Webデザインにおける「配色のポイント」
Webサイトをデザインするときの色選びは、そのサイトの印象を大きく左右するのでとても重要です。しかし、コーディングで指定できる色はおよそ1,670万色もあり、その膨大な数の色の中から適した色を選択することは難しく、悩むことが多いかと思います。色の組み合わせ方によってもまたイメージが変わってきます。
そこで今回は、色の持つイメージやWebサイトデザインにおける配色時のポイントなどをご紹介していきます。

色の持つイメージ「色が与える印象とは?」
| 赤のイメージ | 赤は炎、太陽といった「エネルギッシュ」なイメージを与える色です。 活力のある色なので、目立たせたいときによく使用されます。 |
| 青のイメージ | 青は水や空といったものを連想し、「クール」「誠実」「信頼」「知的」といったイメージがあります。 企業サイトでよく好まれ使用されることが多いです。 |
| 緑のイメージ | 緑は草木などの自然を連想し、「癒し」の効果があります。 赤と青の中間色というのもあり刺激が少なく優しい色です。自然を連想させるので癒しの効果があります。 |
| 黄のイメージ | 黄色は有彩色の中で最も「明るく元気」な印象です。 刺激があり認識しやすい色ですので、注意をうながすときに使用すると効果的です。 |
| 黒のイメージ | 黒は後退色のため他の色を目立たせ引き締めてくれます。 「重厚間」があり「神秘的」な印象もあるため高級感を出したいときに使用されます。 |
| 白のイメージ | 白は「清潔」な印象を与えます。 膨張色なので空間を広く感じさせてくれます。どんな色とも合うので使用しやすい色です。 |
彩度と明度(トーン)を調整してみよう
彩度(鮮やかさ)は高ければ派手な印象に、低ければ地味な印象になります。
明度(明るさ)は高ければ明るく軽い印象に、明度が低ければ暗く重い印象になります。
このように、彩度と明度で表現する色の調子のことを「トーン」と呼びます。
青を例として彩度と明度を調整してみます。

彩度を高くしたもの

インパクトのある派手な印象になります。
彩度を低くしたもの

渋くておとなしい印象になります。
明度を高くしたもの

軽くて柔らかい印象になります。
明度を低くしたもの

重厚感があり堅実的な印象になります。
彩度と明度を低くしたもの

重厚感に渋みが加わり、伝統的な印象になります。
ベース・メイン・アクセントカラーを決めよう
基本的に「ベースカラー」「メインカラー」「アクセントカラー」を意識して配色を考えます。
※必ずしもこの型にはまる必要はありません。
| 岡崎市民病院様の場合 http://www.okazakihospital.jp/ |
ベースカラー | 白 |
|---|---|---|
| メインカラー | 青 | |
| アクセントカラー | オレンジ、緑 |
ベースカラー
全体の基盤となり大きな割合を占める色です。
メインカラーを引き立たせるために白や黒、グレーといった無彩色を使用することが多いです。
メインカラー
メインカラーは、サイトのメインとなるカラーです。この色がサイトの印象を決定します。
コーポレートカラーを使用することが多いですが、ターゲットユーザーのイメージから色を決めることもあります。
アクセントカラー
一番割合が少ない色です。ポイントで目立たせたい場合などに使用します。
アクセントカラーによってサイト全体が引き締まります。最低1色は決めておくと良いです。
背景と文字の配色で気を付けること
文字を配置するとき、文章の可読性を高めるために背景色によって文字色を慎重に決めなければいけません。
読みにくい文字はユーザーにストレスを与えてしまいます。
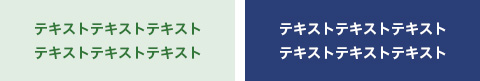
読みにくい例

背景色と文字色の明度の差が少なければ少ないほど読みにくいものになってしまいます。
読みやすく修正

背景色と文字色の明度の差を大きくしてあげると、背景色と文字色との境界がはっきりするので読みやすくなります。
それぞれの画像の彩度を落としてみると違いがはっきりと出ます。明らかに明度の差が大きいほうが読みやすくなっています。

ちなみに、色覚に障害がある人は暖色同士や寒色同士を識別することが困難だそうです。主に「赤と緑」「青と紫」が同じような色に見えてしまっています。
サイトをデザインするにあたって、ターゲットユーザーも気にしながら配色する必要があります。
さいごに
色のイメージや配色のポイントについて紹介しました。色の持つイメージに関しては、個人差もあるため今回紹介した内容が必ずしも正解ではありません。しかし、自分の感覚だけでは先入観にとらわれてしまいイメージと離れてしまうこともありますので、色の基本をしっかり抑えることが大切です。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー