Webサイトで扱う画像ファイル形式(JPG・GIF・PNG)を理解し、上手に使い分けよう

これからWebサイト制作を学ぶ方や初心者の方に向けて、Webサイトで使用する画像形式の種類や特徴、さらには使い分けについて説明します。
画像形式の種類・特徴を把握し、それぞれ最適なファイル形式で配置(使い分け)することによって、Webサイトの表示速度を速めることや、画質のクオリティを高めることができます。
画像形式の種類と特徴(JPG・GIF・PNG)
画像のファイル形式は多くの種類がありますが、その中でもWebサイト制作では主にJPG・GIF・PNGこの3つのファイル形式が使われています。
まずは、各形式の特徴について理解しましょう。
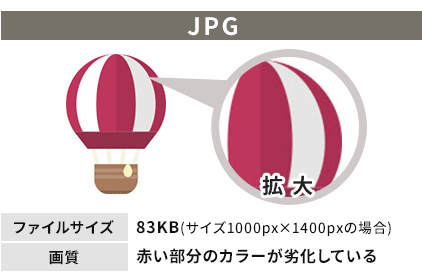
JPG
一般的に使用されている画像形式で、スマートフォンのカメラ(iPhone〈iOS11〉以前)やデジカメでとった画像は特別な設定をしていなければ大体この形式で保存されます。
| メリット | フルカラー1677万色まで表現することが出来るので、色数が多い画像がきれいに表示される |
|---|---|
| デメリット | 非可逆圧縮という “人間の感覚に伝わりにくい部分を削ってファイルサイズを圧縮する”方法で画像を圧縮しており、圧縮率を上げると画像が劣化してしまいノイズが目立つ |

GIF
256色で構成されている画像形式です。
透過処理や動きを取り入れた「アニメーションgif」などの表現ができます。
| メリット | 少ない色で構成されており、比較的データ容量が軽い・アニメーションの表現や透過処理が出来る ※半透明は不可・直線以外の透過は適さない |
|---|---|
| デメリット | 256色以上カラーを使用する写真やグラデーションの表現には適さない |

PNG
JPGと同じでフルカラー1677万色まで色を扱うことができ、なおかつ透過処理が行えます。
フルカラーも表現できるのでグラデーションを使用した画像にも適しています。
| メリット | 画質が劣化しない、透過処理が出来る※半透明も可能 |
|---|---|
| デメリット |
|

それぞれの画像形式について、どのように使い分けたらよい?
ここまで各ファイル形式の特徴について説明しましたが、イラスト画像と写真画像をそれぞれの形式で書き出して比較してみましょう。
その1:イラストで比較




ファイルサイズが一番小さいのはGIFです。きれいに表示される形式はGIFとPNGです。
その2:写真で比較




GIFは256色しか表現されないので、グラデーションがかかる空などが粗くなってしまいます。
JPGとPNGはきれいに表示されていますが、PNGのファイルサイズはJPGの2倍くらい大きいです。
これらの比較画像をみてわかるように各画像形式は下記のようなシーンに適しています。
| JPG | 風景・景色・人物像など多くの色を使う写真 |
|---|---|
| GIF | 256色以下のロゴやイラストなど |
| PNG | 透過処理もできるので人物写真の切り抜きや色数が多いイラストなど |
紙媒体のデザインをする際は、基本的に画質がきれいなものを選びます。
しかしWeb制作の場合、画像データの重さがサイトの表示スピードに影響を与えてしまうので画像のファイルサイズは小さいものが好ましいです。デザインによって適切なものを選びましょう。
適切なファイル形式で実践してみる
今までのことを踏まえ、実際のデザインをもとにそれぞれ最適な画像形式を選択しましょう。
下記のサイトは画像を4点使用しています。
http://www.artisj.com/cms-medical/

画質やファイルサイズを考えてそれぞれ書き出してみます。
| ① ロゴ | 単色ロゴなのでgif形式で書き出します。 |
|---|---|
| ② 背景画像 | 色数も多いのでJPG形式で書き出します。 |
| ③ PC画像 | 背景画像を透過させるためにPNG形式で書き出します。 |
| ④ アイコン | アイコンが直線ではないのでPNG形式で書き出します。 |
それぞれ特徴を考え細かく設定することにより、画質はきれいな状態でファイルサイズも抑えることができます。
さいごに
今回は画像形式の種類・特徴と使い分けについて説明しました。
基本的なことではありますが、サイト制作をする際は上記のことを念頭に置いて制作し、画像一つ一つの特徴を理解し使い分けることが出来れば今まで作成したWebサイトより表示スピードが速くなり、尚且つ画質のクオリティがあがると思います。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー