サイト内検索も対象に!Chrome62からHTTPページに対するセキュリティ警告が拡大

「Webサイト全体のHTTPS化「常時SSL」が必要な理由とメリットを理解しよう」でも紹介しましたが、2017年1月にリリースされたGoogle Chrome 56から、パスワードやクレジットカード情報をHTTP接続で送信するページに、アドレスバーに安全ではないことを示す「保護されていません」のラベルが表示されるようになりました。
Googleは、このセキュリティ対策をさらに強化するため、残り2か月に迫った10月リリース予定のChrome62から警告の対象を拡大していきます。
Chrome62から「すべての入力フォーム」がセキュリティ警告の対象に
冒頭でも述べましたが、Chrome56以降では、アドレスバーに「保護されていません」のセキュリティ警告が表示されるページの対象は、HTTPで接続した(SSLで保護されていない)ページにパスワードやクレジットカード番号などの機密性の高い情報の入力フォームが存在する場合のみに限定されていました。
10月にリリース予定のChrome62以降では、パスワードやクレジットカード番号の入力欄に限らず、HTTPで接続した(SSLで保護されていない)ページにあるすべての入力フォームが対象となります。
ユーザーが入力する情報の種類は問わず、HTTP接続で何かしらの文字情報を送信するのは危険ですと警告が表示される形になります。
| Chrome56から | パスワードやクレジットカード番号などの機密性の高い情報の入力フォーム |
|---|---|
| Chrome62から | すべてのテキスト入力フォーム(< input type=”text” >、< input type=”email” > など) |
アドレスバーへの警告の表示(入力フォームが存在する場合)
SSLで暗号化通信されていないページ
SSLで暗号化通信されているページ
参考記事:SSL暗号化通信について理解しよう
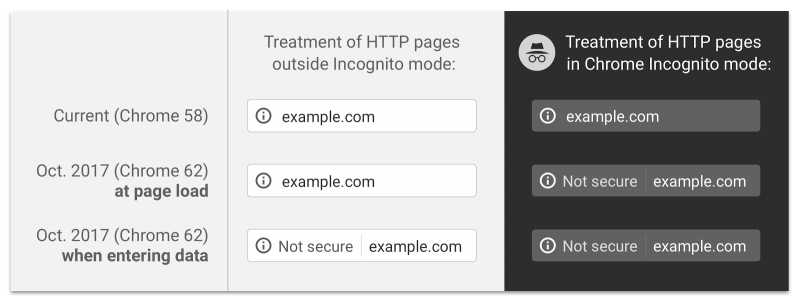
アドレスバーに警告が表示されるタイミング
アドレスバーに警告が表示されるタイミングは、これまでと少し異なります。
パスワードやクレジットカード番号が警告の対象だったChrome56以降では、対象の入力フォームが存在するHTTPページ(非SSLページ)が読み込まれた時点でアドレスバーに警告が表示されていました。
Chrome62以降では、HTTPページ(非SSLページ)にある「入力フォームにテキストを入力し始める」と警告が表示されるようになります。

Googleウェブマスター向け公式ブログより
シークレットモードの場合
Chromeのシークレットモード(閲覧履歴・ダウンロード履歴・入力した情報が残らない機能)を利用している場合には、入力フォームの有無に関係なくHTTPページが読み込まれた時点で警告が表示されます。

Googleウェブマスター向け公式ブログより
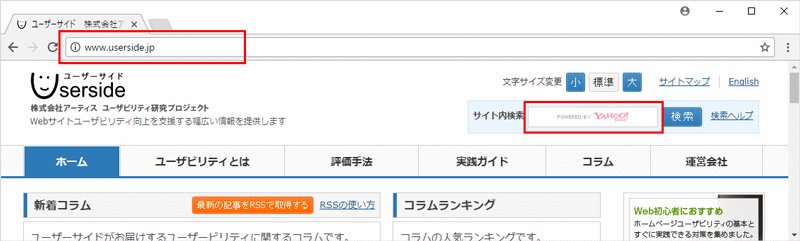
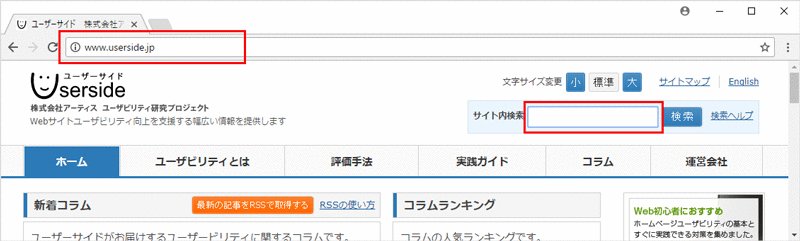
意外と見落としやすいのは「サイト内検索」
入力フォームと聞くと「お問合せフォーム」などをイメージしますが、意外と見落としてしまうのが「サイト内検索のテキストボックス」です。
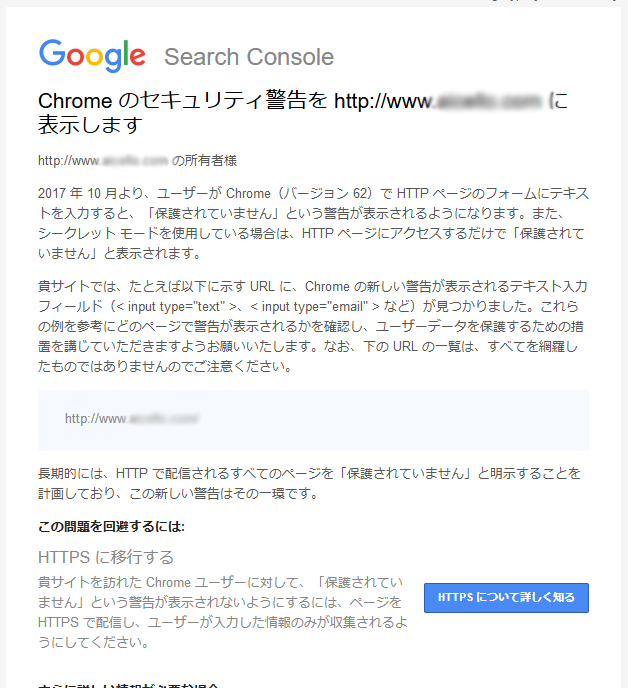
非HTTPのページで入力フォームを有するサイトの管理者を対象に、8月中旬ごろGoogle Search Console 経由でセキュリティ警告のメールが届いています。

Google Search Console 経由でのセキュリティ警告メール
「うちのWebサイトのフォームはSSL対応しているのになぜ・・・?」「フォームは無いはずなのになぜ・・・・?」と困惑されている方もいらっしゃるかと思いますが、Webサイトの全ページにあるサイト内検索のテキストボックスが対象になっていることが考えられます。

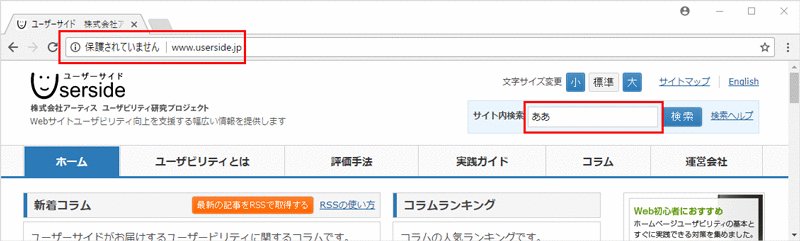
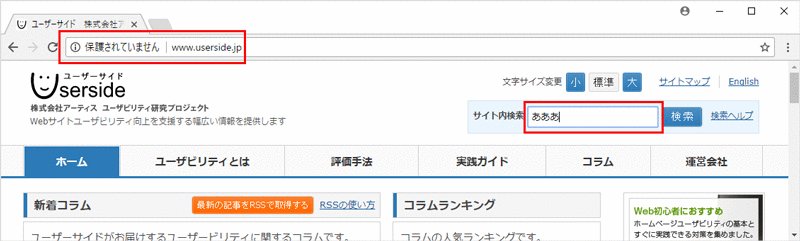
警告の表示例(サイト内検索テキストボックス入力時)
サイト内検索機能を有するWebサイトでセキュリティ警告を表示させないためには、サイト全体をHTTPS化する「常時SSL」への対応が必要になります。
さいごに
Chrome62では、
- HTTPページ(非SSLページ)にある入力フォームにテキストを入力した時
- シークレットモードでHTTPページ(非SSLページ)を読み込んだ時
に限って、アドレスバーに「保護されていません」のセキュリティ警告が表示されるようになりますが、最終的にすべてのHTTPページに対して警告を表示させることをGoogleは公言しています。
Chrome の HTTP 接続におけるセキュリティ強化に向けて(Googleウェブマスター向け公式ブログ)
GoogleもHTTPSへの早期移行を推奨していますが、入力フォームの有無に関係なく早めに「常時SSL対応」することをおすすめします。
Webサイト全体のHTTPS化「常時SSL」が必要な理由とメリットを理解しよう
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー