【エントリーフォーム最適化】スマートフォンEFOで抑えるべき9つのポイント

スマートフォン利用者の増加により、今日のWebサイトではモバイルユーザーへの配慮・最適化が重要な取り組みとなっています。CVR改善のカギとなるEFO(エントリーフォーム最適化)においても同様です。
「EFO(エントリーフォーム最適化)とは?フォーム改善の方向性と施策例」では、EFOの必要性と基本施策について紹介させていいただきました。今回は、スマートフォンに特化したEFOのポイントをご紹介します。
INDEX
【その1】 1カラムのレイアウトを採用する
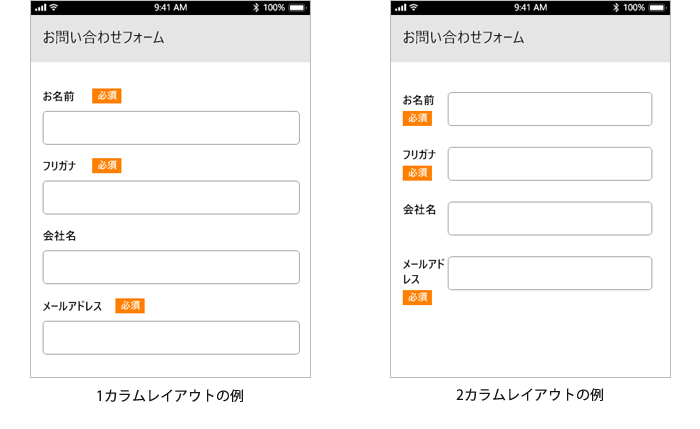
PCとスマートフォンを比較した場合、最も大きく異なる点が画面サイズの違いです。スマートフォンのディスプレイは、片手に収まる程度のサイズで、PCよりも1画面内に表示できる情報量が制限されます。
PC版のフォームでは、表組みを用いて左側に項目名、右側に入力・選択エリアを配置する2カラムのレイアウトがよく見受けられます。2カラムレイアウトをスマートフォンフォームでも採用した場合、文字サイズや入力ボックスが小さくなってしまい、ユーザーに使いづらさを与えてしまいます。
2カラムレイアウトと比べて1画面の長さは長くなってしまいますが、1カラムレイアウト(上に項目名、下に入力・選択エリア)を採用した方が、ユーザーにとって見やすく使いやすいものになります。

【その2】 設問数をできるだけ最小限にする
これはスマートフォンに限った配慮ではありませんが、スマートフォンユーザーはPCユーザーに比べて、スキマ時間や外出中に利用するケースが多く想定されます。
そのため、設問数が多くなると「面倒」「時間がかかりそう」といった印象を与えてしまい離脱の原因となります。
また、PCでのキーボード操作やマウス操作とは異なり、すべて指を使って入力・操作をするためPCでの入力に比べて時間がかかることが想定されます。
ユーザーにストレスを与えないためには、スマートフォンユーザーの利用シーンや操作特性を考慮し、設問数をできるだけ最小限にすることを意識しましょう。

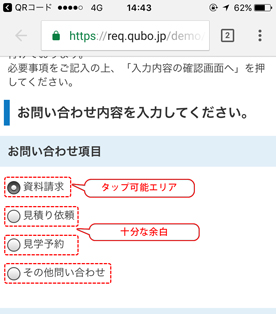
【その3】 要素は大きく・十分な余白を確保する
マウスやキーボードを用いて操作するPCとは異なり、スマートフォンはすべて指で操作するデバイスです。そのため、要素が小さすぎると見づらいだけではなく、「誤操作」や「誤タップ」を招いてしまいます。
設問や入力テキストの文字サイズだけでなく、選択項目や入力ボックスなどあらゆる要素をできるだけ大きくしましょう。
余白についても同様です。
ラジオボタンやチェックボックスといった選択項目が複数ある場合、十分な余白が確保されていないと「誤って違う項目を選択してしまう」といった誤タップを招きやすくなります。
隣り合う選択項目には、適切な余白を確保し間違えずにタップできる配慮が必要です。

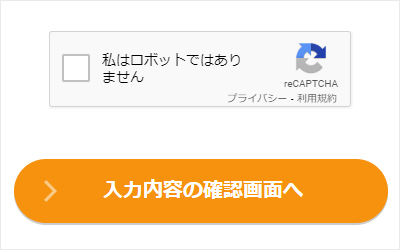
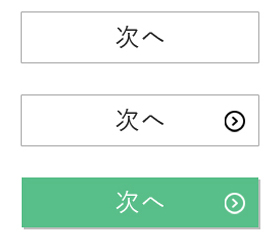
【その4】 タップできることを分かりやすく明示する
意外とユーザーに見落とされやすいのが、タップ可能なボタンです。
PCではボタンにマウスを合わせた際に、色が反転するといったマウスオーバー表現により、クリック可能であることを視覚的に示すことができます。
しかしスマートフォンではタッチデバイスであるためマウスオーバーが使えません。そのため、単に四角で囲まれた文字はボタンであることを視覚的に明示できず、視認性が低くなります。
ボタンにアイコンを付ける、背景色や境界線を明確にする、影を付けるなど、よりボタン(クリック可能)であることが認識されやすいデザインにしましょう。

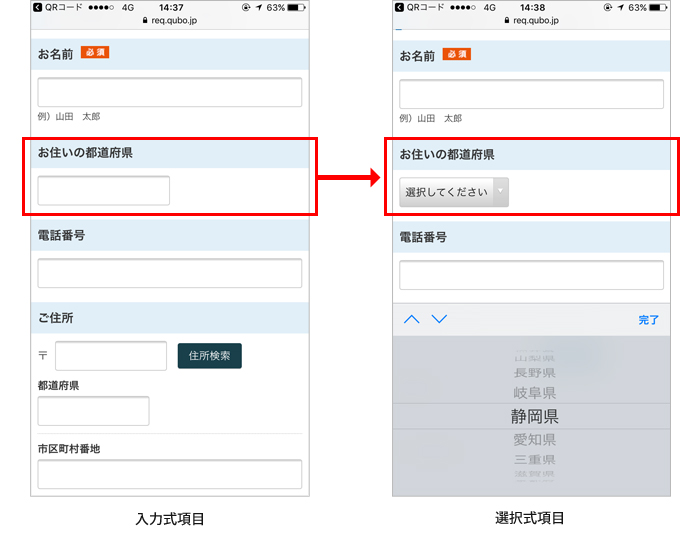
【その5】 テキスト入力を極力避ける
先述しましたが、スマートフォンでのテキスト入力はPCでの入力に比べてユーザーに負担がかかります。
ソフトウェアキーボードは、指で操作するため誤入力が起きやすく、修正する際にもPCのキーボードと比べて手間とストレスがかかります。
ユーザーのテキスト入力負担をできるだけ減らす方法として、
- 選択式で代用できるところはできるだけ選択式にする
- 郵便番号からの住所取得機能を使って住所を自動入力にする
などが挙げられます。

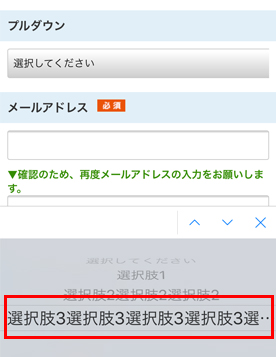
【その6】 プルダウンメニュー内の文字数に注意する
レスポンシブWebデザインのフォームによくあるケースとして、プルダウンメニュー内の文字数が多すぎて選択項目が見切れてしまうケースがよくあります。
PCモニタに比べて表示領域の狭いスマートフォンディスプレイでは、プルダウンメニュー内の文字数が長すぎると途中で省略されてしまう場合があります。
ちなみにiPhone5での目安は全角14文字です。

iPhone6での表示例
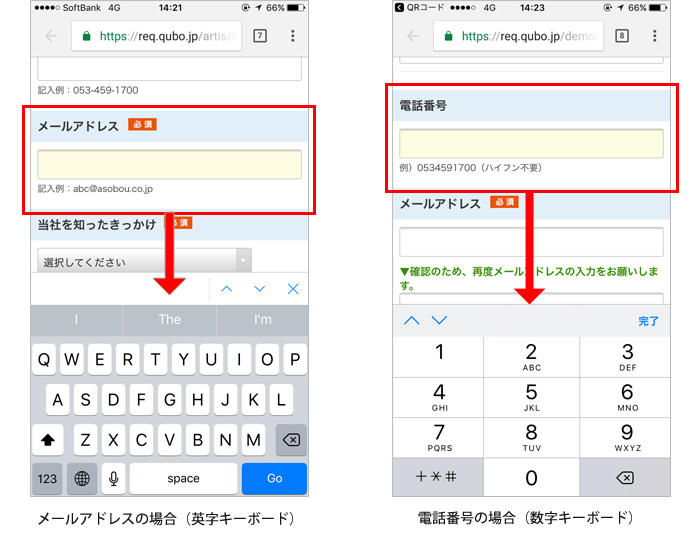
【その7】 入力形式に合ったキーボードを表示させる
これまでのポイント解説の中で、テキスト入力はユーザーへの負担やストレスがかかりやすいことをお伝えしましたが、フォームである以上テキストの入力は避けることができません。しかし、事前の配慮を行うことで少しでもユーザーの負担を軽減させることができます。
テキストを入力する際に手間となるのが「キーボードの切り替え」です。PCのキーボートとは異なり、ソフトウェアキーボードの場合、英字や数字を入力する際にキーボードを切り替えて入力します。このキーボードを入力させたい項目に合わせて指定したキーボードを表示させることができるのです。
メールアドレスの場合には「英字キーボード」、電話番号や郵便番号の場合には「数字キーボード」があらかじめ表示されるようになれば、煩わしい「キーボードの切り替え」を減らすことができます。

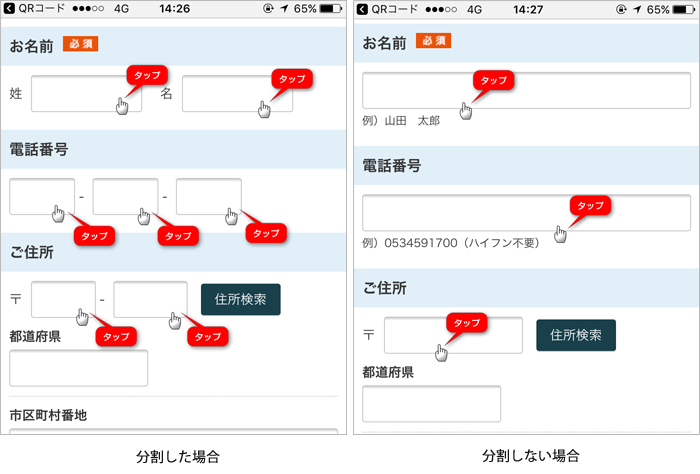
【その8】 電話番号や郵便番号はテキストボックスを分けずハイフンは不要にする
ユーザーテストをやってみるとテキストボックス間の移動が結構面倒になっていることに気づきます。
PCの場合、キーボードの「Tabキー」を使って文字を入力しながら次のテキストボックスに移動できますが、スマートフォンでは毎回入力するテキストボックスをタップする必要があります。
よくあるケースとして、電話番号や郵便番号を入力させる要素です。
郵便番号の場合は2つのボックス、電話番号は3つのボックスに分けて入力させることが一般的になっていますが、1つの入力ボックスにまとめてあげた方がユーザーの手間が減ります。
住所録や顧客管理システムといったデータベースに格納する際にフィールドを分ける必要があるなど、管理側の制約によってやむを得ない場合もあるかと思いますが、可能な限りテキストボックス間の移動は減らしてあげましょう。
また、電話番号や郵便番号で注意したいのが、「-」(ハイフン)の扱いです。1つのテキストボックスに入力する場合、ハイフン入力が必要なのか不要なのかでユーザーは迷ってしまいます。また、ハイフンを入力させる場合、ユーザーはキーボードを切り替えて入力する必要があります。
そのため、電話番号や郵便番号では、ハイフンが不要であることをしっかりと明示してあげましょう。

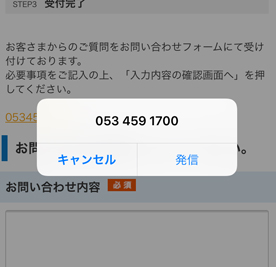
【その9】 電話番号を記載する(tel:リンク)
意外と忘れてしまうのが電話番号です。スマートフォンはPCと異なり電話でのコンバージョンが取りやすいデバイスです。この特性を生かすためにも、電話でのコンバージョンが受けられる場合には、必ず電話番号を記載しましょう。
その際には、単にテキストで電話番号を記載するのではなく、タップしで電話発信ができるように電話発信用のリンク(<a href=”tel:”></a>)の設定も忘れずにしておきましょう。

さいごに
スマートフォンEFOにおける9つのポイントを紹介させていただきました。
これら1つ1つは小さなことですが、小さな配慮の積み重ねが大きな結果をもたらします。PC利用を前提としたEFOだけでなく、スマートフォンでもユーザーがストレスなく気持ちよく操作できるWebフォームを目指して、1つでも多くの施策に取り組んでいきましょう。
また、これからエントリーフォームを設置しようかと考えている方におすすめのツールをご紹介します。
知識やスキルがなくても簡単に「使いやすく」「分かりやすい」エントリーフォームを作成できます。興味のある方は、是非ご覧ください。14日間のお試し版も用意しています。
管理者・入力ユーザーの使いやすさを追求したメールフォーム作成ツール「Qubo REQUEST」
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー