Illustratorの簡単な機能を使った地図作成のコツ

コツを理解することで作業効率を上げると共に、しっかりとした地図の基礎を作成することでデザインの幅を広げることができます。
なぜIllustratorで作成するのか?
そもそもなぜ地図作成の際にIllustratorを使用するのかというと、Illustratorはベクターという形式でデータが作成出来るからです。
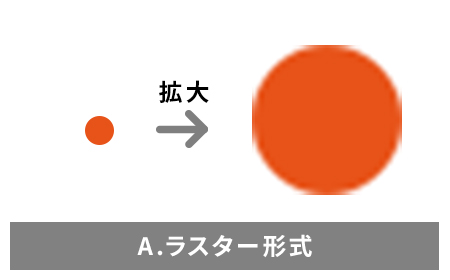
画像オブジェクトにはラスター形式とベクター形式があり、
ラスター形式は拡大すると図のようになり画像が引き延ばされて縁がぼやけてしまいます。
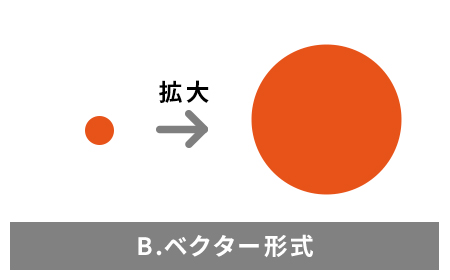
ベクター形式は拡大縮小しても下記の図Bのように画像が引き延ばされることがなくきれいなままです。


ラスター形式とベクター形式にはそれぞれメリット・デメリットがありますが詳細は次回のブログで紹介いたします。
Illustratorを用いてベクター形式の画像を作成することにより、拡大縮小してもきれいに表示されるためwebサイトだけではなくチラシ・ショップカード・名刺 等いろいろな媒体で使用することができるからです。
地図のトレース元となるデータを配置
まず、地図のトレース元となるデータを配置します。
下記の二つ方法があり、今回は①手描きの地図を元にしてトレースする方法をご紹介いたします。
① 紙媒体(印刷物・手描き等)の地図をトレースする
② web上(地図検索サイト等)のデータを参考にトレースする
※地図検索サイトや印刷物、いずれもトレース元となるデータの著作権を必ず確認してから作業してください。
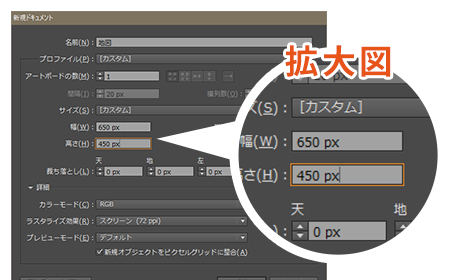
Illustratorで作成する地図のサイズを決めます。ここでは横650px縦450pxで作成します。

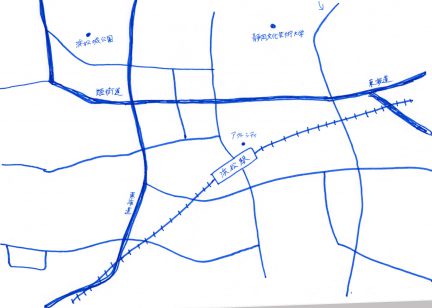
手描きの地図をスキャニングし、スキャニングした画像をIllustratorに配置します。〔メニュー:ファイル>配置〕

▲手描きの地図をスキャニングしたJPG画像

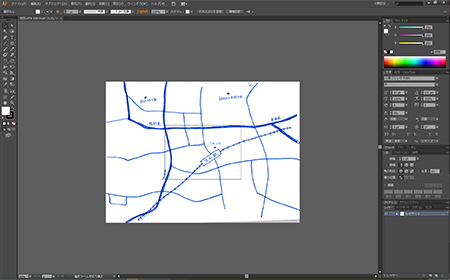
配置した画像のサイズを調整
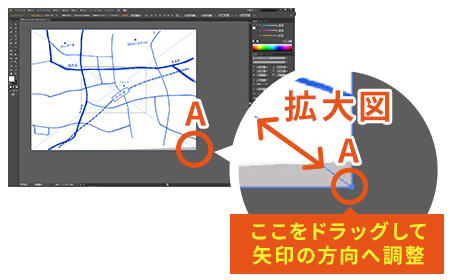
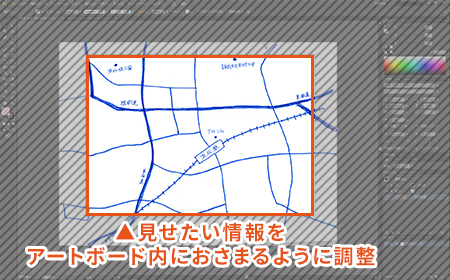
見せたい情報をアートボードの中におさまるように調整します。
配置した画像を選択し、 ![]() 自由変形ツールを使用しての図Aの部分をドラッグして調整してください。
自由変形ツールを使用しての図Aの部分をドラッグして調整してください。
※shiftを押しながら調整すると比率が保たれたまま拡大縮小されます。


レイヤーを分ける
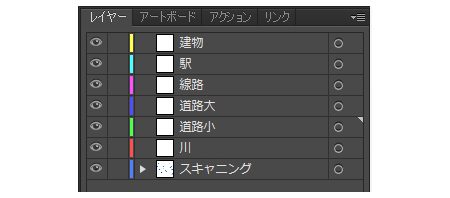
レイヤーを作成し、それぞれ「スキャニング」・「川」・「道路小」・「道路大」・「線路」・「駅」・「建物」と名前をつけ、スキャニングした地図画像を一番下の「スキャニング」レイヤーに配置します。
レイヤーを分けることによりオブジェクトごとに選択ができるようになるので修正作業がしやすくなります。

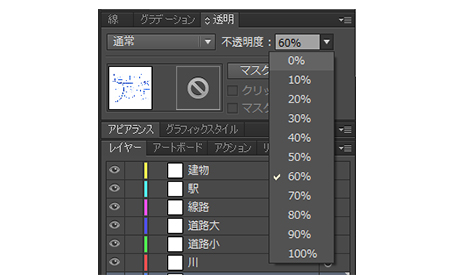
そのままトレースするとトレースした線とスキャニングした画像が重なり作業しづらいので、スキャニングした画像の透明度を下げます。スキャニングした画像を選択して右側の「透明」パレットで透明度を60%に設定してください。

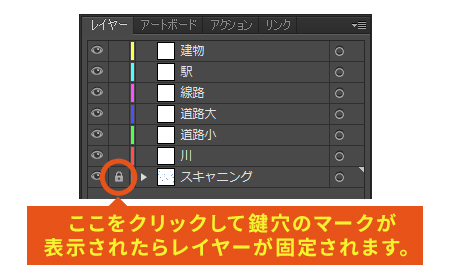
スキャニングした画像が動かないようにレイヤーごと固定します。

これで下準備が整いました。
ペンツールで画像をトレース
![]() ペンツールでスキャニングした画像をトレースしていきます。
ペンツールでスキャニングした画像をトレースしていきます。
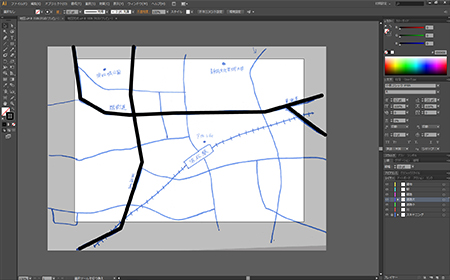
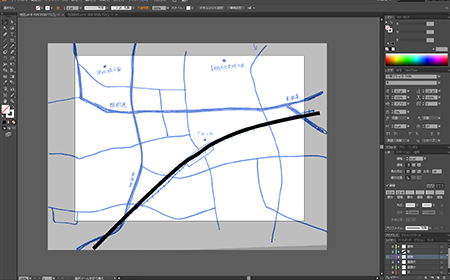
大きい道路は「道路大」レイヤーで作業します。線がひけたら線幅を太めに設定します。
ここでは10ptに設定します。

太い道路の作業が終わったら「道路大」レイヤーをロックし、細い道路の作業に取り掛かります。
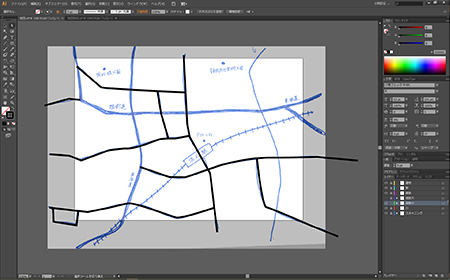
「道路小」レイヤーで作業して線幅を細めに設定します。
ここでは5ptに設定します。

作業するレイヤー以外は非表示にして作業するとわかりやすいです。

同じ要領で「川」をトレースしていきます。
「駅」は、 ![]() 長方形ツールで作成したオブジェクトを
長方形ツールで作成したオブジェクトを![]() 自由変形ツールで傾けて調整してください。
自由変形ツールで傾けて調整してください。
「建物」は、文字データを配置します。![]() 文字ツールを使って文字を入力してください。
文字ツールを使って文字を入力してください。
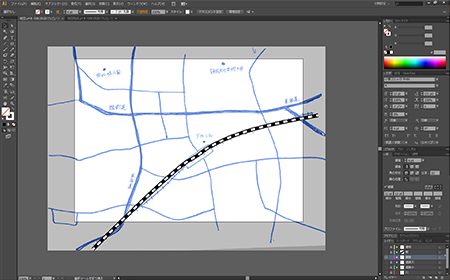
線路の作成
最後に線路を作成します。線路は道路とは違い2本の線を使用します。
一本目は、![]() ペンツールを使ってトレースして線の太さ10ptで設定してください。
ペンツールを使ってトレースして線の太さ10ptで設定してください。

その線をコピーして前面へペーストしてください。〔メニュー:編集>前面へペースト〕
前面にペーストした線の色を白に変更し、線の細さを6ptに設定します。
そして右側にある「線」のパレットの「破線」部分にチェックし、「線分」と「間隔」をそれぞれ12ptに設定します。


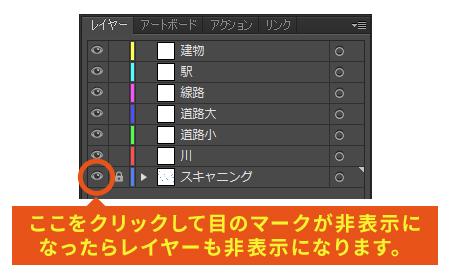
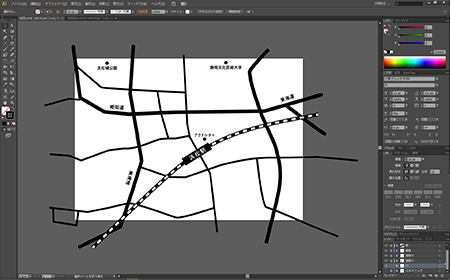
すべて表示させて「スキャニング」レイヤーを非表示にさせたら基礎は完成です。

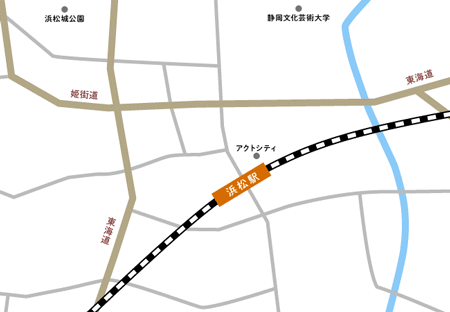
最後の仕上げに分かりやすいようにオブジェクトの色を変更して完成です。

さいごに
応用として線の種類や色を変えたり、パターンを使用したりアレンジすることでさまざまなデザインの地図が作成できます。上記の方法をベースとして自分なりのオリジナルの地図を作成してみてください。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー