伝わりやすいバナーをデザインするポイント(フォントと色の選び方編)

魅力的なバナーを作成したいけれど、画像等の素材がない…という場合でもフォントと色を工夫するだけで伝わるバナーを作ることが出来ます。
ターゲットを決める
まずは作成するバナーがどのようなユーザーに興味を持ってもらいたいか定義します。
ターゲットとなるユーザーによって選ぶフォントや色が変わってきますので、あらかじめターゲットユーザー像を明確にしておきましよう。
ターゲットを決める上で考慮すべき情報は性別・年齢、職業やライフスタイル等色々な条件はあるかと思いますが、今回は簡単に「男性」「女性」「こども」の3つをターゲットとしたバナーを作成していきます。
バナーの制作手順
1. フォントを決める
設定したターゲットに合わせて、フォントを選んでみましょう。
フォントは種類や太さ、文字の詰め方によって様々な雰囲気を演出できます。
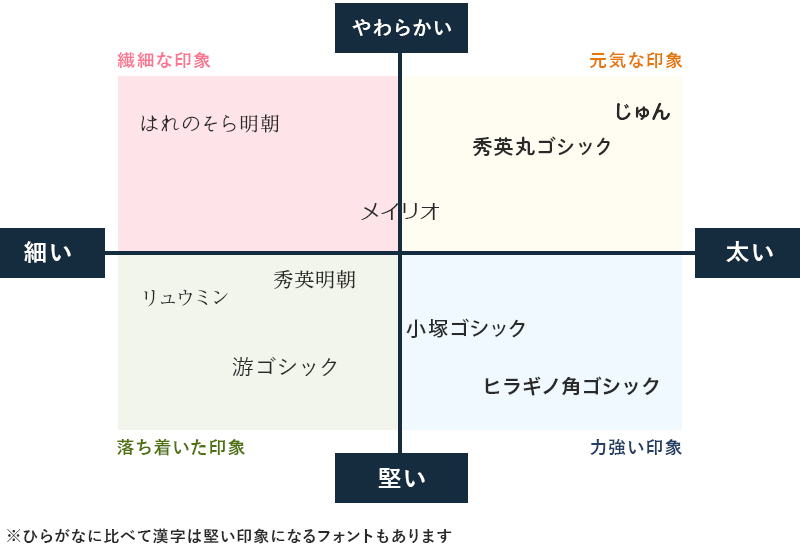
どのようなフォントがどのような印象を与えるのかまとめてみました。

「細い」「柔らかい」⇒繊細、女性的
「太い」「堅い」⇒力強い、男性的
「太い」「柔らかい」⇒活発、楽しい
「細い」「堅い」⇒落ち着いた、格調の高い
ではフォントの印象から3つのターゲットの印象に合ったものを実際に選んでいきます。
今回は名刺のネットショップのバナーを想定して作成しました。
ターゲット:男性

使用フォント:ヒラギノ角ゴ
ターゲット:女性

使用フォント:はれのそら明朝
ターゲット:こども

使用フォント:秀英丸ゴ
いかがでしょうか。
同じ文言、配置でもフォントの選び方によって受ける印象が変わってきます。
2. 色を決める
フォントが決まったら、次は色を決めてさらに求めるイメージに近づけていきましょう。
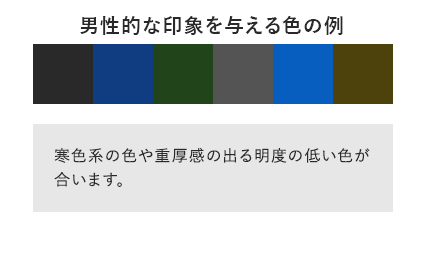
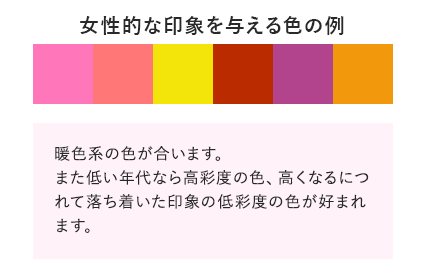
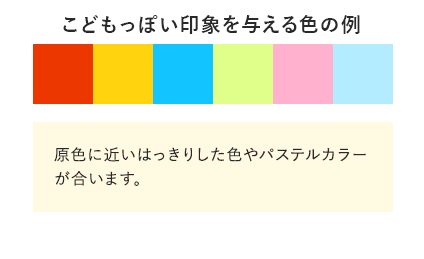
それぞれのターゲットごとに連想される色をまとめてみました。



ではこれを参考に実際にバナーに色をつけていきましょう。よりターゲットに合わせた印象が強くなっていきます。
ターゲット:男性

ターゲット:女性

ターゲット:こども

3.ワンポイントを入れる
文字だけでは少し寂しいので、アイコンを用いてワンポイントを入れています。
フリーのアイコンを提供しているサイトもあるので、こういったものを利用すれば簡単にクオリティの高いアイコンが手に入ります。
参考:icon rainbow(商用フリー) http://icon-rainbow.com/
ターゲット:男性

ターゲット:女性

ターゲット:こども

全体的な調整としては名刺のアイコンをとラインを入れました。
男性向けは力強い印象を強調するためにラインを太くし、女性向けは柔らかさを出すために店名を湾曲させています。
こども向けは元気な印象になるように色数を増やし、また親しみやすさや柔らかさをプラスするために文言をひらがなにしました。
少し手を加えるだけで、単純に文字を置いただけのデザインより凝った印象になったかと思います。
色々な雰囲気の演出方法
ここまで紹介した方法以外の演出方法をご紹介します。
高級感を出したい場合

明朝体で優雅さを、明度の低い色で重厚感を出します。
文字は浮き出たような演出にしました。
ナチュラルな雰囲気を出したい場合

自然の風合いを感じさせるような色を選び、素朴で優しさの感じられるフォントにしました。
さいごに
フォントと色の使い方だけで、受ける印象が異なってくることがお分かりいただけたでしょうか。
バナー作成に悩んだ際には、ターゲットの人物像に振り返り、どのような雰囲気が好ましいのか考えてみると良いかもしれません。
少しでも参考になれば幸いです。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー










