることを指しており、モバイルファーストインデックスが展開されると、スマホサイトのコンテンツを基準とした検索結果が作られるようになります。

モバイルファーストインデックス導入の背景にはスマホユーザーの増加が挙げられます。
既に2015年5月の時点でGoogle検索を利用するユーザーの半数以上がモバイルからアクセスしていることが明らかになっており、より多くの検索ユーザーに満足度の高いユーザー体験を提供するためには、モバイル向けページを基準とした検索結果が必要になったからです。
ちなみに、今回正式にモバイルファーストインデックス開始が告知されましたが、2018年3月27日にすべてのサイトが対象になるわけではなく、準備が整ったサイトから順次行われ、移行が完了した際にはGoogleサーチコンソールに通知が来るそうです。
ウェブ担当者が対応しないといけないこと
実施内容はあくまでインデックスの対象がPCサイトからスマホ向けサイトに切り替わるだけの変更であって、アルゴリズム(評価方法)の更新ではないため、レスポンシブWebデザインなどを用いたモバイル対応ができていれば検索順位への影響はありません。
しかし、これまで通りモバイルフレンドリーアルゴリズム※によりモバイルフレンドリーなコンテンツが評価されることと、後述のアルゴリズムの変更が控えているので、スマホ対応は必ず必要になります。
参考:モバイル フレンドリー アップデートを開始します(Googleウェブマスター公式ブログ)
そのため、PC向けサイトしか所有していない場合であっても早急に対応を検討した方が良いかと思います。
アルゴリズムの変更について
上記ウェブマスターブログで告知されているように、2018年7月より、ページの読み込み速度を検索結果のランキング要素として使用されます。
ただし、明らかに表示速度が遅い場合に影響し、ごくわずかな割合のクエリにしか影響しないことが書かれています。
また、たとえページの読み込み速度が遅くとも「魅力的で検索クエリと関連性の高いコンテンツ」は、高い順位に掲載される場合もあるとも書かれています。
読み込み速度が気になる方は、Googleが運営・提供しているツール「PageSpeed Insights」を利用してみると良いかと思います。
このツールでは、読み込み速度の評価や、より早くするにはどのような修正を行う必要があるのかというアドバイスまで表示されるのでおすすめです。
参考:Web制作者なら覚えておきたいサイト高速化とは(PageSpeed Insights編)
さいごに
今回はモバイルファーストインデックスについて紹介しました。
あくまでインデックス方法の変更になるということだけなので、検索順位には影響がありません。
しかし、Googleがモバイルフレンドリーのサイトを重要視していることと、今年の7月に表示速度に関するアルゴリズムの変更が行われるため、ますますスマホ対応の必要性が高まってきます。
まだ対応していないサイトはなるべく早く対応するのが望ましいです。
モバイルファーストとモバイルフレンドリーの違いについてわからない方や、社内の稟議などでスマホ対応が必要なことを示す資料が必要な方は、下記ページをご覧ください。
この記事を書いた人

- ソリューション事業部 営業
-
2015年にアーティスに入社。
ソリューション事業部の企画・営業担当として、主に静岡県・愛知県内の企業・医療機関・教育機関のホームページリニューアル案件に携わる。2021年からは、ソリューション事業部の社内マーケティング担当を兼任し、リスティング広告の運用も行っている。
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー